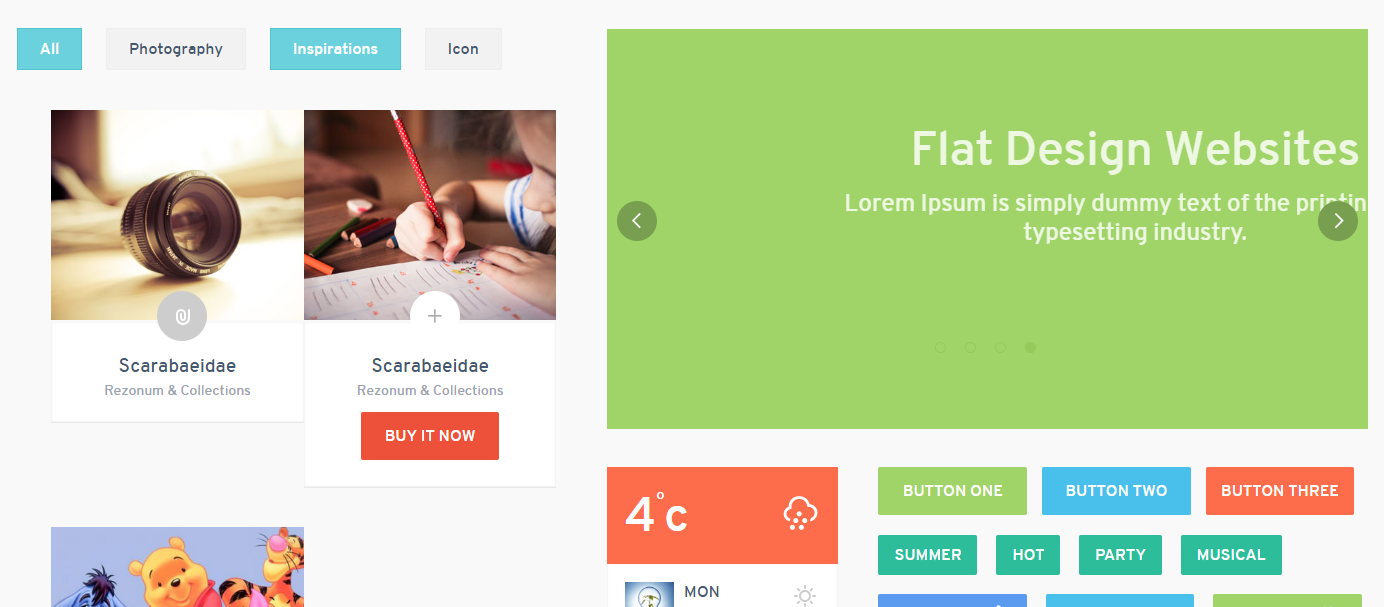
以下是 metro扁平UI网页组件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<title>metro扁平UI网页组件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- start portfolios -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/fliplightbox.min.js"></script>
<script type="text/javascript">
$('body').flipLightBox()
</script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function() {
var filterList = {
init : function() {
// MixItUp plugin
$('#portfoliolist').mixitup({
targetSelector : '.portfolio',
filterSelector : '.filter',
effects : ['fade'],
easing : 'snap',
// call the hover effect
onMixEnd : filterList.hoverEffect()
});
},
hoverEffect : function() {
// Simple parallax effect
$('#portfoliolist .portfolio').hover(function() {
$(this).find('.label').stop().animate({
bottom : 0
}, 200, 'easeOutQuad');
$(this).find('img').stop().animate({
top : -30
}, 500, 'easeOutQuad');
}, function() {
$(this).find('.label').stop().animate({
bottom : -40
}, 200, 'easeInQuad');
$(this).find('img').stop().animate({
top : 0
}, 300, 'easeOutQuad');
});
}
};
// Run the show!
filterList.init();
});
</script>
<!-- start slider -->
<link rel="stylesheet" type="text/css" href="css/slider.css" />
<script type="text/javascript" src="js/modernizr.custom.28468.js"></script>
<script type="text/javascript" src="js/jquery.cslider.js"></script>
<script type="text/javascript">
$(function() {
$('#da-slider').cslider({
autoplay : true,
bgincrement : 450
});
});
</script>
<!-- alerts -->
<link type="text/css" rel="stylesheet" href="css/JFAlert.css" />
<script type="text/javascript" src="js/JFCore.js"></script>
<!-- Set here the key for your domain in order to hide the watermark on the web server -->
<script type="text/javascript">
(function() {
JC.init({
domainKey: ''
});
})();
</script>
</head>
<body>
<div class="wrap">
<div class="span_of_2"><!-- start span_of_2 -->
<div class="span1_of_1"><!-- start span1_of_1 -->
<div class="container"><!-- start container -->
<ul id="filters" class="clearfix">
<li><span class="filter active" data-filter="app card icon web">All</span></li>
<li><span class="filter" data-filter="logo web">Photography</span></li>
<li><span class="filter" data-filter="app card icon web">Inspirations</span></li>
<li><span class="filter" data-filter="logo web">Icon</span></li>
</ul>
<div id="portfoliolist">
<div class="portfolio logo1" data-cat="logo">
<div class="portfolio-wrapper">
<a href="#"> <img src="images/s1.jpg" alt="Image 1" /> </a>
<div class="label_style">
<a href="#"><span class="icon_1"></span></a>
<div class="label_text">
<h2>scarabaeidae</h2>
<p>Rezonum & Collections</p>
</div>
</div>
</div>
</div>
<div class="portfolio app left" data-cat="app">
<div class="portfolio-wrapper">
<a href="#"> <img src="images/s2.jpg" alt="Image 2" /> </a>
<div class="label_style">
<a href="#"><span class="icon_2"></span></a>
<div class="label_text">
<h2>scarabaeidae</h2>
<p>Rezonum & Collections</p>
</div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<a href="#"> <img src="images/s3.jpg" alt="Image 3" /> </a>
<div class="label_style">
<a href="#"><span class="icon_3"></span></a>
<div class="label_text">
<h2>scarabaeidae</h2>
<p>Rezonum & Collections</p>
<form>
<input type="button" value="buy it now" />
</form>
</div>
</div>
</div>
</div>
<div class="portfolio card left" data-cat="card">
<div class="portfolio-wrapper">
<a href="#"> <img src="images/s4.jpg" alt="Image 4" /> </a>
<div class="label_style">
<a href="#"><span class="icon_4"></span></a>
<div class="label_text">
<h2>scarabaeidae</h2>
<p>Rezonum & Collections</p>
<form>
<input type="button" class="bg" value="buy it now" />
</form>
</div>
</div>
</div>
</div>
</div>
</div><!-- end container -->
<div class="span_btm">
<img src="images/pic1.jpg" alt=""/>
<div class="span_text">
<h3>ios games / slots</h3>
<p>Written by <a href="#">eiusmod tempor incididunt</a> </p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text.</p>
<form>
<span><input type="button" class="bg" value="like it now" /> </span>
<span><input type="button" class="bg1" value="learn more" /> </span>
<div class="clear"></div>
<span class="or">or</span>
</form>
</div>
</div>
</div><!-- end span1_of_1 -->
<div class="span1_of_2"><!-- start span1_of_2 -->
<div class="slider"><!-- start slider -->
<div id="da-slider" class="da-slider">
<div class="da-slide">
<h2>Flat Design websites</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<div class="da-slide">
<h2>Clean & Flat Design</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<div class="da-slide">
<h2>Clean & Flat Design</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<div class="da-slide">
<h2>Flat Design websites</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<nav class="da-arrows">
<span class="da-arrows-prev"></span>
<span class="da-arrows-next"></span>
</nav>
</div>
</div><!-- end slider -->
<div class="grids_of_2">
<div class="grid1_of_1">
<div class="temparature">
<h4 class="left">4<sup>o</sup>c</h4>
<span class="right bg"></span>
<div class="clear"></div>
</div>
<div class="temp_list_main">
<div class="temp_main">
<ul class="temp_list">
<li><span class="temp_img"><img src="images/temp1.jpg" alt=""/></span><span class="temp_text"><h4>Mon</h4><h5>30<sup>o</sup></h5></span><div class="clear"></div></li>
</ul>
<ul class="temp_list_icon">
<li><i class="icon_1"></i></li>
</ul>
<div class="clear"></div>
</div>
<div class="temp_main top">
<ul class="temp_list">
<li><span class="temp_img"><img src="images/temp2.jpg" alt=""/></span><span class="temp_text"><h4>Thu</h4><h5>27<sup>o</sup></h5></span><div class="clear"></div></li>
</ul>
<ul class="temp_list_icon">
<li><i class="icon_2"></i></li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="grid1_of_2">
<form>
<input type="button" value="button one" class="bg1" />
<input type="button" value="button two" class="bg2" />
<input type="button" value="button three" class="bg3" />
<div class="clear"></div>
</form>
<ul class="list">
<li><a href="#">summer</a> </li>
<li><a href="#">hot</a> </li>
<li><a href="#">party</a> </li>
<li><a href="#">musical</a> </li>
</ul>
<ul class="soc_icons">
<li><a href="#" class="bg1">facebook <i class="icon_1"></i></a></li>
<li><a href="#" class="bg2">twitter <i class="icon_2"></i></a></li>
<li><a href="#" class="bg3">dribbble <i class="icon_3"></i></a></li>
</ul>
<div class="span_list">
<div class="span_list_img">
<img src="images/user1.jpg" alt=""/>
</div>
<div class="span_list_text">
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour</p>
<fieldset class="star-rating" data-evaluated="wdw_3" data-stars="5" data-value="2" >
</fieldset>
<script src="js/jquery.starRating.js"></script>
</div>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="grids_of_2 top">
<div class="grid1_of_1">
<div class="feeds">
<h4>twiiter feeds</h4>
<span class="refresh_b"><a class="refresh" href="#"></a></span>
<div class="feeds_list">
<div class="feeds_main">
<div class="feeds_img">
<img src="images/user2.jpg" alt="" />
</div>
<div class="feeds_text">
<span><a href="#">Theme</a> is following you.</span>
</div>
<div class="clear"></div>
</div>
<div class="feeds_main">
<div class="feeds_img">
<img src="images/user3.jpg" alt="" />
</div>
<div class="feeds_text">
<span><a href="#">There are many</a> Lorem Ipsum is simply dummy text of the printing.</span>
</div>
<div class="clear"></div>
</div>
<div class="feeds_main">
<div class="feeds_img">
<img src="images/user4.jpg" alt="" />
</div>
<div class="feeds_text">
<span><a href="#">There are many lipsum</a> is following you.</span>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<div class="grid1_of_2">
<div class="clouds_storage">
<h4 class="left">clouds storage</h4>
<span class="right bg"></span>
<div class="clear"></div>
</div>
<ul class="cloud_list">
<li><a href="#"><i class="icon_1"></i><span>unlimited space</span></a> </li>
<li><a href="#"><i class="icon_1"></i><span> 1 month history </span></a> </li>
<li class="active"><a href="#"><i class="icon_1"></i><span> 500 gb of space </span></a> </li>
<li><a href="#"><i class="icon_1"></i><span> premium sources </span></a> </li>
<li><a href="#"><span class="right">free 30 days trail</span></a></li>
<div class="clear"></div>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="main_alert"><!-- alert style-1 -->
<div class="grid_8">
<div class="message alert style-1 rounded">
<span><i class="icon_1"></i>Lorem Ipsum is simply<p class="hide"> dummy text of the printing</p></span><a href="#" class="close fade">x</a>
</div>
</div>
<div class="grid_8">
<div class="success alert style-1 rounded">
<span><i class="icon_2"></i>There are many <p class="hide">variations of passages of Lorem ipsum</p></span><a href="#" class="close slide">x</a>
</div>
</div>
<div class="grid_8">
<div class="error alert style-1 rounded">
<span><i class="icon_3"></i>The standard chunk <p class="hide">of Lorem Ipsum</p></span><a href="#" class="close fade-slide">x</a>
</div>
</div>
</div>
</div><!-- end span1_of_2 -->
<div class="clear"></div>
</div><!-- end span_of_2 -->
</div>
</body>
</html>
JS代码(jquery.cslider.js):
(function( $,undefined ){
/* * Slider object. */
$.Slider= function( options,element ){
this.$el= $( element );
this._init( options );
}
;
$.Slider.defaults={
current:0,// index of current slidebgincrement:50,// increment the bg position (parallax effect) when slidingautoplay:false,// slideshow on / offinterval:4000 // time between transitions}
;
$.Slider.prototype={
_init:function( options ){
this.options= $.extend( true,{
}
,$.Slider.defaults,options );
this.$slides= this.$el.children('div.da-slide');
this.slidesCount= this.$slides.length;
this.current= this.options.current;
if( this.current < 0 || this.current >= this.slidesCount ){
this.current= 0;
}
this.$slides.eq( this.current ).addClass( 'da-slide-current' );
var $navigation= $( '<nav class="da-dots"/>' );
for( var i = 0;
i < this.slidesCount;
++i ){
$navigation.append( '<span/>' );
}
$navigation.appendTo( this.$el );
this.$pages= this.$el.find('nav.da-dots > span');
this.$navNext= this.$el.find('span.da-arrows-next');
this.$navPrev= this.$el.find('span.da-arrows-prev');
this.isAnimating= false;
this.bgpositer= 0;
this.cssAnimations= Modernizr.cssanimations;
this.cssTransitions= Modernizr.csstransitions;
if( !this.cssAnimations || !this.cssAnimations ){
this.$el.addClass( 'da-slider-fb' );
}
this._updatePage();
// load the eventsthis._loadEvents();
// slideshowif( this.options.autoplay ){
this._startSlideshow();
}
}
,_navigate:function( page,dir ){
var $current= this.$slides.eq( this.current ),$next,_self = this;
if( this.current === page || this.isAnimating ) return false;
this.isAnimating= true;
// check dirvar classTo,classFrom,d;
if( !dir ){
( page > this.current ) ? d = 'next':d = 'prev';
}
else{
d = dir;
}
if( this.cssAnimations && this.cssAnimations ){
if( d === 'next' ){
classTo= 'da-slide-toleft';
classFrom= 'da-slide-fromright';
++this.bgpositer;
}
else{
classTo= 'da-slide-toright';
classFrom= 'da-slide-fromleft';
--this.bgpositer;
}
this.$el.css( 'background-position',this.bgpositer * this.options.bgincrement + '% 0%' );
}
this.current= page;
$next= this.$slides.eq( this.current );
if( this.cssAnimations && this.cssAnimations ){
var rmClasses= 'da-slide-toleft da-slide-toright da-slide-fromleft da-slide-fromright';
$current.removeClass( rmClasses );
$next.removeClass( rmClasses );
$current.addClass( classTo );
$next.addClass( classFrom );
$current.removeClass( 'da-slide-current' );
$next.addClass( 'da-slide-current' );
}
// fallbackif( !this.cssAnimations || !this.cssAnimations ){
$next.css( 'left',( d === 'next' ) ? '100%':'-100%' ).stop().animate({
left:'0%'}
,1000,function(){
_self.isAnimating = false;
}
);
$current.stop().animate({
left:( d === 'next' ) ? '-100%':'100%'}
,1000,function(){
$current.removeClass( 'da-slide-current' );
}
);
}
this._updatePage();
}
,_updatePage:function(){
this.$pages.removeClass( 'da-dots-current' );
this.$pages.eq( this.current ).addClass( 'da-dots-current' );
}
,_startSlideshow:function(){
var _self= this;
this.slideshow= setTimeout( function(){
var page = ( _self.current < _self.slidesCount - 1 ) ? page = _self.current + 1:page = 0;
_self._navigate( page,'next' );
if( _self.options.autoplay ){
_self._startSlideshow();
}
}
,this.options.interval );
}
,page:function( idx ){
if( idx >= this.slidesCount || idx < 0 ){
return false;
}
if( this.options.autoplay ){
clearTimeout( this.slideshow );
this.options.autoplay= false;
}
this._navigate( idx );
}
,_loadEvents:function(){
var _self = this;
this.$pages.on( 'click.cslider',function( event ){
_self.page( $(this).index() );
return false;
}
);
this.$navNext.on( 'click.cslider',function( event ){
if( _self.options.autoplay ){
clearTimeout( _self.slideshow );
_self.options.autoplay= false;
}
var page = ( _self.current < _self.slidesCount - 1 ) ? page = _self.current + 1:page = 0;
_self._navigate( page,'next' );
return false;
}
);
this.$navPrev.on( 'click.cslider',function( event ){
if( _self.options.autoplay ){
clearTimeout( _self.slideshow );
_self.options.autoplay= false;
}
var page = ( _self.current > 0 ) ? page = _self.current - 1:page = _self.slidesCount - 1;
_self._navigate( page,'prev' );
return false;
}
);
if( this.cssTransitions ){
if( !this.options.bgincrement ){
this.$el.on( 'webkitAnimationEnd.cslider animationend.cslider OAnimationEnd.cslider',function( event ){
if( event.originalEvent.animationName === 'toRightAnim4' || event.originalEvent.animationName === 'toLeftAnim4' ){
_self.isAnimating= false;
}
}
);
}
else{
this.$el.on( 'webkitTransitionEnd.cslider transitionend.cslider OTransitionEnd.cslider',function( event ){
if( event.target.id === _self.$el.attr( 'id' ) )_self.isAnimating= false;
}
);
}
}
}
}
;
var logError= function( message ){
if ( this.console ){
console.error( message );
}
}
;
$.fn.cslider= function( options ){
if ( typeof options === 'string' ){
var args = Array.prototype.slice.call( arguments,1 );
this.each(function(){
var instance = $.data( this,'cslider' );
if ( !instance ){
logError( "cannot call methods on cslider prior to initialization;
" +"attempted to call method '" + options + "'" );
return;
}
if ( !$.isFunction( instance[options] ) || options.charAt(0) === "_" ){
logError( "no such method '" + options + "' for cslider instance" );
return;
}
instance[ options ].apply( instance,args );
}
);
}
else{
this.each(function(){
var instance = $.data( this,'cslider' );
if ( !instance ){
$.data( this,'cslider',new $.Slider( options,this ) );
}
}
);
}
return this;
}
;
}
)( jQuery );
JS代码(jquery.starRating.js):
(function( $ ){
// star rating plugin that uses HTML5's new .data()$.fn.starRating = function(){
var i,html,max,value,evaluated,$this;
this.each(function(){
$this = $(this);
value = $this.data('value');
max = $this.data('stars');
evaluated = $this.data('evaluated');
html = "";
for (i = max;
i > 0;
i--)html += '<input id="'+evaluated+'_'+i+'" name="' + evaluated +'" type="radio" value="' + i + '" /><label for="'+evaluated+'_'+i+'">'+i+' out of '+max+' stars</label>';
this.innerHTML += html;
if (value)this.getElementsByTagName('input')[max-value].setAttribute('checked','checked');
}
);
}
;
$('.star-rating').starRating();
$('.star-rating').on("click","input",function(){
var $this = $(this),$parent = $this.parent(),$clicked = $this,$children = $parent.children('input');
$children.each(function(index,item){
//itereate through input elements and remove the currently/previously "checked" attribute$(item).removeAttr('checked');
}
);
//add checked attribute to the clicked element$clicked.attr('checked','checked');
}
);
}
)( jQuery );
JS代码(modernizr.custom.28468.js):
/* Modernizr 2.5.3 (Custom Build) | MIT & BSD * Build:http://www.modernizr.com/download/#-cssanimations-csstransitions-shiv-cssclasses-testprop-testallprops-domprefixes-load */
;
window.Modernizr=function(a,b,c){
function x(a){
j.cssText=a}
function y(a,b){
return x(prefixes.join(a+";
")+(b||""))}
function z(a,b){
return typeof a===b}
function A(a,b){
return!!~(""+a).indexOf(b)}
function B(a,b){
for(var d in a)if(j[a[d]]!==c)return b=="pfx"?a[d]:!0;
return!1}
function C(a,b,d){
for(var e in a){
var f=b[a[e]];
if(f!==c)return d===!1?a[e]:z(f,"function")?f.bind(d||b):f}
return!1}
function D(a,b,c){
var d=a.charAt(0).toUpperCase()+a.substr(1),e=(a+" "+n.join(d+" ")+d).split(" ");
return z(b,"string")||z(b,"undefined")?B(e,b):(e=(a+" "+o.join(d+" ")+d).split(" "),C(e,b,c))}
var d="2.5.3",e={
}
,f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k,l={
}
.toString,m="Webkit Moz O ms",n=m.split(" "),o=m.toLowerCase().split(" "),p={
}
,q={
}
,r={
}
,s=[],t=s.slice,u,v={
}
.hasOwnProperty,w;
!z(v,"undefined")&&!z(v.call,"undefined")?w=function(a,b){
return v.call(a,b)}
:w=function(a,b){
return b in a&&z(a.constructor.prototype[b],"undefined")}
,Function.prototype.bind||(Function.prototype.bind=function(b){
var c=this;
if(typeof c!="function")throw new TypeError;
var d=t.call(arguments,1),e=function(){
if(this instanceof e){
var a=function(){
}
;
a.prototype=c.prototype;
var f=new a,g=c.apply(f,d.concat(t.call(arguments)));
return Object(g)===g?g:f}
return c.apply(b,d.concat(t.call(arguments)))}
;
return e}
),p.cssanimations=function(){
return D("animationName")}
,p.csstransitions=function(){
return D("transition")}
;
for(var E in p)w(p,E)&&(u=E.toLowerCase(),e[u]=p[E](),s.push((e[u]?"":"no-")+u));
return x(""),i=k=null,function(a,b){
function g(a,b){
var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;
return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}
function h(){
var a=k.elements;
return typeof a=="string"?a.split(" "):a}
function i(a){
var b={
}
,c=a.createElement,e=a.createDocumentFragment,f=e();
a.createElement=function(a){
var e=(b[a]||(b[a]=c(a))).cloneNode();
return k.shivMethods&&e.canHaveChildren&&!d.test(a)?f.appendChild(e):e}
,a.createDocumentFragment=Function("h,f","return function(){
var n=f.cloneNode(),c=n.createElement;
h.shivMethods&&("+h().join().replace(/\w+/g,function(a){
return b[a]=c(a),f.createElement(a),'c("'+a+'")'}
)+");
return n}
")(k,f)}
function j(a){
var b;
return a.documentShived?a:(k.shivCSS&&!e&&(b=!!g(a,"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{
display:block}
audio{
display:none}
canvas,video{
display:inline-block;
*display:inline;
*zoom:1}
[hidden]{
display:none}
audio[controls]{
display:inline-block;
*display:inline;
*zoom:1}
mark{
background:#FF0;
color:#000}
")),f||(b=!i(a)),b&&(a.documentShived=b),a)}
var c=a.html5||{
}
,d=/^<|^(?:button|form|map|select|textarea)$/i,e,f;
(function(){
var a=b.createElement("a");
a.innerHTML="<xyz></xyz>",e="hidden"in a,f=a.childNodes.length==1||function(){
try{
b.createElement("a")}
catch(a){
return!0}
var c=b.createDocumentFragment();
return typeof c.cloneNode=="undefined"||typeof c.createDocumentFragment=="undefined"||typeof c.createElement=="undefined"}
()}
)();
var k={
elements:c.elements||"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",shivCSS:c.shivCSS!==!1,shivMethods:c.shivMethods!==!1,type:"default",shivDocument:j}
;
a.html5=k,j(b)}
(this,b),e._version=d,e._domPrefixes=o,e._cssomPrefixes=n,e.testProp=function(a){
return B([a])}
,e.testAllProps=D,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+s.join(" "):""),e}
(this,this.document),function(a,b,c){
function d(a){
return o.call(a)=="[object Function]"}
function e(a){
return typeof a=="string"}
function f(){
}
function g(a){
return!a||a=="loaded"||a=="complete"||a=="uninitialized"}
function h(){
var a=p.shift();
q=1,a?a.t?m(function(){
(a.t=="c"?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)}
,0):(a(),h()):q=0}
function i(a,c,d,e,f,i,j){
function k(b){
if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){
a!="img"&&m(function(){
t.removeChild(l)}
,50);
for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}
}
var j=j||B.errorTimeout,l={
}
,o=0,r=0,u={
t:d,s:c,e:f,a:i,x:j}
;
y[c]===1&&(r=1,y[c]=[],l=b.createElement(a)),a=="object"?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){
k.call(this,r)}
,p.splice(e,0,u),a!="img"&&(r||y[c]===2?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}
function j(a,b,c,d,f){
return q=0,b=b||"j",e(a)?i(b=="c"?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),p.length==1&&h()),this}
function k(){
var a=B;
return a.loader={
load:j,i:0}
,a}
var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={
}
.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&o.call(a.opera)=="[object Opera]",l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){
return o.call(a)=="[object Array]"}
,x=[],y={
}
,z={
timeout:function(a,b){
return b.length&&(a.timeout=b[0]),a}
}
,A,B;
B=function(a){
function b(a){
var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={
url:c,origUrl:c,prefixes:a}
,e,f,g;
for(f=0;
f<d;
f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));
for(f=0;
f<b;
f++)c=x[f](c);
return c}
function g(a,e,f,g,i){
var j=b(a),l=j.autoCallback;
j.url.split(".").pop().split("?").shift(),j.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]||h),j.instead?j.instead(a,e,f,g,i):(y[j.url]?j.noexec=!0:y[j.url]=1,f.load(j.url,j.forceCSS||!j.forceJS&&"css"==j.url.split(".").pop().split("?").shift()?"c":c,j.noexec,j.attrs,j.timeout),(d(e)||d(l))&&f.load(function(){
k(),e&&e(j.origUrl,i,g),l&&l(j.origUrl,i,g),y[j.url]=2}
)))}
function i(a,b){
function c(a,c){
if(a){
if(e(a))c||(j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
),g(a,j,b,0,h);
else if(Object(a)===a)for(n in m=function(){
var b=0,c;
for(c in a)a.hasOwnProperty(c)&&b++;
return b}
(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){
var a=[].slice.call(arguments);
k.apply(this,a),l()}
:j[n]=function(a){
return function(){
var b=[].slice.call(arguments);
a&&a.apply(this,b),l()}
}
(k[n])),g(a[n],j,b,n,h))}
else!c&&l()}
var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;
c(h?a.yep:a.nope,!!i),i&&c(i)}
var j,l,m=this.yepnope.loader;
if(e(a))g(a,0,m,0);
else if(w(a))for(j=0;
j<a.length;
j++)l=a[j],e(l)?g(l,0,m,0):w(l)?B(l):Object(l)===l&&i(l,m);
else Object(a)===a&&i(a,m)}
,B.addPrefix=function(a,b){
z[a]=b}
,B.addFilter=function(a){
x.push(a)}
,B.errorTimeout=1e4,b.readyState==null&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){
b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"}
,0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){
var k=b.createElement("script"),l,o,e=e||B.errorTimeout;
k.src=a;
for(o in d)k.setAttribute(o,d[o]);
c=j?h:c||f,k.onreadystatechange=k.onload=function(){
!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)}
,m(function(){
l||(l=1,c(1))}
,e),i?k.onload():n.parentNode.insertBefore(k,n)}
,a.yepnope.injectCss=function(a,c,d,e,g,i){
var e=b.createElement("link"),j,c=i?h:c||f;
e.href=a,e.rel="stylesheet",e.type="text/css";
for(j in d)e.setAttribute(j,d[j]);
g||(n.parentNode.insertBefore(e,n),m(c,0))}
}
(this,document),Modernizr.load=function(){
yepnope.apply(window,[].slice.call(arguments,0))}
;
CSS代码(JFAlert.css):
.main_alert{margin-top:4%;}
.grid_8{margin-top:2%;}
/* alert common styles */
div.alert{border:0;width:auto;font-family:'overpassregular';display:block;position:relative;padding:12px 38px 14px 18px;color:#ffffff;font-size:1em;}
.alert a.close:hover{color:#fff !important;}
.alert.bordered{border-width:1px;border-style:solid;}
.alert.rounded{}
.alert span{display:inline-flex;vertical-align:middle;}
.alert span i{width:26px;height:26px;display:inline-block;vertical-align:middle;background:url('../images/sprites.png') no-repeat;margin-right:20px;}
.alert span i.icon_1{background-position:-86px -126px;}
.alert span i.icon_2{background-position:-86px -164px;}
.alert span i.icon_3{background-position:-86px -126px;}
/* alert message common styles */
.alert.message a.close:hover{background:#87B753;}
.alert.message a.close{background:#8FC357;}
/* alert success common styles */
.alert.success a.close:hover{background:#46B0D6;}
.alert.success a.close{background:#3FB3DD;}
/* alert error common styles */
.alert.error a.close:hover{background:#E05A3A;}
.alert.error a.close{background:#ED6444;}
/* alert info common styles */
.alert.info a.close:hover{background:#427AB4;}
.alert.info a.close{color:#32608f;}
/* alert warning common styles */
.alert.warning a.close:hover{background:#d8d8a8;}
.alert.warning a.close{color:#cfd0a4;}
/* alert question common styles */
.alert.question a.close:hover{background:#8a64b5;}
.alert.question a.close{color:#784da6;}
.alert.message{background:#A0D468;}
.alert.success{background:#48C0EB;}
.alert.error{background:#FE6D4B;}
.alert.info{border-color:#32608f;background:#4988c8;text-shadow:0 -1px 0 rgba(0,0,0,0.42);color:#fff;}
.alert.warning{border-color:#cfd0a4;background:#f0f1bb;text-shadow:0 1px 0 rgba(255,255,255,0.68);}
.alert.question{border-color:#784da6;background:#9a6fc9;text-shadow:0 -1px 0 rgba(0,0,0,0.42);color:#fff;}
.alert a.close{font-family:'overpassregular';position:absolute;top:0px;right:0px;float:right;padding:16px 18px;line-height:20px;text-shadow:none;color:#fff;font-size:26px;text-decoration:none;font-weight:100;-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;-o-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;}


