以下是 模拟flash翻转的jquery导航 的示例演示效果:
部分效果截图1:

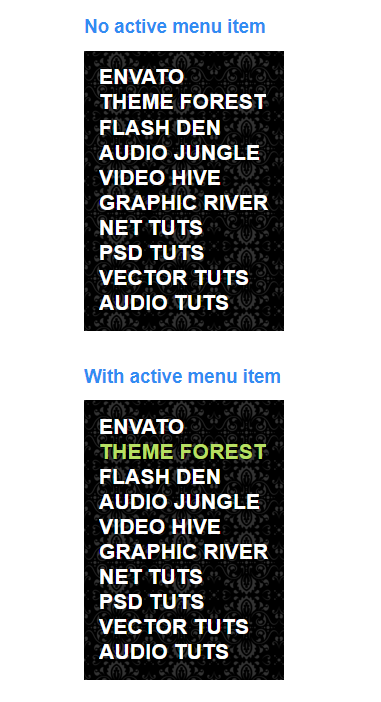
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>ģ��flash��תЧ����jquery�����˵�����</title>
<link href="css/flipmenu.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/flipmenu-min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var menu1 = new Flipmenu("flip_menu1");
var menu2 = new Flipmenu("flip_menu2");
});
</script>
<style type="text/css">
h1 {
font-family: arial;
font-size: 14pt;
color: #318DF2;
margin-top: 35px;
}
#wrap {
margin : 0px auto;
width : 200px;
}
</style>
</head>
<body>
<div id="wrap">
<h1>No active menu item</h1>
<div id="flip_menu1">
<a href="#">Envato</a>
<a href="#">Theme Forest</a>
<a href="#">Flash Den</a>
<a href="#">Audio Jungle</a>
<a href="#">Video Hive</a>
<a href="#">Graphic River</a>
<a href="#">Net Tuts</a>
<a href="#">PSD Tuts</a>
<a href="#">Vector Tuts</a>
<a href="#">Audio Tuts</a>
</div>
<h1>With active menu item</h1>
<div id="flip_menu2">
<a href="#">Envato</a>
<a class="active" href="#">Theme Forest</a>
<a href="#">Flash Den</a>
<a href="#">Audio Jungle</a>
<a href="#">Video Hive</a>
<a href="#">Graphic River</a>
<a href="#">Net Tuts</a>
<a href="#">PSD Tuts</a>
<a href="#">Vector Tuts</a>
<a href="#">Audio Tuts</a>
</div>
</div>
</body>
</html>CSS代码(flipmenu.css):
.flipmenu{font-family:Arial,Helvetica,sans-serif;font-size:16pt;font-weight:bold;position:relative;background:url(../images/bg.png);padding:15px;}
.flipmenu_box{overflow:hidden;position:relative;padding:0px;margin:0px;}
.flipmenu_link,.flipmenu_link_over,.flipmenu_link_active{text-decoration:none;text-transform:uppercase;color:#FFF;cursor:pointer;white-space:pre;position:absolute;}
.flipmenu_link{top:0px;left:0px;}
.flipmenu_link_over,.flipmenu_link_active{color:#B7DF63;}


