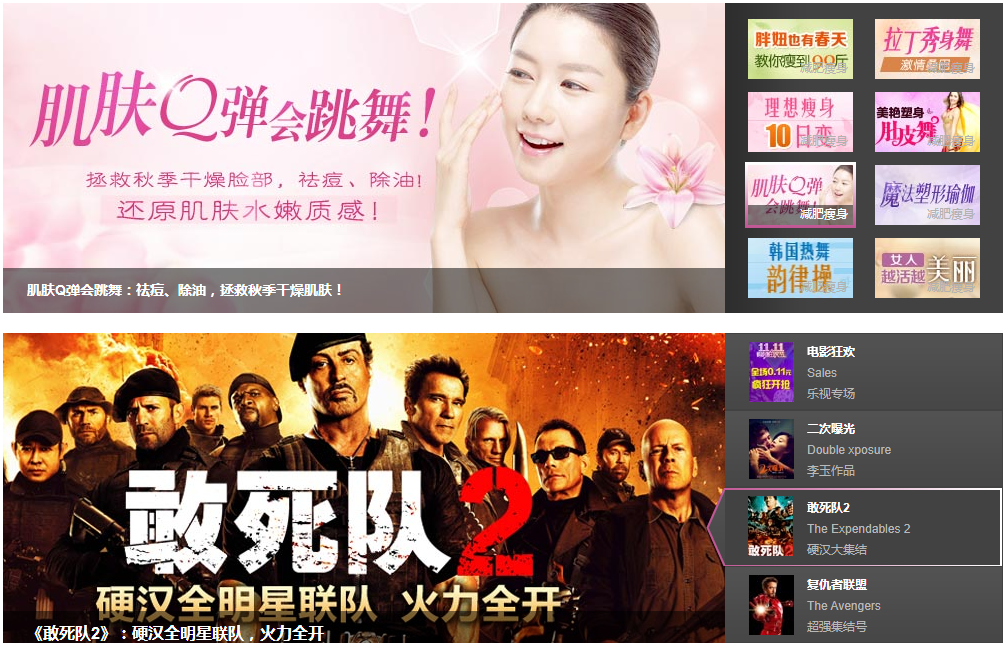
以下是 jQuery带标题焦点图片滚动切换特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery带标题焦点图片滚动切换</title>
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "宋体";}
.clr:before,.clr:after{content:''; display:table;}
.clr:after{clear:both;}
.clr{*zoom:1;}
/* life_focus */
.life_focus{width:1000px;height:310px;overflow:hidden;position:relative;margin:20px auto;}
.life_focus .life_focus_imgs_wrap{width:722px;height:310px;background:url(images/T16WJqXaXeXXXXXXXX-32-32.gif) no-repeat center center;}
.life_focus ul.life_focus_imgs{width:722px;height:9999em;position:absolute;left:0;top:0;}
.life_focus ul.life_focus_imgs li{height:310px;overflow:hidden;}
.life_focus .life_focus_desc h3{
height:45px;line-height:45px;overflow:hidden;position:absolute;left:0;bottom:0;background:rgba(0,0,0,.5);color:#fff;width:100%;padding-left:24px;z-index:99;font-size:14px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#7F000000',endColorstr='#7F000000');
}
.life_focus .life_focus_nav_wrap{width:278px;height:310px;overflow:hidden;position:absolute;right:0;top:0;z-index:100;background:#424242 url(images/T1tUt5XftCXXXXXXXX-81-1.png) repeat-y;}
.life_focus ul.life_focus_nav{width:254px;margin:16px 0 0 23px;}
.life_focus ul.life_focus_nav li{float:left;margin:0 22px 13px 0;_margin:0 22px 10px 0;display:inline;position:relative;width:105px;height:60px;}
.life_focus ul.life_focus_nav li.cur s{background:url(images/T1gOqkXdpGXXXXXXXX-111-66.gif) no-repeat;width:111px;height:66px;position:absolute;left:-3px;top:-3px;z-index:-99;}
.life_focus ul.life_focus_nav li h4{color:#B2B2B2;position:absolute;bottom:0;right:0;font-weight:normal;height:15px;line-height:15px;padding:2px 5px 3px 0;text-align:right;}
.life_focus ul.life_focus_nav li.cur h4{
background:rgba(0,0,0,.5);color:#fff;width:100px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#7F000000',endColorstr='#7F000000');
}
/* film_focus */
.film_focus{width:1000px;height:310px;overflow:hidden;position:relative;margin:20px auto;}
.film_focus .film_focus_imgs_wrap{width:722px;height:310px;background:url(images/T16WJqXaXeXXXXXXXX-32-32.gif) no-repeat center center;}
.film_focus ul.film_focus_imgs{width:722px;height:9999em;position:absolute;left:0;top:0;}
.film_focus ul.film_focus_imgs li{height:310px;overflow:hidden;}
.film_focus .film_focus_desc h3{
height:45px;line-height:45px;overflow:hidden;position:absolute;left:0;bottom:0;background:rgba(0,0,0,.5);color:#fff;width:100%;padding-left:24px;z-index:99;font-size:16px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#7F000000',endColorstr='#7F000000');
}
.film_focus ul.film_focus_nav{width:278px;height:310px;background:#424242;position:absolute;right:0;_right:-45px;top:0;z-index:100;}
.film_focus ul.film_focus_nav li{height:68px;background:url(images/T1WiB5Xf0EXXXXXXXX-1-75.png) repeat-x;margin:1px 1px 1px 0;padding:8px 0 0 82px;position:relative;}
.film_focus ul.film_focus_nav li.cur{background:url(images/T19yB9Xm0BXXXXXXXX-296-79.png) no-repeat;width:221px;left:-19px;padding:10px 0 0 101px;_background:url(images/T19UakXlxiXXXXXXXX-296-79.gif) no-repeat 0 0;}
.film_focus ul.film_focus_nav li img{position:absolute;left:24px;top:8px;}
.film_focus ul.film_focus_nav li.cur img{left:42px;}
.film_focus ul.film_focus_nav li h4{color:#fff;}
.film_focus ul.film_focus_nav li p{color:#B9B9B9;line-height:1.8em;}
</style>
<!--焦点图-->
<div class="life_focus">
<div class="life_focus_imgs_wrap">
<ul class="life_focus_imgs">
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T15or2XjXeXXXvcTfQ-722-310.jpg" alt="胖妞也有春天,教你瘦到90斤:节食、减肥药治标不治本,找到根源和正确方法才能瘦!瘦!瘦!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1xtj1XkdbXXXvcTfQ-722-310.jpg" alt="拉丁秀身舞——激情桑巴:跳出风情万种拉丁味,每天只要LATIN20分钟,你将成为世界上最性感最美丽的女人!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1i1z0XjxgXXb_eDfQ-722-310.jpg" alt="理想身材10日变:现实生活不能靠PS拯救,想瘦,其实很简单!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1zC6UXfpfXXb_eDfQ-722-310.jpg" alt="美艳塑身肚皮舞:惊艳全球的土耳其肚皮舞,舞出性感火辣S身材!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1qq_VXjhdXXb_eDfQ-722-310.jpg" alt="肌肤Q弹会跳舞:祛痘、除油,拯救秋季干燥肌肤!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1VRYTXiJmXXXvcTfQ-722-310.jpg" alt="魔法塑形瑜伽:瘦脸、手臂、美背,手把手脚把脚逐步教你打造完美身材!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1NxPUXoFfXXXvcTfQ-722-310.jpg" alt="韩国热舞韵律操:时尚、动感、刺激,雕塑身材!" /></a></li>
<li><a href="#" target="_blank"><img width="722" height="310" src="images/T1p4LVXm4aXXXvcTfQ-722-310.jpg" alt="女人越活越美丽:没有大肚腩、没有大象腿,皱纹、赘肉通通甩掉!"/></a></li>
</ul>
</div>
<div class="life_focus_desc">
<h3>胖妞也有春天,教你瘦到90斤:节食、减肥药治标不治本,找到根源和正确方法才能瘦!瘦!瘦!</h3>
<div class="life_focus_nav_wrap">
<ul class="life_focus_nav clr">
<li class="cur">
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1xBDVXgVmXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1gYLUXbJnXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1L_60XoJbXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1_g6UXkxiXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1V_TPXdpqXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1u1nUXm4hXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1y3rUXc8iXXaF0tk5-106-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
<li>
<s></s>
<a href="#" target="_blank"><img width="105" height="60" src="images/T1SAfUXiFfXXbE2TQ4-105-60.jpg" alt="减肥瘦身" /></a>
<h4>减肥瘦身</h4>
</li>
</ul>
</div>
</div>
</div><!--焦点图END-->
<script type="text/javascript" src="js/jquery.js"></script>
<!--焦点图-->
<div class="film_focus">
<div class="film_focus_imgs_wrap">
<ul class="film_focus_imgs">
<li><a target="_blank" href="#"><img width="722" height="310" src="images/T1GMb8XfFhXXb_eDfQ-722-310.jpg" alt="电影大放“价”啦:全场0.11元,疯狂开抢!" /></a></li>
<li><a target="_blank" href="#"><img width="722" height="310" src="images/T14MvUXehnXXb_eDfQ-722-310.jpg" alt="《二次曝光》:幻觉世界,为所欲为" /></a></li>
<li><a target="_blank" href="#"><img width="722" height="310" src="images/T1z3z1Xk8hXXb_eDfQ-722-310.jpg" alt="《敢死队2》:硬汉全明星联队,火力全开" /></a></li>
<li><a target="_blank" href="#"><img width="722" height="310" src="images/T1EKYJXd0pXXb_eDfQ-722-310.jpg" alt="《复仇者联盟》:集结地球最强超级英雄,口碑票房统统爆棚" /></a></li>
</ul>
</div>
<div class="film_focus_desc">
<h3>电影大放“价”啦:全场0.11元,疯狂开抢</h3>
<ul class="film_focus_nav">
<li class="cur">
<a target="_blank" href="#"><img width="45" height="60" src="images/T1VL6ZXb8oXXaRyyzg-45-60.jpg" alt="电影狂欢" /></a>
<h4>电影狂欢</h4>
<p>Sales</p>
<p>乐视专场</p>
</li>
<li>
<a target="_blank" href="#"><img width="45" height="60" src="images/T1epz2XbxiXXaRyyzg-45-60.jpg" alt="二次曝光" /></a>
<h4>二次曝光</h4>
<p>Double xposure</p>
<p>李玉作品</p>
</li>
<li>
<a target="_blank" href="#"><img width="45" height="60" src="images/T1W061XjhkXXaRyyzg-45-60.jpg" alt="敢死队2" /></a>
<h4>敢死队2</h4>
<p>The Expendables 2</p>
<p>硬汉大集结</p>
</li>
<li>
<a target="_blank" href="#"><img width="45" height="60" src="images/T1jl_MXbxmXXaRyyzg-45-60.jpg" alt="复仇者联盟" /></a>
<h4>复仇者联盟</h4>
<p>The Avengers</p>
<p>超强集结号</p>
</li>
</ul>
</div>
</div><!--焦点图END-->
<script type="text/javascript">
(function(A){
A.fn.th_video_focus=function(E){
var G={
actClass:"cur",
navContainerClass:".focus_pic_preview",
focusContainerClass:".focus_pic",
animTime:600,
delayTime:5000
};
if(E){
A.extend(G,E)
}
var C=G.actClass, D=G.navContainerClass, B=G.focusContainerClass, F=G.animTime, H=G.delayTime, I=null;
return this.each(function(){
var O=A(this), M=A(D+" li",O), P=A(B+" li",O), L=M.length, K=O.height();
function N(R){
var V=K*R*-1;
var U=A(B+" li",O), W=null, T=null;
for(var S=0;S<=R;S++){
W=U.eq(S);
T=W.find('script[type="text/templ"]');
if(T.length>0){
W.html(T.html())
}
}
A(B,O).stop().animate({top:V},F,function(){
var Y=O.find("h3"), X=Y.height();
Y.height(0).html(A(B+" li").eq(R).find("img").attr("alt")).animate({height:X},600)
});
A(D+" li").eq(R).addClass(C).siblings().removeClass(C)
}
function Q(){
if(I){
clearInterval(I)
}
I=setInterval(function(){
var R=A(D+" li."+C).index();
N((R+1)%L)
},H)
}
O.hover(function(){
if(I){
clearInterval(I)
}
},function(){
Q()
});
var J=null;
M.hover(function(){
var R=A(this).index();
if(I){
clearInterval(I)
}
J=setTimeout(function(){
N(R)
},300)
},function(){
if(J){
clearTimeout(J)
}
Q()
}).click(function(T){
var R=A(this).index(), S=P.eq(R).find("a");
if(document.uniqueID||window.opera){
S[0].click();
T.stopPropagation();
T.preventDefault()
}
});
Q()
})
}
})(jQuery);
$(function(){
//第一个焦点图
$(".life_focus").th_video_focus({
navContainerClass:".life_focus_nav",
focusContainerClass:".life_focus_imgs"
});
//第二个焦点图
$(".film_focus").th_video_focus({
navContainerClass:".film_focus_nav",
focusContainerClass:".film_focus_imgs",
delayTime:3000
});
});
</script>
</body>
</html>


