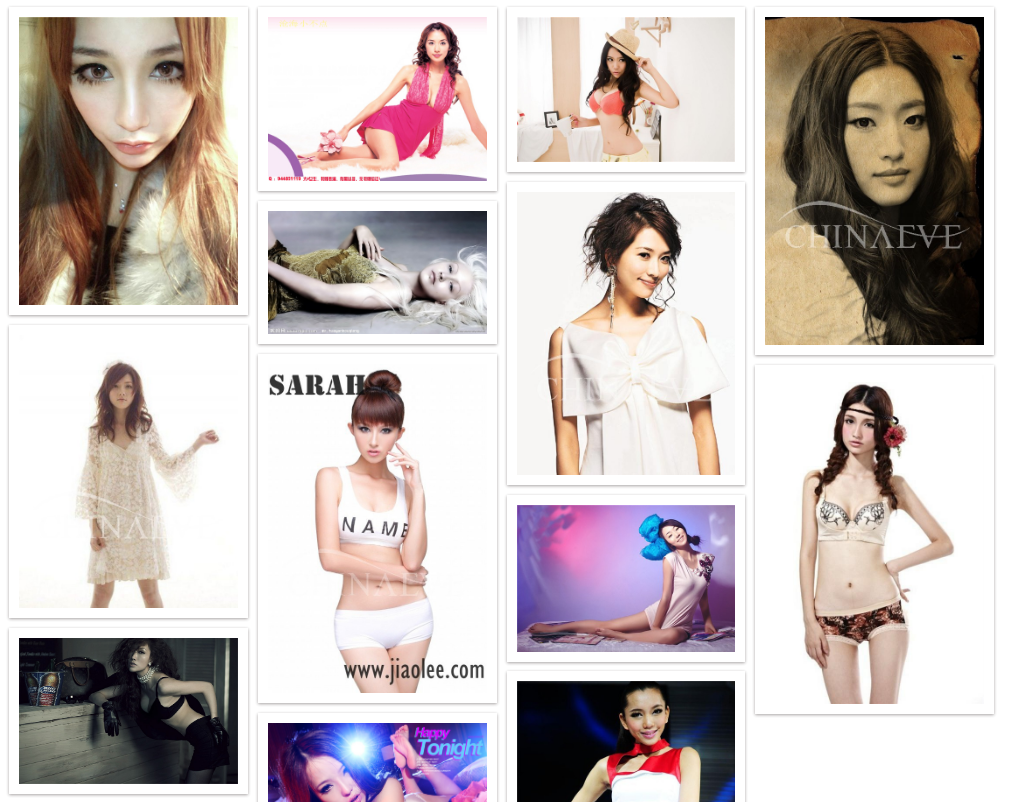
以下是 jquery自适应照片瀑布流代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery自适应照片瀑布流</title>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/notification.js"></script>
<script type="text/javascript" src="js/bigimg.js"></script>
<script type="text/javascript" src="js/jquery.lazyload.min.js" ></script>
<script type="text/javascript" src="js/blocksit.min.js"></script>
<script type="text/javascript" src="js/pubu.js"></script>
<link rel="stylesheet" href="css/bigimg.css" type="text/css"/>
<link rel="stylesheet" href="css/pubu.css" type="text/css" media='screen'/>
</head>
<body>
<div style="color:green;text-align:center;font-size:25px;margin-top:30px;">点击图片可浏览大图</div>
<!--瀑布流 start-->
<div id="wrapper">
<div id="container" style="width:995px;">
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="1" src="images/pixel.gif" data-original="images/1.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="2" src="images/pixel.gif" data-original="images/2.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="3" src="images/pixel.gif" data-original="images/3.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="4" src="images/pixel.gif" data-original="images/4.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="5" src="images/pixel.gif" data-original="images/5.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="6" src="images/pixel.gif" data-original="images/6.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="7" src="images/pixel.gif" data-original="images/7.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="8" src="images/pixel.gif" data-original="images/8.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="9" src="images/pixel.gif" data-original="images/9.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="10" src="images/pixel.gif" data-original="images/10.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="11" src="images/pixel.gif" data-original="images/11.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="12" src="images/pixel.gif" data-original="images/12.jpg" width="225" />
</div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy thumb_photo" title="13" src="images/pixel.gif" data-original="images/13.jpg" width="225" />
</div>
</div>
</div>
</div>
<!--瀑布流 end-->
<div class="clear"></div>
<div class="load_more">
<span class="load_more_text">加载更多...</span>
</div>
<!--大图弹出层 start-->
<div class="container">
<div class="close_div">
<img src="images/closelabel.gif" class="close_pop" title="关闭" alt="关闭" style="cursor:pointer">
</div>
<!-- 代码 开始 -->
<div class="content">
<span style="display:none"><img src="images/load.gif" /></span>
<div class="left"></div>
<div class="right"></div>
<img class="img" src="images/1.jpg">
<img class="img" src="images/2.jpg">
<img class="img" src="images/3.jpg">
<img class="img" src="images/4.jpg">
<img class="img" src="images/5.jpg">
<img class="img" src="images/6.jpg">
<img class="img" src="images/7.jpg">
<img class="img" src="images/8.jpg">
<img class="img" src="images/9.jpg">
<img class="img" src="images/10.jpg">
<img class="img" src="images/11.jpg">
<img class="img" src="images/12.jpg">
<img class="img" src="images/13.jpg">
</div>
<div class="bottom">共 <span id="img_count">x</span> 张 / 第 <span id="xz">x</span> 张</div>
<!-- 代码 结束 -->
</div><!--end-->
<script type="text/javascript">
$(document).ready(function(){
var count = 14;
// 点击加载更多
$('.load_more').click(function(){
var html = "";
var img = '';
for(var i = count; i < count+13; i++){
var n = Math.round(Math.random(1)*13);
var src = 'images/'+n+'.jpg';
html = html + "<div class='grid'>"+
"<div class='imgholder'>"+
"<img class='lazy thumb_photo' title='"+i+"' src='images/pixel.gif' data-original='"+src+"' width='225' onclick='seeBig(this)'/>"+
"</div>"+
"</div>";
img = img + "<img class='img' src='"+src+"'>";
}
count = count + 13;
$('#container').append(html);
$('.content').append(img);
$('#container').BlocksIt({
numOfCol:4, //每行显示数
offsetX: 5, //图片的间隔
offsetY: 5 //图片的间隔
});
$("img.lazy").lazyload();
});
});
</script>
</body>
</html>
JS代码(notification.js):
function notification(type,msg,time){
//$('.pop').remove();
//样式 var msg_style = "float:left;
height:36px;
line-height:36px;
color:#fff;
font-size:18px;
padding:0 0 0 10px;
" + "font-weight:bold;
font-family:'宋体';
border:1px solid #000";
var src = 'images/';
var pop_style = "position:fixed;
top:20%;
left:42%;
-moz-border-radius:16px;
"+ "-webkit-border-radius:16px;
border-radius:16px;
padding:10px 25px 10px 20px;
";
//提示类型 if(type == 'error'){
pop_style = pop_style+"background:#F03F2C;
";
}
else if(type=='success'){
pop_style = pop_style+"background:#7CB91F;
";
}
else{
pop_style = pop_style+"background:#0D85C5;
";
}
var div = "<div class='pop' style='"+pop_style+"'>"+ "<div style='float:left'><img src='"+src+type+".png"+"'></div>"+ "<div style='"+msg_style+"'>"+msg+"</div>"+ "<div class='clear'></div>"+ "</div>";
$('body').append(div);
//定时隐藏 setTimeout(function(){
$('.pop').fadeOut(300,function(){
//$('.pop').remove();
}
);
}
,time);
}
//获得网站根目录/*function getRootPath(){
var strFullPath = window.document.location.href;
var strPath = window.document.location.pathname;
var pos = strFullPath.indexOf(strPath);
var prePath = strFullPath.substring(0,pos);
var postPath = strPath.substring(0,strPath.substr(1).indexOf('/')+1);
return prePath+postPath;
}
*/
JS代码(pubu.js):
$(function(){
$("img.lazy").lazyload({
load:function(){
$('#container').BlocksIt({
numOfCol:4,offsetX:5,offsetY:5}
);
}
}
);
var currentWidth = 985;
$(window).resize(function(){
var winWidth = $(window).width();
var conWidth;
if(winWidth < 545){
conWidth = 325;
col = 2}
else if(winWidth < 765){
conWidth = 545;
col = 3}
else if(winWidth < 985){
conWidth = 765;
col = 4;
}
else{
conWidth = 985;
col = 5;
}
if(conWidth != currentWidth){
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol:col,offsetX:5,offsetY:5}
);
}
}
);
}
);
//异步获取照片信息function ajaxGetPhoto(redirect,p,m_id,url,src){
$.ajax({
url:redirect,type:'post',data:{
m_id:m_id,p:p}
,dataType:'JSON',success:function (data){
if(data.error == null){
var html = "";
$.each(data.success.list,function (key,photo){
html = html + "<div class='grid'>"+ "<div class='imgholder'>"+ "<img class='lazy thumb_photo' src='"+url+"' data-original='"+src+photo['photo']+"' width='225' title='"+(count+1+key)+"' onclick='seeBig(this)'/>"+ "</div>"+ "</div>";
}
);
count = count+data.success.count;
$('#container').append(html);
$('#container').BlocksIt({
numOfCol:4,offsetX:5,offsetY:5}
);
$("img.lazy").lazyload();
}
else{
notification('warn',data.error,2000);
}
$('.load_more_text').show();
$('.load_more_gif').hide();
}
}
);
}
CSS代码(bigimg.css):
/**整体**/
.container{width:100%;height:100%;display:none;position:fixed;top:0;left:0;z-index:100;background:#FDC2FC;padding:20px 0 0 0}
/**关闭区**/
.close_div{margin:0 auto;background:#fff;text-align:right;padding:10px 0 0 0;}
/**图片区**/
.content{background:#fff;margin:0 auto;position:relative;}
.content .img{position:absolute;top:0;left:0;z-index:105}
.content span{position:absolute;left:45%;top:40%;}
/**左右箭头**/
.content .left,.content .right{position:absolute;top:0;z-index:110;}
.content .left{left:0;cursor:url(../images/cur-left1.png),auto;}
.content .right{right:0;cursor:url(../images/cur-right1.png),auto;}
/**底部区**/
.bottom{height:0px;background:#fff;margin:0 auto;overflow:hidden;line-height:30px;}
/**提示框弹出层**/
.pop{z-index:1000;}
CSS代码(pubu.css):
/* clearfix */
.clearfix{clear:both;}
/* wrapper css */
#wrapper{margin-bottom:20px;width:100%;}
#wrapper hgroup{text-align:center;}
#container{position:relative;margin:0 auto 25px;padding-bottom:10px;}
.grid{width:188px;min-height:100px;padding:10px;background:#fff;margin:8px 8px 8px 0;font-size:12px;float:left;box-shadow:0 1px 3px rgba(34,25,25,0.4);-moz-box-shadow:0 1px 3px rgba(34,25,25,0.4);-webkit-box-shadow:0 1px 3px rgba(34,25,25,0.4);-webkit-transition:top 1s ease,left 1s ease;-moz-transition:top 1s ease,left 1s ease;-o-transition:top 1s ease,left 1s ease;-ms-transition:top 1s ease,left 1s ease;}
.grid strong{border-bottom:1px solid #ccc;margin:10px 0;display:block;padding:0 0 5px;font-size:17px;}
.grid .meta{text-align:right;color:#777;font-style:italic;}
.grid .imgholder img{max-width:100%;background:#ccc;display:block;background:url(../images/loding.gif) no-repeat center;cursor:pointer;}
@media screen and (max-width:1240px){body{overflow:auto;}
}
@media screen and (max-width:900px){#wrapper{margin-top:90px;}
}
/**加载更多 add by liyanqiu**/
.load_more{margin-top:10px;padding:15px;font-size:18px;font-weight:bold;text-align:center;cursor:pointer;color:#65686F;background:#eee;}
.load_more:hover{background:#F89F96;}


