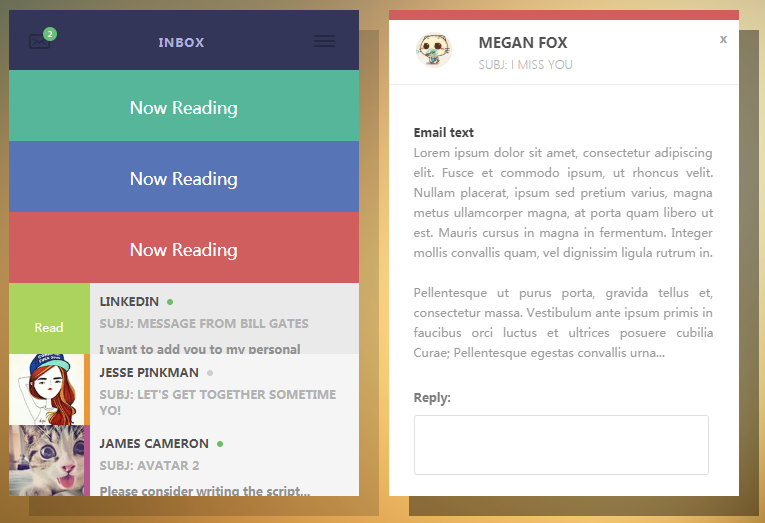
以下是 CSS3邮件收件箱列出邮件特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3邮件收件箱列出邮件特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div class='title'>
<div class='title_inner'>
<h1>
Funky fresh inbox UI
</h1>
<h2>
Just messing around with some concepts for a UI... and this is what i ended up with! Pure css goodness!
</h2>
</div>
</div>
<div class='container'>
<div class='container_ui'>
<div class='container_ui__heading'>
<div class='header_icon'>
<img src='img/mail.png'>
</div>
<h1>
inbox
</h1>
<div class='menu_icon'>
<div class='div'></div>
<div class='div'></div>
<div class='div'></div>
</div>
</div>
<input id='message-1' type='checkbox'>
<label for='message-1' href='#move'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/1.jpg'>
<div class='color_bar one'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>
aspca
</h2>
<div class='dot active'></div>
<h3>subj: thanks, you are amazing</h3>
<h4>Your generous donation saved 3 million puppies...</h4>
</div>
<div class='container_ui__expand' id='close'>
<div class='heading'>
<div class='heading_head'></div>
<label for='message-1'>
x
</label>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/1.jpg'>
</div>
<div class='details'>
<h2>aspca</h2>
<h3>subj: thanks you are amazing</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
<input id='message-2' type='checkbox'>
<label for='message-2'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/2.jpg'>
<div class='color_bar two'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>Nobel prize foundation</h2>
<div class='dot'></div>
<h3>subj: Your paper on molecular fusion</h3>
<h4>We are awarding you the nobel...</h4>
</div>
<div class='container_ui__expand'>
<div class='heading two'>
<div class='heading_head'>
<label for='message-2'>
x
</label>
</div>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/2.jpg'>
</div>
<div class='details'>
<h2>Nobel prize foundation</h2>
<h3>subj: Your paper on molecular</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
<input id='message-3' type='checkbox'>
<label for='message-3'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/3.jpg'>
<div class='color_bar three'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>megan fox</h2>
<div class='dot active'></div>
<h3>subj: i miss you</h3>
<h4>Where have you been? I've been trying to call you...</h4>
</div>
<div class='container_ui__expand'>
<div class='heading three'>
<div class='heading_head'>
<label for='message-3'>
x
</label>
</div>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/3.jpg'>
</div>
<div class='details'>
<h2>megan fox</h2>
<h3>subj: i miss you</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
<input id='message-4' type='checkbox'>
<label for='message-4'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/4.jpg'>
<div class='color_bar four'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>Linkedin</h2>
<div class='dot active'></div>
<h3>subj: Message from bill gates</h3>
<h4>I want to add you to my personal network...</h4>
</div>
<div class='container_ui__expand'>
<div class='heading four'>
<div class='heading_head'>
<label for='message-4'>
x
</label>
</div>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/4.jpg'>
</div>
<div class='details'>
<h2>Linkedin</h2>
<h3>Message from bill gates</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
<input id='message-5' type='checkbox'>
<label for='message-5'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/5.jpg'>
<div class='color_bar five'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>Jesse pinkman</h2>
<div class='dot'></div>
<h3>subj: Let's get together sometime yo!</h3>
<h4>Hey, how's it going? You free at all this weekend...</h4>
</div>
<div class='container_ui__expand'>
<div class='heading five'>
<div class='heading_head'>
<label for='message-5'>
x
</label>
</div>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/5.jpg'>
</div>
<div class='details'>
<h2>Jesse pinkman</h2>
<h3>subj: Let's get together sometime yo!</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
<input id='message-6' type='checkbox'>
<label for='message-6'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/6.jpg'>
<div class='color_bar six'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>James cameron</h2>
<div class='dot active'></div>
<h3>subj: avatar 2</h3>
<h4>Please consider writing the script...</h4>
</div>
<div class='container_ui__expand'>
<div class='heading six'>
<div class='heading_head'>
<label for='message-6'>
x
</label>
</div>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/6.jpg'>
</div>
<div class='details'>
<h2>James cameron</h2>
<h3>subj: avatar 2</h3>
</div>
</div>
<div class='content'>
<p><b>Email text</b></br>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et commodo ipsum, ut rhoncus velit. Nullam placerat, ipsum sed pretium varius, magna metus ullamcorper magna, at porta quam libero ut est. Mauris cursus in magna in fermentum. Integer mollis convallis quam, vel dignissim ligula rutrum in.<br/><br/>Pellentesque ut purus porta, gravida tellus et, consectetur massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque egestas convallis urna...</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
</div>
</div>
</body>
</html>
CSS代码(styles.css):
@import url(http://fonts.useso.com/css?family=Raleway:300,500,600,700,800,400);body{background-image:url("../img/blurred_bg.jpg");font-family:'Raleway',sans-serif;background-size:100% 100%;height:100vh;}
body .title{width:750px;text-align:center;height:500px;position:absolute;left:0;right:0;margin:auto;color:white;top:0;bottom:0;}
body .title_inner{float:right;width:260px;text-align:left;position:relative;top:160px;}
body .title_inner h1{margin:0;text-transform:uppercase;}
body .title_inner h2{margin:0;font-weight:500;font-size:14px;line-height:24px;margin-top:15px;}
body .container{width:800px;width:750px;text-align:center;height:500px;position:absolute;left:0;right:0;margin:auto;top:0;bottom:0;}
body .container_ui{width:350px;background:white;height:486px;box-shadow:20px 20px 0px rgba(0,0,0,0.16);-webkit-transition-property:opacity,top;transition-property:opacity,top;-webkit-transition-duration:0.4s;transition-duration:0.4s;-webkit-animation:pop .5s forwards;animation:pop .5s forwards;}
body .container_ui__heading{height:60px;width:100%;background:#333658;}
body .container_ui__heading .header_icon{float:left;text-align:left;}
body .container_ui__heading .header_icon img{margin:17px 20px 20px 20px;cursor:pointer;}
body .container_ui__heading h1{color:#aeb1d8;text-transform:uppercase;font-weight:700;height:10px;margin:0;font-size:12px;float:left;width:33%;letter-spacing:1px;line-height:64px;}
body .container_ui__heading .header_icon{float:left;width:33%;height:40px;}
body .container_ui__heading .menu_icon{width:33%;float:left;text-align:right;position:relative;top:25px;right:20px;cursor:pointer;}
body .container_ui__heading .menu_icon div{width:21px;height:2px;float:right;display:block;margin-bottom:3px;border-radius:1px;clear:both;background:rgba(0,0,0,0.26);}
body .container_ui input[type="checkbox"]{display:none;}
body .container_ui label:hover > .container_ui__item .face .color_bar{width:81px;-webkit-transition-property:width;transition-property:width;-webkit-transition-duration:.4s;transition-duration:.4s;-webkit-transition-timing-function:cubic-bezier(0.68,-0.55,0.265,1.55);}
body .container_ui label:hover > .container_ui__item .face .color_bar span{opacity:1;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transition-duration:.2s;transition-duration:.2s;-webkit-transition-timing-function:linear;-webkit-transition-delay:.3s;transition-delay:.3s;}
body .container_ui label:hover > .container_ui__item .face .color_bar p{opacity:0;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand{-webkit-transition-property:left,opacity;transition-property:left,opacity;-webkit-transition-duration:.4s;transition-duration:.4s;left:380px;z-index:-1;opacity:1;-webkit-transition-timing-function:cubic-bezier(0.68,-0.55,0.265,1.55);pointer-events:none;}
body .container_ui .container_ui__expand label{width:10px;position:absolute;right:10px;top:20px;font-size:12px;font-weight:700;color:#a6a6a6;}
body .container_ui .container_ui__expand label:hover{color:#444444;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand label{pointer-events:auto;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .face img{-webkit-animation:pop .5s .5s forwards;animation:pop .5s .5s forwards;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .details{-webkit-animation:popup .5s .5s forwards;animation:popup .5s .5s forwards;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .content{-webkit-animation:popup .5s .7s forwards;animation:popup .5s .7s forwards;}
body .container_ui input[type="checkbox"]:not(:checked) + label > .container_ui__expand .body .user .face img{-webkit-animation:poprev .5s .5s forwards;animation:poprev .5s .5s forwards;-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-transition-property:-webkit-transform;transition-property:transform;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__item .face .color_bar{right:auto;width:350px;height:71px;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__item .face .color_bar p{opacity:1;-webkit-transition-duration:.3s;transition-duration:.3s;-webkit-transition-delay:0.4s;transition-delay:0.4s;-webkit-transition-property:opacity;transition-property:opacity;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__item .face .color_bar span{display:none;}
body .container_ui label{cursor:pointer;display:block;max-height:71px;float:left;width:100%;overflow:hidden;}
body .container_ui label:hover > .container_ui__item{background-color:#EAEAEA !important;}
body .container_ui label .container_ui__item{pointer-events:none;}
body .container_ui__item{width:100%;float:left;height:74px;text-align:left;color:black;box-shadow:0px -1px rgba(0,0,0,0.07);color:white;background:#F5F5F5;cursor:pointer;}
body .container_ui__item h2,body .container_ui__item h3,body .container_ui__item h4{color:black;}
body .container_ui__item h2{font-size:11px;display:inline-block;color:#515151;text-transform:uppercase;font-weight:800;margin:10px 0px 0px 0px;padding-top:0px;}
body .container_ui__item h3{font-size:8px;font-weight:800;margin:5px 0px 10px 0px;text-transform:uppercase;color:#B2B2B2;}
body .container_ui__item h4{font-size:10px;font-weight:600;margin:0;color:#919191;}
body .container_ui__item .face{float:left;clear:left;margin:0;margin-right:10px;position:relative;}
body .container_ui__item .face img{height:81px;/* margin:10px;*/
/* border-radius:5px;*/
}
body .container_ui__item .face .color_bar{float:right;width:6px;background:#56b699;position:absolute;right:0;text-align:center;height:71px;top:0;z-index:1;}
body .container_ui__item .face .color_bar p{opacity:0;margin-top:26px;}
body .container_ui__item .face .color_bar span{opacity:0;font-size:12px;position:relative;top:-56px;}
body .container_ui .dot{width:6px;height:6px;background:#cdcdcd;border-radius:100%;display:inline-block;position:relative;top:-1px;z-index:-0;left:3px;}
body .container_ui .active{background:#6cbe63;}
body .container_ui__expand{width:350px;box-shadow:20px 20px 0px rgba(0,0,0,0.16);height:486px;position:absolute;top:0;-webkit-transition-delay:.2s;transition-delay:.2s;-webkit-transition-property:left,opacity;transition-property:left,opacity;opacity:0;-webkit-transition-duration:.4s;transition-duration:.4s;left:0;z-index:-1;background:white;}
body .container_ui__expand .body .content{text-align:left;position:relative;top:10px;opacity:0;}
body .container_ui__expand .body .content p{text-align:justify;font-size:10px;line-height:20px;padding:25px;color:#9b9b9b;font-weight:500;}
body .container_ui__expand .body .content p b{color:#444444;}
body .container_ui__expand .body .content span{display:block;padding:0px 25px;font-weight:800;position:relative;top:-10px;font-size:10px;color:#7d7d7d;}
body .container_ui__expand .body .content textarea{margin:0px 25px;width:295px;resize:none;border:1px solid #e0e0e0;height:60px;border-radius:3px;}
body .container_ui__expand .body .user{border-bottom:1px solid #ececec;height:65px;}
body .container_ui__expand .body .user .details{opacity:0;top:10px;position:relative;float:left;width:240px;text-align:left;}
body .container_ui__expand .body .user .details h2{font-size:14px;display:inline-block;color:#515151;text-transform:uppercase;font-weight:800;margin:13px 0px 0px 0px;padding-top:0px;}
body .container_ui__expand .body .user .details h3{font-size:12px;font-weight:300;margin:5px 0px 10px 0px;text-transform:uppercase;color:#B2B2B2;}
body .container_ui__expand .body .user .details h4{font-size:10px;font-weight:600;margin:0;color:#919191;}
body .container_ui__expand .body .user .face{float:left;}
body .container_ui__expand .body .user .face img{width:40px;-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0);border-radius:100%;border:2px solid white;margin:10px 25px;}
body .container_ui__expand .heading{height:10px;width:100%;background:#56b699;}
body .container_ui__expand .heading_head h1{color:#aeb1d8;text-transform:uppercase;font-weight:700;height:10px;margin:0;font-size:12px;float:left;width:100%;letter-spacing:1px;line-height:64px;}
.two{background:#5674B6 !important;}
.three{background:#D05E5E !important;}
.four{background:#ACD35D !important;}
.five{background:#EA9739 !important;}
.six{background:#B6568D !important;}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand a{pointer-events:auto;}
/* Let's do some animations! */
@-webkit-keyframes pop{0%{-webkit-transform:scale(0);transform:scale(0);}
50%{-webkit-transform:scale(1.2);transform:scale(1.2);}
100%{-webkit-transform:scale(1);transform:scale(1);}
}
@keyframes pop{0%{-webkit-transform:scale(0);transform:scale(0);}
50%{-webkit-transform:scale(1.2);transform:scale(1.2);}
100%{-webkit-transform:scale(1);transform:scale(1);}
}
@-webkit-keyframes poprev{0%{-webkit-transform:scale(1);transform:scale(1);}
50%{-webkit-transform:scale(1.2);transform:scale(1.2);}
100%{-webkit-transform:scale(0);transform:scale(0);}
}
@keyframes poprev{0%{-webkit-transform:scale(1);transform:scale(1);}
50%{-webkit-transform:scale(1.2);transform:scale(1.2);}
100%{-webkit-transform:scale(0);transform:scale(0);}
}
@-webkit-keyframes popup{from{top:10px;opacity:0;}
to{top:0px;opacity:1;}
}
@keyframes popup{from{top:10px;opacity:0;}
to{top:0px;opacity:1;}
}


