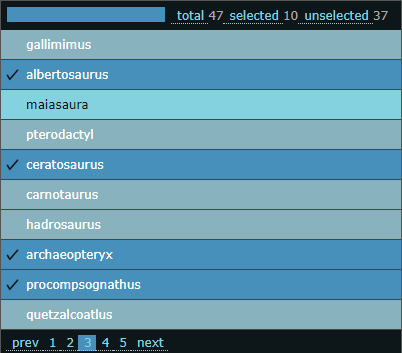
以下是 mootools分页多选搜索部件 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mootools分页多选搜索部件</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.7.0/build/reset/reset-min.css">
<link rel="stylesheet" type="text/css" href="css/css.css">
<link rel="stylesheet" type="text/css" href="css/code.css">
<script charset="UTF-8" type="text/javascript" src="mtmultiselect/mootools-1.2.2-core-nc.js" ></script>
<script charset="UTF-8" type="text/javascript" src="mtmultiselect/MTMultiSelect_____.js" ></script>
<script charset="UTF-8" type="text/javascript" src="mtmultiselect/mtms.js" ></script>
<link rel="stylesheet" type="text/css" href="mtmultiselect/mtmultiselect.css" />
</head>
<body>
<div id="header">
</div>
<div id="container">
<div id="content">
<form>
<select MULTIPLE name="select" class="multiselect">
<option>brontosaurus</option>
<option>stegosaurus</option>
<option>tyranosaur</option>
<option>triceratops</option>
<option>velociraptor</option>
<option>tyrannosaurus</option>
<option>allosaurus</option>
<option>brachiosaurus</option>
<option>apatosaurus</option>
<option>ankylosaurus</option>
<option>pteranodon</option>
<option>diplodocus</option>
<option>parasaurolophus</option>
<option>compsognathus</option>
<option>iguanodon</option>
<option>pachycephalosaurus</option>
<option>deinonychus</option>
<option>dilophosaurus</option>
<option>styracosaurus</option>
<option>spinosaurus</option>
<option>gallimimus</option>
<option>albertosaurus</option>
<option>maiasaura</option>
<option>pterodactyl</option>
<option>ceratosaurus</option>
<option>carnotaurus</option>
<option>hadrosaurus</option>
<option>archaeopteryx</option>
<option>procompsognathus</option>
<option>quetzalcoatlus</option>
<option>dinosaurs</option>
<option>torosaurus</option>
<option>dimetrodon</option>
<option>dinosaur</option>
<option>baryonyx</option>
<option>fossils</option>
<option>giganotosaurus</option>
<option>euoplocephalus</option>
<option>oviraptor</option>
<option>hypsilophodon</option>
<option>corythosaurus</option>
<option>plateosaurus</option>
<option>mesozoic</option>
<option>protoceratops</option>
<option>edmontosaurus</option>
<option>elasmosaurus</option>
<option>struthiomimus</option>
</select>
</form>
</div>
<div class="clear"></div>
</div>
</body>
</html>
JS代码(mtms.js):
window.addEvent('domready',function (){
$$('.multiselect').each(function(multiselect){
new MTMultiWidget({
'datasrc':multiselect}
);
}
);
}
);
CSS代码(code.css):
.codehilite .hll{background-color:#ffffcc}
.codehilitetable{background-color:#333;width:100%;}
.codehilitetable td{padding:15px 0;}
.codehilitetable td.linenos{padding:0 0 0 5px;}
.codehilite .c{color:#889988;font-style:italic}
/* Comment */
.codehilite .err{color:#a61717;background-color:#e3d2d2}
/* Error */
.codehilite .k{font-weight:bold}
/* Keyword */
.codehilite .o{font-weight:bold}
/* Operator */
.codehilite .cm{color:#889988;font-style:italic}
/* Comment.Multiline */
.codehilite .cp{color:#999999;font-weight:bold}
/* Comment.Preproc */
.codehilite .c1{color:#889988;font-style:italic}
/* Comment.Single */
.codehilite .cs{color:#999999;font-weight:bold;font-style:italic}
/* Comment.Special */
.codehilite .gd{color:#000000;background-color:#ffdddd}
/* Generic.Deleted */
.codehilite .ge{font-style:italic}
/* Generic.Emph */
.codehilite .gr{color:#aa0000}
/* Generic.Error */
.codehilite .gh{color:#999999}
/* Generic.Heading */
.codehilite .gi{color:#000000;background-color:#ddffdd}
/* Generic.Inserted */
.codehilite .go{color:#888888}
/* Generic.Output */
.codehilite .gp{color:#555555}
/* Generic.Prompt */
.codehilite .gs{font-weight:bold}
/* Generic.Strong */
.codehilite .gu{color:#aaaaaa}
/* Generic.Subheading */
.codehilite .gt{color:#aa0000}
/* Generic.Traceback */
.codehilite .kc{font-weight:bold}
/* Keyword.Constant */
.codehilite .kd{font-weight:bold}
/* Keyword.Declaration */
.codehilite .kn{font-weight:bold}
/* Keyword.Namespace */
.codehilite .kp{font-weight:bold}
/* Keyword.Pseudo */
.codehilite .kr{font-weight:bold}
/* Keyword.Reserved */
.codehilite .kt{color:#445588;font-weight:bold}
/* Keyword.Type */
.codehilite .m{color:#009999}
/* Literal.Number */
.codehilite .s{color:#33aa33}
/* Literal.String */
.codehilite .na{color:#008080}
/* Name.Attribute */
.codehilite .nb{color:#999999}
/* Name.Builtin */
.codehilite .nc{color:#445588;font-weight:bold}
/* Name.Class */
.codehilite .no{color:#008080}
/* Name.Constant */
.codehilite .ni{color:#800080}
/* Name.Entity */
.codehilite .ne{color:#b8bfc7;font-weight:bold}
/* Name.Exception */
.codehilite .nf{color:#b8bfc7;font-weight:bold}
/* Name.Function */
.codehilite .nn{color:#eee}
/* Name.Namespace */
.codehilite .nt{color:#000080}
/* Name.Tag */
.codehilite .nv{color:#008080}
/* Name.Variable */
.codehilite .ow{font-weight:bold}
/* Operator.Word */
.codehilite .w{color:#bbbbbb}
/* Text.Whitespace */
.codehilite .mf{color:#009999}
/* Literal.Number.Float */
.codehilite .mh{color:#009999}
/* Literal.Number.Hex */
.codehilite .mi{color:#009999}
/* Literal.Number.Integer */
.codehilite .mo{color:#009999}
/* Literal.Number.Oct */
.codehilite .sb{color:#aa8800}
/* Literal.String.Backtick */
.codehilite .sc{color:#aa8800}
/* Literal.String.Char */
.codehilite .sd{color:#aa8800}
/* Literal.String.Doc */
.codehilite .s2{color:#aa8800}
/* Literal.String.Double */
.codehilite .se{color:#aa8800}
/* Literal.String.Escape */
.codehilite .sh{color:#aa8800}
/* Literal.String.Heredoc */
.codehilite .si{color:#aa8800}
/* Literal.String.Interpol */
.codehilite .sx{color:#aa8800}
/* Literal.String.Other */
.codehilite .sr{color:#808000}
/* Literal.String.Regex */
.codehilite .s1{color:#aa8800}
/* Literal.String.Single */
.codehilite .ss{color:#aa8800}
/* Literal.String.Symbol */
.codehilite .bp{color:#999999}
/* Name.Builtin.Pseudo */
.codehilite .vc{color:#008080}
/* Name.Variable.Class */
.codehilite .vg{color:#008080}
/* Name.Variable.Global */
.codehilite .vi{color:#008080}
/* Name.Variable.Instance */
.codehilite .il{color:#009999}
/* Literal.Number.Integer.Long */
CSS代码(css.css):
html{background:#555;font-family:'Helvetica',Arial;color:#eee;font-size:13px;text-align:center;}
body{width:415px;margin:auto;text-align:left;}
a{color:inherit;text-decoration:none;border-bottom:1px dotted #b8bfc7;}
#header a,#sidebar a{border:none;}
h1{font-size:16px;}
h2{font-size:15px;}
.entry h1 a{border:none;}
#header{margin:20px 0 60px 0;}
#header h1{color:#b8bfc7;}
#content{width:600px;float:left;}
#content h1,#sidebar h1{color:#ecf5ff;line-height:24px;}
#content h2,#sidebar h2{color:#b8bfc7;line-height:22px;}
#sidebar{width:300px;margin:0 0 0 640px;}
#sidebar ol{margin:5px 0 20px 0;}
#sidebar li{line-height:18px;padding:3px 5px;border-bottom:1px solid #666;}
#sidebar li:hover{background:#444;}
#sidebar li.first{border-top:1px solid #666;}
#footer{text-align:center;padding:30px 0;}
.entry{margin:0 0 40px 0;}
p{line-height:18px;margin:15px 0 5px 0;}
.infobar{color:#b8bfc7;line-height:18px;}
.clear{clear:both;}
.comments{margin:30px 0 0 0;}
.comments h3{margin:30px 0 0 0;font-size:13px;color:#b8bfc7;}
.comments form{margin:30px 0 0 0;}
.comments label{display:block;}
.comments input,.comments textarea{border:1px solid #b8bfc7;}
/* comment errors */
p.error{margin:0;}
ul.errorlist{margin:15px 0 0 0;}
.errorlist li{color:#fff832;}
p.error input,p.error textarea{border:1px solid #fff832;}


