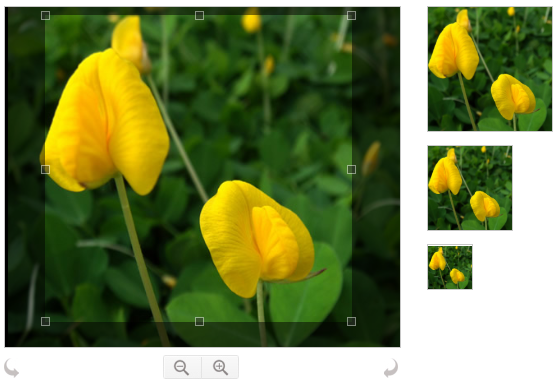
以下是 jQuery图像裁剪插件Jcrop.js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery图像裁剪插件Jcrop.js</title>
<link href="css/basic.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
</head>
<body>
<br>
<div class="wrap" id="jcropdiv">
<div class="wl">
<div class="jc-demo-box" data="0">
<div id="target" class="jcrop_w" >
<img src="images/bb.jpg" /> </div>
</div>
<div class="jy-up-ch"> <a id="idLeft" href="" class="bch bch1"> </a> <a id="idSmall" href="" class="bch bch2"> </a> <a id="idBig" href="" class="bch bch3"> </a> <a id="idRight" href="" class="bch bch4"> </a> </div>
</div>
<div class="wr" id="preview-pane">
<div class="preview-container">
<div class="pre-1"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
<div class="pre-2"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
<div class="pre-3"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jQuery.js"> </script>
<script type="text/javascript" src="js/jquery.Jcrop.js"> </script>
<script type="text/javascript" src="js/basic.js"> </script>
</body>
</html>
JS代码(basic.js):
$(function(){
//默认图像居中显示 cutImage($(".jcrop_w>img"));
var _Jw = ($("#target").width() - 120) / 2,_Jh = ($("#target").height() - 120) / 2,_Jw2 = _Jw + 120,_Jh2 = _Jh + 120;
$('#target').Jcrop({
setSelect:[_Jw,_Jh,_Jw2,_Jh2],onChange:showPreview,onSelect:showPreview,bgFade:true,bgColor:"#000",aspectRatio:120/120,bgOpacity:.5}
);
$("#idLeft").click(function(e){
imgRotate(-90);
return false;
}
);
$("#idRight").click(function(e){
imgRotate(90);
return false;
}
);
$("#idBig").click(function(e){
imgToSize(20);
return false;
}
);
$("#idSmall").click(function(e){
imgToSize(-20);
return false;
}
);
}
);
//图片旋转function imgRotate(deg){
var img1 = $(".jcrop_w>img"),_data = parseInt($(".jc-demo-box").attr("data"));
if($.browser.version == 8.0 || $.browser.version == 7.0 || $.browser.version == 6.0 ){
var sin = Math.sin(Math.PI / 180 * (_data + deg)),cos = Math.cos(Math.PI / 180 * (_data + deg));
var _filter = "progid:DXImageTransform.Microsoft.Matrix(M11=" + cos + "," + "M12=" + (-sin) + ",M21=" + sin+ ",M22=" + cos + ",SizingMethod='auto expand')";
img1.css({
filter:_filter}
);
$('.pre-1 img,.pre-2 img,.pre-3 img').css({
filter:_filter}
);
}
else{
var _deg = deg + _data;
var _val = "rotate("+ _deg + "deg)";
img1.css({
"-webkit-transform":_val,"-moz-transform":_val,"-ms-transform":_val,"-o-transform":_val,"transform":_val}
);
$('.pre-1 img,.pre-2 img,.pre-3 img').css({
"-webkit-transform":_val,"-moz-transform":_val,"-ms-transform":_val,"-o-transform":_val,"transform":_val}
);
}
var fiw = $('.jcrop_w>img').width(),fih = $('.jcrop_w>img').height(),ow = Math.floor((500 - fiw) / 2),oh = Math.floor((370 - fih) / 2),cx = $("#small").position().left,cy = $("#small").position().top,rx = 120 / $("#small").width(),ry = 120 / $("#small").height(),rx1 = 80 / $("#small").width(),ry1 = 80 / $("#small").height(),rx2 = 40 / $("#small").width(),ry2 = 40 / $("#small").height();
if($.browser.version == 8.0 || $.browser.version == 7.0 || $.browser.version == 6.0){
pre_img2($('.pre-1 img'),rx,fih,ry,fiw,cx,cy,ow,oh);
pre_img2($('.pre-2 img'),rx1,fih,ry1,fiw,cx,cy,ow,oh);
pre_img2($('.pre-3 img'),rx2,fih,ry2,fiw,cx,cy,ow,oh);
}
else{
pre_img2($('.pre-1 img'),rx,fiw,ry,fih,cx,cy,ow,oh);
pre_img2($('.pre-2 img'),rx1,fiw,ry1,fih,cx,cy,ow,oh);
pre_img2($('.pre-3 img'),rx2,fiw,ry2,fih,cx,cy,ow,oh);
}
$(".jcrop_w img").css({
left:ow,top:oh}
);
if( deg > 0){
if(_data == 270){
_data = 0;
}
else{
_data = _data + 90;
}
}
else{
if(_data == 0){
_data = 270;
}
else{
_data = _data - 90;
}
}
$("#d").val(_data);
$(".jc-demo-box").attr("data",_data);
}
//放大缩小图片function imgToSize(size){
var iw = $('.jcrop_w>img').width(),ih = $('.jcrop_w>img').height(),_data = $(".jc-demo-box").attr("data"),_w = Math.round(iw + size),_h = Math.round(((iw + size) * ih) / iw);
if(($.browser.version == 8.0 || $.browser.version == 7.0 || $.browser.version == 6.0) && (_data == 90 || _data == 270)){
$('.jcrop_w>img').width(_h).height(_w);
}
else{
$('.jcrop_w>img').width(_w).height(_h);
}
var fiw = $('.jcrop_w>img').width(),fih = $('.jcrop_w>img').height(),ow = (500 - fiw) / 2,oh = (370 - fih) / 2,cx = $("#small").position().left,cy = $("#small").position().top,rx = 120 / $("#small").width(),ry = 120 / $("#small").height(),rx1 = 80 / $("#small").width(),ry1 = 80 / $("#small").height(),rx2 = 40 / $("#small").width(),ry2 = 40 / $("#small").height();
if(($.browser.version == 8.0 || $.browser.version == 7.0 || $.browser.version == 6.0) && (_data == 90 || _data == 270)){
pre_img2($('.pre-1 img'),rx,fih,ry,fiw,cx,cy,ow,oh);
pre_img2($('.pre-2 img'),rx1,fih,ry1,fiw,cx,cy,ow,oh);
pre_img2($('.pre-3 img'),rx2,fih,ry2,fiw,cx,cy,ow,oh);
}
else{
pre_img2($('.pre-1 img'),rx,fiw,ry,fih,cx,cy,ow,oh);
pre_img2($('.pre-2 img'),rx1,fiw,ry1,fih,cx,cy,ow,oh);
pre_img2($('.pre-3 img'),rx2,fiw,ry2,fih,cx,cy,ow,oh);
}
$(".jcrop_w img").css({
left:ow,top:oh}
);
}
;
//function pre_img2(obj,rx,iw,ry,ih,cx,cy,ow,oh){
obj.css({
width:Math.round(rx * iw) + 'px',height:Math.round(ry * ih) + 'px'}
);
if( cy >= oh && cx >= ow){
obj.css({
marginLeft:'-' + Math.round(rx * (cx - ow)) + 'px',marginTop:'-' + Math.round(ry * (cy - oh)) + 'px'}
);
}
else if( cy <= oh && cx >= ow){
obj.css({
marginLeft:"-" + Math.round(rx * (cx - ow)) + 'px',marginTop:Math.round(ry * (oh - cy)) + 'px'}
);
}
else if( cy >= oh && cx <= ow){
obj.css({
marginLeft:Math.round(rx * (ow - cx)) + 'px',marginTop:'-' + Math.round(ry * (cy - oh)) + 'px'}
);
}
else if( cy <= oh && cx <= ow){
obj.css({
marginLeft:Math.round(rx * (ow - cx)) + 'px',marginTop:Math.round(ry * (oh - cy)) + 'px'}
);
}
}
;
//默认图像位置function cutImage(obj){
var w = 500,h = 370,iw = obj.width(),ih = obj.height();
if(iw > w || ih > h){
if(iw / ih > w / h){
obj.css({
width:w,height:w * ih / iw,top:(h - (w * ih / iw)) / 2,left:0}
);
}
else{
obj.css({
height:h,width:h * iw / ih,top:0,left:(w - (h * iw / ih)) / 2}
);
}
}
else{
obj.css({
left:(w - iw) / 2,top:(h - ih ) / 2}
);
}
}
function showPreview(c){
var iw = $('.jcrop_w>img').width(),ih = $('.jcrop_w>img').height(),ow = (500 - iw) / 2,oh = (370 - ih) / 2,rx = 120 / c.w,ry = 120 / c.h,rx1 = 80 / c.w,ry1 = 80 / c.h,rx2 = 40 / c.w,ry2 = 40 / c.h,_data = $(".jc-demo-box").attr("data");
if(($.browser.version == 8.0 || $.browser.version == 7.0 || $.browser.version == 6.0) && (_data == 90 || _data == 270)){
pre_img2($('.pre-1 img'),rx,ih,ry,iw,c.x,c.y,ow,oh);
pre_img2($('.pre-2 img'),rx1,ih,ry1,iw,c.x,c.y,ow,oh);
pre_img2($('.pre-3 img'),rx2,ih,ry2,iw,c.x,c.y,ow,oh);
}
else{
pre_img2($('.pre-1 img'),rx,iw,ry,ih,c.x,c.y,ow,oh);
pre_img2($('.pre-2 img'),rx1,iw,ry1,ih,c.x,c.y,ow,oh);
pre_img2($('.pre-3 img'),rx2,iw,ry2,ih,c.x,c.y,ow,oh);
}
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
}
CSS代码(basic.css):
@charset "utf-8";.wrap{margin:0px auto 0;width:552px;}
.wl{float:left;width:397px;}
.wr{float:left;margin-left:26px;display:inline;}
.jy-up-ch{position:relative;width:395px;}
.jy-up-ch .bch{display:block;position:absolute;background-repeat:no-repeat;background-image:url(../images/bch.jpg);}
.jy-up-ch .bch1{width:15px;height:20px;background-position:0 0;left:0;top:10px;}
.jy-up-ch .bch2{width:39px;height:24px;background-position:-15px 0px;left:50%;margin-left:-39px;top:7px;}
.jy-up-ch .bch3{width:37px;height:24px;background-position:-54px 0px;left:50%;top:7px;}
.jy-up-ch .bch4{width:15px;height:20px;background-position:-91px 0px;right:0;top:10px;}
.jy-up-ch .bch1:hover{background-position:0 -27px;}
.jy-up-ch .bch2:hover{background-position:-15px -24px;}
.jy-up-ch .bch3:hover{background-position:-54px -24px;}
.jy-up-ch .bch4:hover{background-position:-91px -27px;}
.jc-demo-box{position:relative;background-color:#e7e7e7;width:395px;height:340px;overflow:hidden;border:1px solid #c8c8c8;}
.jcrop_w{width:395px;height:340px;overflow:hidden;}
.jcrop_w img{position:absolute;}
.pre-1,.pre-2,.pre-3{border:1px solid #c8c8c8;padding:2px;}
.pre-1{width:120px;height:120px;overflow:hidden;}
.pre-2{width:80px;height:80px;overflow:hidden;margin-top:13px;}
.pre-3{width:40px;height:40px;overflow:hidden;margin-top:13px;}


