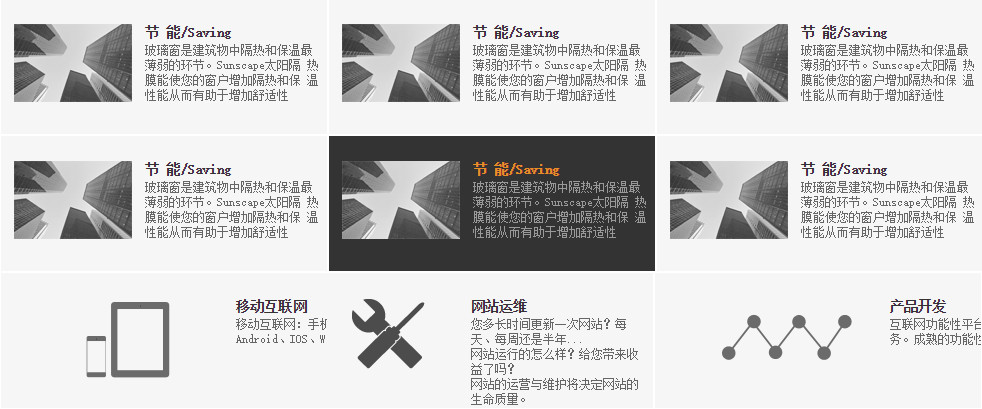
以下是 jQuery图文开关灯切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<title>jQuery图文开关灯切换特效</title>
<link rel="stylesheet" href="images/layout.css">
<script src="js/jquery.1.7.2.min.js"></script>
<script>
$(function(){
//服务
$('.one_fourth_box').each(function(){
$(this).hover(function(){
$(this).children('.ofb-img').stop(true).animate({top:'-135px'})
$(this).children('.ofb-img-bottom').stop(true).animate({top:'25px'})
$(this).children('.ofb-text').stop(true).animate({top:'160px'})
$(this).children('.ofb-text-top').stop(true).animate({top:'25px'})
$(this).children('.ofb-bg').stop(true,true).fadeIn();
},function(){
$(this).children('.ofb-img').stop(true).animate({top:'25px'})
$(this).children('.ofb-img-bottom').stop(true).animate({top:'160px'})
$(this).children('.ofb-text').stop(true).animate({top:'25px'})
$(this).children('.ofb-text-top').stop(true).animate({top:'-110px'})
$(this).children('.ofb-bg').stop(true,true).fadeOut();
})
})
// 案例
})
</script>
</head>
<body>
<div class="grid1k"> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a> <a href="#" class="one_fourth_box ofb-r fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-3.png" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-3-h.png" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">移动互联网</h5>
<p class="color_666">移动互联网:手机网站建设、APP客户端开发,Android、IOS、Winphone 多平台支持</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">移动互联网</h5>
<p class="color_999">移动互联网:手机网站建设、APP客户端开发,Android、IOS、Winphone 多平台支持</p>
</div>
</a> <a href="http://www.bygw.net/service/maintain.html" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-2.png" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-2-h.png" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">网站运维</h5>
<p class="color_666">您多长时间更新一次网站?每天、每周还是半年...<br>
网站运行的怎么样?给您带来收益了吗?<br>
网站的运营与维护将决定网站的生命质量。</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">网站运维</h5>
<p class="color_999">您多长时间更新一次网站?每天、每周还是半年...网站运行的怎么样?给您带来收益了吗?网站的运营与维护将决定网站的生命质量。</p>
</div>
</a> <a href="http://www.bygw.net/service/prdouct.html" class="one_fourth_box ofb-r fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-4.png" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-4-h.png" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">产品开发</h5>
<p class="color_666">互联网功能性平台建设,定制化网站产品开发服务。成熟的功能性网站产品销售。</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">产品开发</h5>
<p class="color_999">互联网功能性平台建设,定制化网站产品开发服务。成熟的功能性网站产品销售。</p>
</div>
</a> </div>
</body>
</html>
CSS代码(layout.css):
*{margin:0;padding:0;}
body{font-family:"宋体";font-size:12px;text-decoration:none;color:#292929;}
h1,h2,h3,h4,h5,h6,p,input,select,td{margin:0;padding:0;}
li{list-style:none;}
.fl{float:left;}
a{text-decoration:none;color:#353535;}
img{border:0;vertical-align:top;}
.clear{clear:both;}
.grid1k{width:990px;margin:0 auto;}
.grid_full{width:100%;}
.grid1024{width:1024px;margin:0 auto;}
.fr{float:right;}
.fl{float:left;}
.color_blue{color:#29388c;}
.color_fff{color:#fff;}
.color_333{color:#333;}
.color_666{color:#666;}
.color_999{color:#999;}
.color_orange{color:#e88d27;}
.one_fourth_box{display:block;position:relative;width:326px;height:135px;margin:0 2px 2px 0;background:#f6f6f6;overflow:hidden;}
.ofb-r{margin-right:0!important;}
.ofb-bg{display:none;width:100%;height:100%;position:absolute;z-index:2;background:#333;}
.ofb-img{position:absolute;top:32px;left:13px;z-index:10;}
.ofb-img-bottom{position:absolute;top:160px;left:13px;z-index:10;}
.ofb-text{position:absolute;top:25px;left:144px;width:178px;z-index:10;}
.ofb-text-top{position:absolute;top:-110px;left:144px;width:178px;z-index:10;}
.ofb-text h5,.ofb-text-top h5{font-size:14px;line-height:16px;}
.ofb-text p,.ofb-text-top p{margin-top:3px;font-size:12px;font-family:"宋体";line-height:15px;}
.ofb-r .ofb-img,.ofb-r .ofb-img-bottom{left:65px;}
.ofb-r .ofb-text,.ofb-r .ofb-text-top{left:235px;width:265px;}
.color_111{font-size:14px;color:#999;}
.color_222{font-size:14px;color:#000;}


