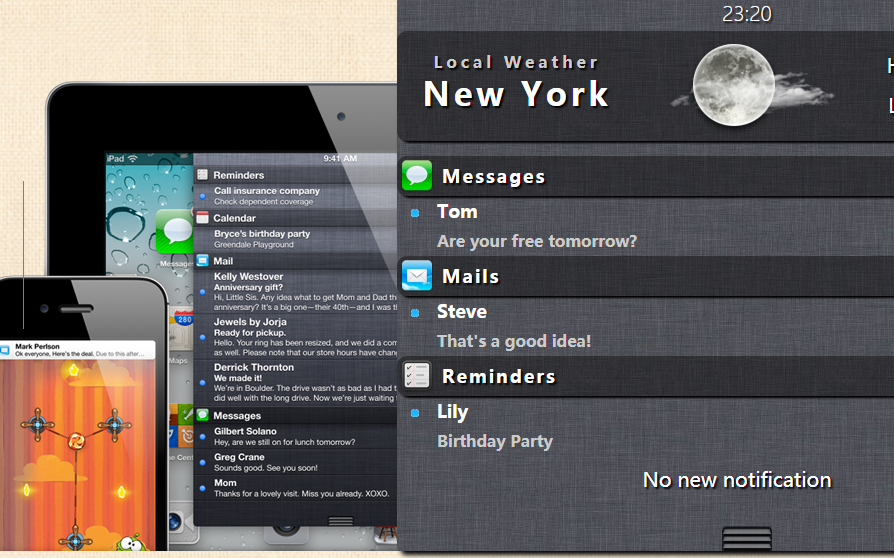
以下是 jQuery+CSS3仿IOS5通知中心 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>NotificationCenter</title>
<link href="base.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="notification">
<div id="time"></div>
<div class="content">
<div class="module weather">
<span class="city"><p class="local">Local Weather</p> <p>New York</p></span>
<img src="images/cloudy_0.png" alt="cloudy" title="cloudy" />
<div class="maxmin">
<span class="high">H:73°</span>
<span class="low">L:54°</span>
</div>
<span class="current">64°</span>
</div>
<div class="info">
<div class="module bar">
<img src="images/messages.png" title="messages"/><span>Messages</span><div class="close"></div>
</div>
<ul>
<li>Tom<span class="time">9:35 AM</span>
<div class="message">Are your free tomorrow?</div>
</li>
</ul>
</div>
<div class="info">
<div class="module bar">
<img src="images/mail.png" title="mail" /><span>Mails</span><div class="close"></div>
</div>
<ul>
<li>Steve<span class="time">6:35 PM</span>
<div class="message">That's a good idea!</div>
</li>
</ul>
</div>
<div class="info">
<div class="module bar">
<img src="images/reminders.png" title="reminders" /><span>Reminders</span><div class="close"></div>
</div>
<ul>
<li>Lily<span class="time">10:35 PM</span>
<div class="message">Birthday Party</div>
</li>
</ul>
</div>
<span class="center">No new notification</span>
<div class="clear"></div>
</div>
<div class="handle">
<img src="images/handle.jpg" />
</div>
</div>
<div class="container"></div>
<script src="js/jquery-1.7.min.js" type="text/javascript"></script>
<script src="js/common.js" type="text/javascript"></script>
</body>
</html>
JS代码(common.js):
// JavaScript Document$(function(){
setInterval(function time(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
// add a zero in front of numbers<10m=checkTime(m);
function checkTime(i){
if (i<10){
i="0" + i}
return i}
$("#time").html(h+":"+m);
}
,1000) var height = -$(".notification").height()+25;
var width = (screen.width-$(".notification").width())/2;
$(".notification").css({
"top":height,"left":width}
);
var y = 150;
$(".handle").toggle(function vibrant(){
if(y>1){
y-=y*0.65$(".notification").animate({
"top":0}
,70) .animate({
"top":-y}
,70,vibrant);
}
else{
$(".notification").animate({
"top":0}
)}
}
,function(){
height = -$(".notification").height()+25;
width = (screen.width-$(".notification").width())/2;
$(".notification").animate({
"top":height}
,200);
y=200;
}
) $(".close").click(function(){
$(this).parents(".info").fadeOut(300);
}
)}
)CSS代码(base.css):
*{margin:0;padding:0;}
body{background:url(images/bg-texture.jpg);}
.clear{clear:both;}
.container{width:900px;height:580px;background:url(images/features_notification_overview.png) center no-repeat;margin:30px auto;}
.notification{background:url(images/bg_tile.jpg);width:700px;height:auto;position:absolute;box-shadow:4px 4px 5px #000;border-radius:5px;}
/******************framework******************/
.content{width:700px;height:auto;}
.handle{cursor:pointer;text-align:center;}
.handle img{width:50px;height:25px;z-index:10;}
.module{background:url(images/bg.png);background:rgba(0,0,0,0.4);float:left;width:700px;height:110px;margin:10px 0 15px;font:400 18px "黑体";color:#FFF;border-radius:10px;text-align:center;line-height:110px;letter-spacing:4px;box-shadow:3px 2px 2px #000;text-shadow:2px 2px 2px #000;}
#time{margin:5px auto 0;height:20px;line-height:20px;font:300 20px "microsoft yahei";color:#FFF;text-align:center;text-shadow:2px 2px 2px #000;}
/******************weather******************/
.weather span{filter:alpha(opacity=100);width:80px;height:110px;display:block;margin:0 20px;line-height:110px;}
span.city{width:200px;height:110px;line-height:110px;float:left;font:bold 32px "microsoft yahei";margin:20px;}
p.local{font:bold 16px "microsoft yahei";color:#CCC;}
.weather img{display:block;margin:0 30px;float:left;}
.maxmin{float:left;height:90px;width:100px;padding:10px 0;}
span.high,span.low{font:300 20px 'DroidSans',Helvetica;line-height:30px;margin:0;width:100px;height:30px;margin:10px auto;}
span.current{width:100px;height:110px;margin:0;font:200 64px 'DroidSans',Helvetica;line-height:110px;float:left;}
/******************notification******************/
.bar{height:40px;margin:0;}
.bar img{width:40px;height:40px;display:block;float:left;}
.bar span{display:block;font:600 18px "microsoft yahei";line-height:40px;letter-spacing:2px;float:left;margin:0 5px;}
.close{width:30px;height:30px;margin:5px;background:url(images/close.png);float:right;display:block;border-radius:20px;box-shadow:1px 2px 2px #000;cursor:pointer;}
.content ul{width:650px;height:auto;float:left;list-style:outside url(images/point.png);margin:0 30px;}
.content li{padding-left:10px;height:60px;font:600 18px "microsoft yahei";line-height:30px;color:#FFF;}
.message{display:block;font:600 16px "microsoft yahei";line-height:30px;color:#CCC;}
span.time{float:right;font:600 16px "microsoft yahei";line-height:60px;color:#FFF;}
.center{display:block;float:left;width:680px;height:50px;margin:10px auto;font:400 20px "microsoft yahei";color:#FFF;text-align:center;border-radius:10px;text-shadow:2px 2px 2px #000;}


