以下是 jQuery炫酷鼠标滑过图片显示遮罩层特效 的示例演示效果:
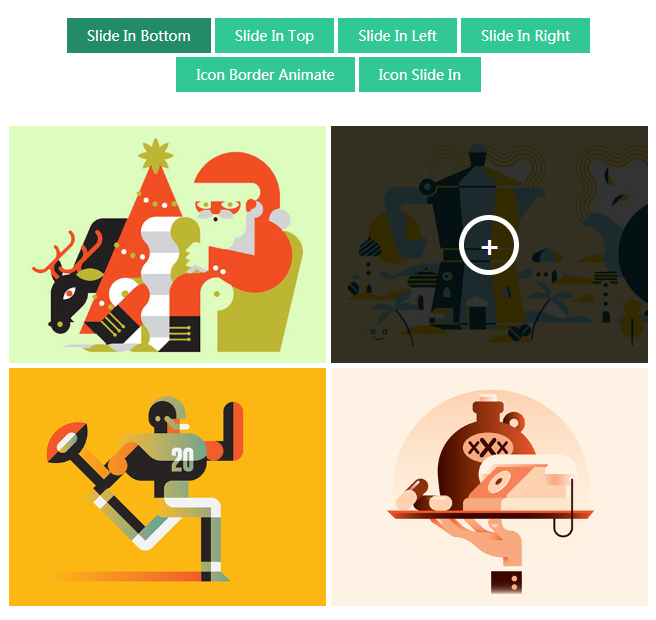
部分效果截图1:

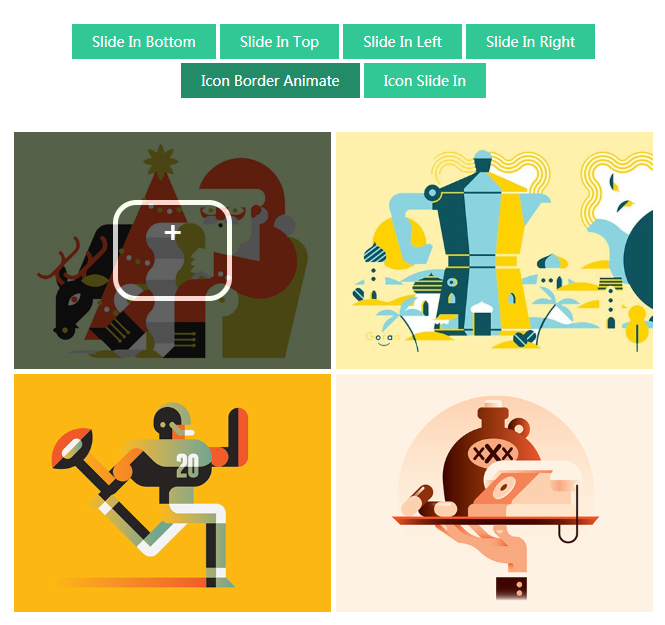
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html" class="active">Slide In Bottom</a></li>
<li><a href="index2.html">Slide In Top</a></li>
<li><a href="index3.html">Slide In Left</a></li>
<li><a href="index4.html">Slide In Right</a></li>
<li><a href="index5.html">Icon Border Animate</a></li>
<li><a href="index6.html">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-1" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<!-- <a class="close-overlay hidden">x</a> -->
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>
HTML代码(index2.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html">Slide In Bottom</a></li>
<li><a href="index2.html" class="active">Slide In Top</a></li>
<li><a href="index3.html">Slide In Left</a></li>
<li><a href="index4.html">Slide In Right</a></li>
<li><a href="index5.html">Icon Border Animate</a></li>
<li><a href="index6.html">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-2" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>
HTML代码(index3.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效 - 程序员设计师联盟淘宝店</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html">Slide In Bottom</a></li>
<li><a href="index2.html">Slide In Top</a></li>
<li><a href="index3.html" class="active">Slide In Left</a></li>
<li><a href="index4.html">Slide In Right</a></li>
<li><a href="index5.html">Icon Border Animate</a></li>
<li><a href="index6.html">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-3" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>
HTML代码(index4.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html">Slide In Bottom</a></li>
<li><a href="index2.html">Slide In Top</a></li>
<li><a href="index3.html">Slide In Left</a></li>
<li><a href="index4.html" class="active">Slide In Right</a></li>
<li><a href="index5.html">Icon Border Animate</a></li>
<li><a href="index6.html">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-4" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>
HTML代码(index5.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html">Slide In Bottom</a></li>
<li><a href="index2.html">Slide In Top</a></li>
<li><a href="index3.html">Slide In Left</a></li>
<li><a href="index4.html">Slide In Right</a></li>
<li><a href="index5.html" class="active">Icon Border Animate</a></li>
<li><a href="index6.html">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-5" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>HTML代码(index6.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery炫酷鼠标滑过图片显示遮罩层特效 - 程序员设计师联盟淘宝店</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href='http://fonts.useso.com/css?family=Ubuntu:300,400,700,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.useso.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/style.css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<h1>jQuery炫酷鼠标滑过图片显示遮罩层特效 <span>Image Overlay Hover Effects With CSS3 Transitions</span></h1>
</header>
<div id="main">
<div class="container">
<nav>
<ul>
<li><a href="index.html">Slide In Bottom</a></li>
<li><a href="index2.html">Slide In Top</a></li>
<li><a href="index3.html">Slide In Left</a></li>
<li><a href="index4.html">Slide In Right</a></li>
<li><a href="index5.html">Icon Border Animate</a></li>
<li><a href="index6.html" class="active">Icon Slide In</a></li>
</ul>
</nav><!-- /nav -->
<div id="effect-6" class="effects clearfix">
<div class="img">
<img src="img/jpg/1.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/2.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/3.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
<div class="img">
<img src="img/jpg/4.jpg" alt="">
<div class="overlay">
<a href="#" class="expand">+</a>
<a class="close-overlay hidden">x</a>
</div>
</div>
</div>
</div><!-- /.container -->
</div><!-- #main -->
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/modernizr.js"></script>
<script>
$(document).ready(function(){
if (Modernizr.touch) {
// show the close overlay button
$(".close-overlay").removeClass("hidden");
// handle the adding of hover class when clicked
$(".img").click(function(e){
if (!$(this).hasClass("hover")) {
$(this).addClass("hover");
}
});
// handle the closing of the overlay
$(".close-overlay").click(function(e){
e.preventDefault();
e.stopPropagation();
if ($(this).closest(".img").hasClass("hover")) {
$(this).closest(".img").removeClass("hover");
}
});
} else {
// handle the mouseenter functionality
$(".img").mouseenter(function(){
$(this).addClass("hover");
})
// handle the mouseleave functionality
.mouseleave(function(){
$(this).removeClass("hover");
});
}
});
</script>
</body>
</html>JS代码(modernizr.js):
/* Modernizr 2.7.1 (Custom Build) | MIT & BSD * Build:http://modernizr.com/download/#-fontface-backgroundsize-borderimage-borderradius-boxshadow-flexbox-flexboxlegacy-hsla-multiplebgs-opacity-rgba-textshadow-cssanimations-csscolumns-generatedcontent-cssgradients-cssreflections-csstransforms-csstransforms3d-csstransitions-applicationcache-canvas-canvastext-draganddrop-hashchange-history-audio-video-indexeddb-input-inputtypes-localstorage-postmessage-sessionstorage-websockets-websqldatabase-webworkers-geolocation-inlinesvg-smil-svg-svgclippaths-touch-webgl-shiv-cssclasses-teststyles-testprop-testallprops-hasevent-prefixes-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function C(a){
j.cssText=a}
function D(a,b){
return C(n.join(a+";
")+(b||""))}
function E(a,b){
return typeof a===b}
function F(a,b){
return!!~(""+a).indexOf(b)}
function G(a,b){
for(var d in a){
var e=a[d];
if(!F(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}
return!1}
function H(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:E(f,"function")?f.bind(d||b):f}
return!1}
function I(a,b,c){
var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+p.join(d+" ")+d).split(" ");
return E(b,"string")||E(b,"undefined")?G(e,b):(e=(a+" "+q.join(d+" ")+d).split(" "),H(e,b,c))}
function J(){
e.input=function(c){
for(var d=0,e=c.length;
d<e;
d++)u[c[d]]=c[d]in k;
return u.list&&(u.list=!!b.createElement("datalist")&&!!a.HTMLDataListElement),u}
("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),e.inputtypes=function(a){
for(var d=0,e,f,h,i=a.length;
d<i;
d++)k.setAttribute("type",f=a[d]),e=k.type!=="text",e&&(k.value=l,k.style.cssText="position:absolute;
visibility:hidden;
",/^range$/.test(f)&&k.style.WebkitAppearance!==c?(g.appendChild(k),h=b.defaultView,e=h.getComputedStyle&&h.getComputedStyle(k,null).WebkitAppearance!=="textfield"&&k.offsetHeight!==0,g.removeChild(k)):/^(search|tel)$/.test(f)||(/^(url|email)$/.test(f)?e=k.checkValidity&&k.checkValidity()===!1:e=k.value!=l)),t[a[d]]=!!e;
return t}
("search tel url email datetime date month week time datetime-local number range color".split(" "))}
var d="2.7.1",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k=b.createElement("input"),l=":)",m={
}
.toString,n=" -webkit- -moz- -o- -ms- ".split(" "),o="Webkit Moz O ms",p=o.split(" "),q=o.toLowerCase().split(" "),r={
svg:"http://www.w3.org/2000/svg"}
,s={
}
,t={
}
,u={
}
,v=[],w=v.slice,x,y=function(a,c,d,e){
var f,i,j,k,l=b.createElement("div"),m=b.body,n=m||b.createElement("body");
if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),l.appendChild(j);
return f=["­
",'<style id="s',h,'">',a,"</style>"].join(""),l.id=h,(m?l:n).innerHTML+=f,n.appendChild(l),m||(n.style.background="",n.style.overflow="hidden",k=g.style.overflow,g.style.overflow="hidden",g.appendChild(n)),i=c(l,a),m?l.parentNode.removeChild(l):(n.parentNode.removeChild(n),g.style.overflow=k),!!i}
,z=function(){
function d(d,e){
e=e||b.createElement(a[d]||"div"),d="on"+d;
var f=d in e;
return f||(e.setAttribute||(e=b.createElement("div")),e.setAttribute&&e.removeAttribute&&(e.setAttribute(d,""),f=E(e[d],"function"),E(e[d],"undefined")||(e[d]=c),e.removeAttribute(d))),e=null,f}
var a={
select:"input",change:"input",submit:"form",reset:"form",error:"img",load:"img",abort:"img"}
;
return d}
(),A={
}
.hasOwnProperty,B;
!E(A,"undefined")&&!E(A.call,"undefined")?B=function(a,b){
return A.call(a,b)}
:B=function(a,b){
return b in a&&E(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=w.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(w.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(w.call(arguments)))}
;
return e}
),s.flexbox=function(){
return I("flexWrap")}
,s.flexboxlegacy=function(){
return I("boxDirection")}
,s.canvas=function(){
var a=b.createElement("canvas");
return!!a.getContext&&!!a.getContext("2d")}
,s.canvastext=function(){
return!!e.canvas&&!!E(b.createElement("canvas").getContext("2d").fillText,"function")}
,s.webgl=function(){
return!!a.WebGLRenderingContext}
,s.touch=function(){
var c;
return"ontouchstart"in a||a.DocumentTouch&&b instanceof DocumentTouch?c=!0:y(["@media (",n.join("touch-enabled),("),h,")","{
#modernizr{
top:9px;
position:absolute}
}
"].join(""),function(a){
c=a.offsetTop===9}
),c}
,s.geolocation=function(){
return"geolocation"in navigator}
,s.postmessage=function(){
return!!a.postMessage}
,s.websqldatabase=function(){
return!!a.openDatabase}
,s.indexedDB=function(){
return!!I("indexedDB",a)}
,s.hashchange=function(){
return z("hashchange",a)&&(b.documentMode===c||b.documentMode>7)}
,s.history=function(){
return!!a.history&&!!history.pushState}
,s.draganddrop=function(){
var a=b.createElement("div");
return"draggable"in a||"ondragstart"in a&&"ondrop"in a}
,s.websockets=function(){
return"WebSocket"in a||"MozWebSocket"in a}
,s.rgba=function(){
return C("background-color:rgba(150,255,150,.5)"),F(j.backgroundColor,"rgba")}
,s.hsla=function(){
return C("background-color:hsla(120,40%,100%,.5)"),F(j.backgroundColor,"rgba")||F(j.backgroundColor,"hsla")}
,s.multiplebgs=function(){
return C("background:url(https://),url(https://),red url(https://)"),/(url\s*\(.*?){
3}
/.test(j.background)}
,s.backgroundsize=function(){
return I("backgroundSize")}
,s.borderimage=function(){
return I("borderImage")}
,s.borderradius=function(){
return I("borderRadius")}
,s.boxshadow=function(){
return I("boxShadow")}
,s.textshadow=function(){
return b.createElement("div").style.textShadow===""}
,s.opacity=function(){
return D("opacity:.55"),/^0.55$/.test(j.opacity)}
,s.cssanimations=function(){
return I("animationName")}
,s.csscolumns=function(){
return I("columnCount")}
,s.cssgradients=function(){
var a="background-image:",b="gradient(linear,left top,right bottom,from(#9f9),to(white));
",c="linear-gradient(left top,#9f9,white);
";
return C((a+"-webkit- ".split(" ").join(b+a)+n.join(c+a)).slice(0,-a.length)),F(j.backgroundImage,"gradient")}
,s.cssreflections=function(){
return I("boxReflect")}
,s.csstransforms=function(){
return!!I("transform")}
,s.csstransforms3d=function(){
var a=!!I("perspective");
return a&&"webkitPerspective"in g.style&&y("@media (transform-3d),(-webkit-transform-3d){
#modernizr{
left:9px;
position:absolute;
height:3px;
}
}
",function(b,c){
a=b.offsetLeft===9&&b.offsetHeight===3}
),a}
,s.csstransitions=function(){
return I("transition")}
,s.fontface=function(){
var a;
return y('@font-face{
font-family:"font";
src:url("https://")}
',function(c,d){
var e=b.getElementById("smodernizr"),f=e.sheet||e.styleSheet,g=f?f.cssRules&&f.cssRules[0]?f.cssRules[0].cssText:f.cssText||"":"";
a=/src/i.test(g)&&g.indexOf(d.split(" ")[0])===0}
),a}
,s.generatedcontent=function(){
var a;
return y(["#",h,"{
font:0/0 a}
#",h,':after{
content:"',l,'";
visibility:hidden;
font:3px/1 a}
'].join(""),function(b){
a=b.offsetHeight>=3}
),a}
,s.video=function(){
var a=b.createElement("video"),c=!1;
try{
if(c=!!a.canPlayType)c=new Boolean(c),c.ogg=a.canPlayType('video/ogg;
codecs="theora"').replace(/^no$/,""),c.h264=a.canPlayType('video/mp4;
codecs="avc1.42E01E"').replace(/^no$/,""),c.webm=a.canPlayType('video/webm;
codecs="vp8,vorbis"').replace(/^no$/,"")}
catch(d){
}
return c}
,s.audio=function(){
var a=b.createElement("audio"),c=!1;
try{
if(c=!!a.canPlayType)c=new Boolean(c),c.ogg=a.canPlayType('audio/ogg;
codecs="vorbis"').replace(/^no$/,""),c.mp3=a.canPlayType("audio/mpeg;
").replace(/^no$/,""),c.wav=a.canPlayType('audio/wav;
codecs="1"').replace(/^no$/,""),c.m4a=(a.canPlayType("audio/x-m4a;
")||a.canPlayType("audio/aac;
")).replace(/^no$/,"")}
catch(d){
}
return c}
,s.localstorage=function(){
try{
return localStorage.setItem(h,h),localStorage.removeItem(h),!0}
catch(a){
return!1}
}
,s.sessionstorage=function(){
try{
return sessionStorage.setItem(h,h),sessionStorage.removeItem(h),!0}
catch(a){
return!1}
}
,s.webworkers=function(){
return!!a.Worker}
,s.applicationcache=function(){
return!!a.applicationCache}
,s.svg=function(){
return!!b.createElementNS&&!!b.createElementNS(r.svg,"svg").createSVGRect}
,s.inlinesvg=function(){
var a=b.createElement("div");
return a.innerHTML="<svg/>",(a.firstChild&&a.firstChild.namespaceURI)==r.svg}
,s.smil=function(){
return!!b.createElementNS&&/SVGAnimate/.test(m.call(b.createElementNS(r.svg,"animate")))}
,s.svgclippaths=function(){
return!!b.createElementNS&&/SVGClipPath/.test(m.call(b.createElementNS(r.svg,"clipPath")))}
;
for(var K in s)B(s,K)&&(x=K.toLowerCase(),e[x]=s[K](),v.push((e[x]?"":"no-")+x));
return e.input||J(),e.addTest=function(a,b){
if(typeof a=="object")for(var d in a)B(a,d)&&e.addTest(d,a[d]);
else{
a=a.toLowerCase();
if(e[a]!==c)return e;
b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}
return e}
,C(""),i=k=null,function(a,b){
function l(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function m(){
var a=s.elements;
return typeof a=="string"?a.split(" "):a}
function n(a){
var b=j[a[h]];
return b||(b={
}
,i++,a[h]=i,j[i]=b),b}
function o(a,c,d){
c||(c=b);
if(k)return c.createElement(a);
d||(d=n(c));
var g;
return d.cache[a]?g=d.cache[a].cloneNode():f.test(a)?g=(d.cache[a]=d.createElem(a)).cloneNode():g=d.createElem(a),g.canHaveChildren&&!e.test(a)&&!g.tagUrn?d.frag.appendChild(g):g}
function p(a,c){
a||(a=b);
if(k)return a.createDocumentFragment();
c=c||n(a);
var d=c.frag.cloneNode(),e=0,f=m(),g=f.length;
for(;
e<g;
e++)d.createElement(f[e]);
return d}
function q(a,b){
b.cache||(b.cache={
}
,b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){
return s.shivMethods?o(c,a,b):b.createElem(c)}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+m().join().replace(/[\w\-]+/g,function(a){
return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'}
)+");
return n}
")(s,b.frag)}
function r(a){
a||(a=b);
var c=n(a);
return s.shivCSS&&!g&&!c.hasCSS&&(c.hasCSS=!!l(a,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{
display:block}
mark{
background:#FF0;
color:#000}
template{
display:none}
")),k||q(a,c),a}
var c="3.7.0",d=a.html5||{
}
,e=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,f=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,g,h="_html5shiv",i=0,j={
}
,k;
(function(){
try{
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",g="hidden"in a,k=a.childNodes.length==1||function(){
b.createElement("a");
var a=b.createDocumentFragment();
return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}
()}
catch(c){
g=!0,k=!0}
}
)();
var s={
elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:c,shivCSS:d.shivCSS!==!1,supportsUnknownElements:k,shivMethods:d.shivMethods!==!1,type:"default",shivDocument:r,createElement:o,createDocumentFragment:p}
;
a.html5=s,r(b)}
(this,b),e._version=d,e._prefixes=n,e._domPrefixes=q,e._cssomPrefixes=p,e.hasEvent=z,e.testProp=function(a){
return G([a])}
,e.testAllProps=I,e.testStyles=y,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+v.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return"[object Function]"==o.call(a)}
function e(a){
return"string"==typeof a}
function f(){
}
function g(a){
return!a||"loaded"==a||"complete"==a||"uninitialized"==a}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
"img"!=a&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return"[object Array]"==o.call(a)}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,h){
var i=b(a),j=i.autoCallback;
i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){
k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2}
)))}
function h(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var i,j,l=this.yepnope.loader;
if(e(a))g(a,0,l,0);
else if(w(a))for(i=0;
i<a.length;
i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);
else Object(a)===a&&h(a,l)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(style.css):
/* ============================================================ NAVIGATION============================================================ */
nav ul{list-style-type:none;margin:0 0 30px 0;padding:0;text-align:center;}
nav ul li{display:inline-block;margin-bottom:4px;}
nav ul li a{display:block;padding:5px 20px;color:#fff;background-color:#32c896;}
nav ul li a:hover{color:#fff;background-color:#238b68;}
nav ul li a.active{color:#fff;background-color:#238b68;}
/* ============================================================ GLOBAL============================================================ */
.effects{padding-left:15px;}
.effects .img{position:relative;float:left;margin-bottom:5px;width:25%;overflow:hidden;}
.effects .img:nth-child(n){margin-right:5px;}
.effects .img:first-child{margin-left:-15px;}
.effects .img:last-child{margin-right:0;}
.effects .img img{display:block;margin:0;padding:0;max-width:100%;height:auto;}
.overlay{display:block;position:absolute;z-index:20;background:rgba(0,0,0,0.8);overflow:hidden;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s;}
a.close-overlay{display:block;position:absolute;top:0;right:0;z-index:100;width:45px;height:45px;font-size:20px;font-weight:700;color:#fff;line-height:45px;text-align:center;background-color:#000;cursor:pointer;}
a.close-overlay.hidden{display:none;}
a.expand{display:block;position:absolute;z-index:100;width:60px;height:60px;border:solid 5px #fff;text-align:center;color:#fff;line-height:50px;font-weight:700;font-size:30px;-webkit-border-radius:30px;-moz-border-radius:30px;-ms-border-radius:30px;-o-border-radius:30px;border-radius:30px;}
/* ============================================================ EFFECT 1 - SLIDE IN BOTTOM============================================================ */
#effect-1 .overlay{bottom:0;left:0;right:0;width:100%;height:0;}
#effect-1 .overlay a.expand{left:0;right:0;bottom:50%;margin:0 auto -30px auto;}
#effect-1 .img.hover .overlay{height:100%;}
/* ============================================================ EFFECT 2 - SLIDE IN TOP============================================================ */
#effect-2 .overlay{top:0;left:0;right:0;width:100%;height:0;}
#effect-2 .overlay a.expand{left:0;right:0;top:50%;margin:-30px auto 0 auto;}
#effect-2 .img.hover .overlay{height:100%;}
/* ============================================================ EFFECT 3 - SLIDE IN LEFT============================================================ */
#effect-3 .overlay{top:0;bottom:0;left:0;width:0;height:100%;}
#effect-3 .overlay a.expand{top:0;bottom:0;left:50%;margin:auto 0 auto -30px;}
#effect-3 .img.hover .overlay{width:100%;}
/* ============================================================ EFFECT 4 - SLIDE IN RIGHT============================================================ */
#effect-4 .overlay{top:0;bottom:0;right:0;width:0;height:100%;}
#effect-4 .overlay a.expand{top:0;bottom:0;right:50%;margin:auto -30px auto 0;}
#effect-4 .img{overflow:hidden;}
#effect-4 .img.hover .overlay{width:100%;}
/* ============================================================ EFFECT 5 - ICON BORDER ANIMATE============================================================ */
#effect-5 .overlay{top:0;bottom:0;left:0;right:0;opacity:0;}
#effect-5 .overlay a.expand{top:0;bottom:0;left:0;right:0;margin:auto;width:100%;height:100%;-webkit-border-radius:0;-moz-border-radius:0;-ms-border-radius:0;-o-border-radius:0;border-radius:0;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s;}
#effect-5 .img.hover .overlay{opacity:1;}
#effect-5 .img.hover .overlay a.expand{width:60px;height:60px;-webkit-border-radius:30px;-moz-border-radius:30px;-ms-border-radius:30px;-o-border-radius:30px;border-radius:30px;}
/* ============================================================ EFFECT 6 - ICON BOUNCE IN============================================================ */
#effect-6 .overlay{top:0;bottom:0;left:0;right:0;opacity:0;}
#effect-6 .overlay a.expand{left:0;right:0;top:0;margin:0 auto;opacity:0;-webkit-transition:all 0.5s;-moz-transition:all 0.5s;-o-transition:all 0.5s;transition:all 0.5s;}
#effect-6 .img.hover .overlay{opacity:1;}
#effect-6 .img.hover .overlay a.expand{top:50%;margin-top:-30px;opacity:1;}
/* ------------------------------------------------------------ *\|* ------------------------------------------------------------ *||* Media Queries|* ------------------------------------------------------------ *|\* ------------------------------------------------------------ */
@media only screen and (max-width:1100px){.effects{padding-left:5px;}
.effects .img{width:50%;}
.effects .img:nth-child(n){margin-right:5px;}
.effects .img:first-child{margin-left:0;}
.effects .img:nth-child(2n-1){margin-left:-5px;}
.effects .img:nth-child(2n){margin-right:0;}
.effects .img:last-child{margin-right:0;}
}
@media only screen and (max-width:520px){.effects .img{width:100%;}
.effects .img:nth-child(n){margin-right:0;}
.effects .img:first-child{margin-left:0;}
.effects .img:nth-child(2n-1){margin-left:0;}
.effects .img:nth-child(2n){margin-right:0;}
.effects .img:last-child{margin-right:0;}
.effects .img img{margin:0 auto;}
}


