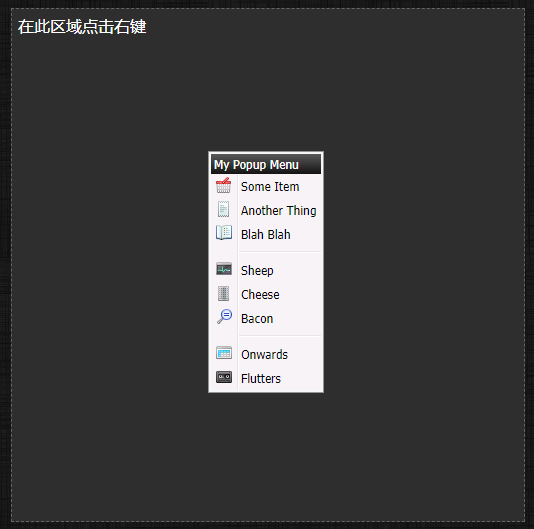
以下是 jQuery右键自定义菜单特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery右键自定义菜单</title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.contextmenu.js"></script>
<link rel="stylesheet" href="css/jquery.contextmenu.css">
<style type="text/css">
body {
margin: 0px;
background-image: url(icons/pattern.png);
}
.m {
margin-right: auto;
margin-left: auto;
width: 500px;
height: 500px;
border: 1px dashed #666666;
padding: 6px;
margin-top: 50px;
margin-bottom: 10px;
background-color: #2E2E2E;
}
</style>
<script>
$(function () {
$('#mythingy').contextPopup({
title: 'My Popup Menu',
items: [
{ label: 'Some Item', icon: 'icons/shopping-basket.png', action: function () { alert('clicked 1') } },
{ label: 'Another Thing', icon: 'icons/receipt-text.png', action: function () { alert('clicked 2') } },
{ label: 'Blah Blah', icon: 'icons/book-open-list.png', action: function () { alert('clicked 3') } },
null, // divider
{ label: 'Sheep', icon: 'icons/application-monitor.png', action: function () { alert('clicked 4') } },
{ label: 'Cheese', icon: 'icons/bin-metal.png', action: function () { alert('clicked 5') } },
{ label: 'Bacon', icon: 'icons/magnifier-zoom-actual-equal.png', action: function () { alert('clicked 6') } },
null, // divider
{ label: 'Onwards', icon: 'icons/application-table.png', action: function () { alert('clicked 7') } },
{ label: 'Flutters', icon: 'icons/cassette.png', action: function () { alert('clicked 8') } }
]
});
});
</script>
<meta charset="utf-8">
<title>jquery右键菜单</title>
</head>
<body style="color:#ffffff; font-family:arial,sans-serif">
<div id="mythingy" class="m">
在此区域点击右键
</div>
</body>
</html>
JS代码(jquery.contextmenu.js):
/** * jQuery plugin for Pretty looking right click context menu. * * Requires popup.js and popup.css to be included in your page. And jQuery,obviously. * * Usage:* * $('.something').contextPopup({
* title:'Some title',* items:[ *{
label:'My Item',icon:'/some/icon1.png',action:function(){
alert('hi');
}
}
,*{
label:'Item #2',icon:'/some/icon2.png',action:function(){
alert('yo');
}
}
,* null,// divider *{
label:'Blahhhh',icon:'/some/icon3.png',action:function(){
alert('bye');
}
}
,* ] *}
);
* * Icon needs to be 16x16. I recommend the Fugue icon set from:http://p.yusukekamiyamane.com/ * * - Joe Walnes,2011 http://joewalnes.com/ * https://github.com/joewalnes/jquery-simple-context-menu * * MIT License:https://github.com/joewalnes/jquery-simple-context-menu/blob/master/LICENSE.txt */
jQuery.fn.contextPopup = function(menuData){
// Define default settingsvar settings ={
contextMenuClass:'contextMenuPlugin',gutterLineClass:'gutterLine',headerClass:'header',seperatorClass:'divider',title:'',items:[]}
;
// merge them$.extend(settings,menuData);
// Build popup menu HTML function createMenu(e){
var menu = $('<ul class="' + settings.contextMenuClass + '"><div class="' + settings.gutterLineClass + '"></div></ul>') .appendTo(document.body);
if (settings.title){
$('<li class="' + settings.headerClass + '"></li>').text(settings.title).appendTo(menu);
}
settings.items.forEach(function(item){
if (item){
var rowCode = '<li><a href="#"><span></span></a></li>';
// if(item.icon) // rowCode += '<img>';
// rowCode += '<span></span></a></li>';
var row = $(rowCode).appendTo(menu);
if(item.icon){
var icon = $('<img>');
icon.attr('src',item.icon);
icon.insertBefore(row.find('span'));
}
row.find('span').text(item.label);
if (item.action){
row.find('a').click(function(){
item.action(e);
}
);
}
}
else{
$('<li class="' + settings.seperatorClass + '"></li>').appendTo(menu);
}
}
);
menu.find('.' + settings.headerClass ).text(settings.title);
return menu;
}
// On contextmenu event (right click) this.bind('contextmenu',function(e){
var menu = createMenu(e) .show();
var left = e.pageX + 5,/* nudge to the right,so the pointer is covering the title */
top = e.pageY;
if (top + menu.height() >= $(window).height()){
top -= menu.height();
}
if (left + menu.width() >= $(window).width()){
left -= menu.width();
}
// Create and show menu menu.css({
zIndex:1000001,left:left,top:top}
) .bind('contextmenu',function(){
return false;
}
);
// Cover rest of page with invisible div that when clicked will cancel the popup. var bg = $('<div></div>') .css({
left:0,top:0,width:'100%',height:'100%',position:'absolute',zIndex:1000000}
) .appendTo(document.body) .bind('contextmenu click',function(){
// If click or right click anywhere else on page:remove clean up. bg.remove();
menu.remove();
return false;
}
);
// When clicking on a link in menu:clean up (in addition to handlers on link already) menu.find('a').click(function(){
bg.remove();
menu.remove();
}
);
// Cancel event,so real browser popup doesn't appear. return false;
}
);
return this;
}
;
CSS代码(jquery.contextmenu.css):
.contextMenuPlugin{-webkit-user-select:none;display:none;font-family:tahoma,arial,sans-serif;font-size:11px;position:absolute;left:100px;top:100px;min-width:100px;list-style-type:none;margin:0;padding:0;background-color:#f7f3f7;border:2px solid #f7f7f7;outline:1px solid #949694;}
.contextMenuPlugin > li{margin:0 0 0 0;padding:1px;background-repeat:no-repeat;}
.contextMenuPlugin > li > a{position:relative;display:block;padding:3px 3px 3px 28px;color:ButtonText;text-decoration:none;margin:1px;}
.contextMenuPlugin > li > a img{position:absolute;left:3px;margin-top:-2px;width:16px;height:16px;}
.contextMenuPlugin > li > a:hover{border:1px solid #fffbff;outline:1px solid #b5d3ff;margin:0;background:-moz-linear-gradient(top,rgba(239,239,255,0.5) 0%,rgba(223,223,255,0.5) 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(239,239,255,0.5)),color-stop(100%,rgba(223,223,255,0.5)));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,rgba(239,239,255,0.5) 0%,rgba(223,223,255,0.5) 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,rgba(239,239,255,0.5) 0%,rgba(223,223,255,0.5) 100%);/* Opera11.10+ */
background:-ms-linear-gradient(top,rgba(239,239,255,0.5) 0%,rgba(223,223,255,0.5) 100%);/* IE10+ */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#80efefff',endColorstr='#80dfdfff',GradientType=0 );/* IE6-9 */
background:linear-gradient(top,rgba(239,239,255,0.5) 0%,rgba(223,223,255,0.5) 100%);/* W3C */
cursor:default;}
.contextMenuPlugin > li.divider{border-top:1px solid #e7e3e7;border-bottom:1px solid #ffffff;height:0;padding:0;margin:5px 0 5px 27px;}
.contextMenuPlugin > .header{background:rgb(90,90,90);/* Old browsers */
background:-moz-linear-gradient(top,rgba(90,90,90,1) 0%,rgba(20,20,20,1) 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(90,90,90,1)),color-stop(100%,rgba(20,20,20,1)));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,rgba(90,90,90,1) 0%,rgba(20,20,20,1) 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,rgba(90,90,90,1) 0%,rgba(20,20,20,1) 100%);/* Opera11.10+ */
background:-ms-linear-gradient(top,rgba(90,90,90,1) 0%,rgba(20,20,20,1) 100%);/* IE10+ */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#5a5a5a',endColorstr='#141414',GradientType=0 );/* IE6-9 */
background:linear-gradient(top,rgba(90,90,90,1) 0%,rgba(20,20,20,1) 100%);/* W3C */
position:relative;cursor:default;padding:3px 3px 3px 3px;color:#ffffff;}
.contextMenuPlugin > .gutterLine{position:absolute;border-left:1px solid #e7e3e7;border-right:1px solid #ffffff;width:0;top:0;bottom:0;left:26px;z-index:0;}


