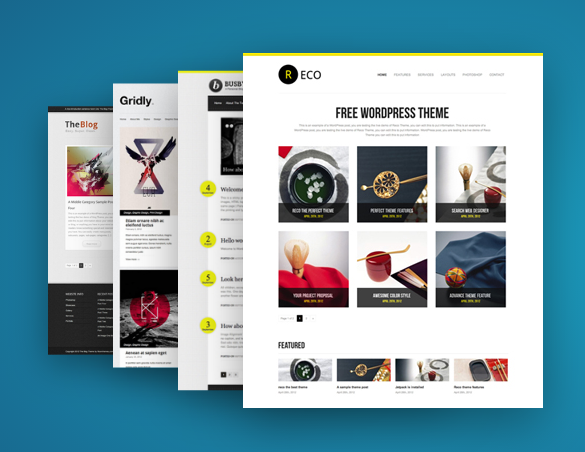
以下是 jquery动画洗牌图片3D特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:jquery动画洗牌图片3D特效</title>
<meta name="description" content="Tutorial : Flyout Image Slider Using jQuery & CSS3">
<meta name="author" content="Webstuffshare">
<link rel="stylesheet" href="demo.css?v=2">
<script src="javascript/modernizr.custom.34807.js"></script>
</head>
<body>
<div id="container">
<span id="information" style="display:none">你的浏览器不支持CSS3 3D变换</span>
<h1><br></h1>
<div id="itemlist">
<img src="images/busby.jpg" alt="Busby" id="busby" />
<img src="images/gridly.jpg" alt="Gridly" id="gridly" />
<img src="images/reco.jpg" alt="Reco" id="reco" />
<img src="images/theblog.jpg" alt="Theblog" id="theblog" />
</div>
<div id="itemdescription">
<span data-for="busby">Busby Theme</span>
<span data-for="gridly">Gridly Theme</span>
<span data-for="reco">Reco Theme</span>
<span data-for="theblog">The Blog Theme</span>
</div>
</div>
<script> if(!Modernizr.csstransforms3d) document.getElementById('information').style.display = 'block'; </script>
<script>!window.jQuery && document.write(unescape('%3Cscript src="javascript/jquery-1.7.2.min.js"%3E%3C/script%3E'))</script>
<script src="javascript/demo.js"></script>
</body>
</html>
JS代码(demo.js):
$(document).ready(function(){
//Initiliaze var itemList,item,className,thisItem,newOrder,itemDesc,desc;
itemList = $('#itemlist');
item = itemList.children('img');
itemDesc = $('#itemdescription');
desc = itemDesc.children('span');
//Add class name for each item item.each(function(index){
className = 'item-' + index;
$(this).addClass(className).attr('data-order',index);
}
);
//Show first item description desc.filter(':first-child').fadeIn();
//On clicked fire animation item.on('click',function(){
thisItem = $(this);
thisOrder = parseInt(thisItem.attr('data-order')) - 1;
thisItem.addClass('show');
//Reorder item position item.on('animationend webkitAnimationEnd MSAnimationEnd oAnimationEnd',function(){
thisItem.removeClass().addClass('item-0').attr('data-order','0');
//Show selected item description desc.hide();
desc.filter('[data-for=' + thisItem.attr('id') + ']' ).fadeIn('fast');
}
);
//Move siblings items backward window.setTimeout(function (){
for(var i = thisOrder;
i >= 0;
i--){
//Reorder item position movedItem = item.filter('[data-order=' + i + ']');
newOrder = parseInt(movedItem.attr('data-order')) + 1;
className = 'item-' + newOrder;
//Move them with transition movedItem.removeClass().addClass('transition ' + className).attr('data-order',newOrder);
//Remove their transition item.on('transitionend webkitTransitionEnd MSTransitionEnd oTransitionEnd',function(){
item.removeClass('transition');
}
);
}
}
,500);
}
);
}
);
CSS代码(demo.css):
@import url(http://fonts.googleapis.com/css?family=Raleway|Pacifico);body{margin-top:7%;background:#1ca5c7;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPHJhZGlhbEdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgY3g9IjUwJSIgY3k9IjUwJSIgcj0iNzUlIj4KICAgIDxzdG9wIG9mZnNldD0iMCUiIHN0b3AtY29sb3I9IiMxY2E1YzciIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjMTY1NDdiIiBzdG9wLW9wYWNpdHk9IjEiLz4KICA8L3JhZGlhbEdyYWRpZW50PgogIDxyZWN0IHg9Ii01MCIgeT0iLTUwIiB3aWR0aD0iMTAxIiBoZWlnaHQ9IjEwMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);background:-moz-radial-gradient(center,ellipse cover,#1ca5c7 0%,#16547b 100%);background:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,#1ca5c7),color-stop(100%,#16547b));background:-webkit-radial-gradient(center,ellipse cover,#1ca5c7 0%,#16547b 100%);background:-o-radial-gradient(center,ellipse cover,#1ca5c7 0%,#16547b 100%);background:-ms-radial-gradient(center,ellipse cover,#1ca5c7 0%,#16547b 100%);background:radial-gradient(ellipse at center,#1ca5c7 0%,#16547b 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#1ca5c7',endColorstr='#16547b',GradientType=1 );background-repeat:no-repeat;background-attachment:fixed;font-family:Raleway;text-align:center;color:#fff;}
a{color:#fff;font-family:Raleway;font-style:normal;text-decoration:none;font-size:15px;}
a:hover{text-decoration:underline;}
h1{font-family:Raleway;font-weight:normal;margin:0;}
#container{display:block;margin:0 auto;text-align:center;-webkit-perspective:2000px;-moz-perspective:2000px;-ms-perspective:2000px;-o-perspective:2000px;perspective:2000px;}
#information{margin-top:1em;display:block;font-size:15px;}
#itemdescription{position:relative;width:400px;margin:0 auto;left:6em;top:2em;font-size:50px;font-family:Pacifico;text-shadow:2px 2px 3px rgba(0,0,0,0.2);}
#itemdescription span{display:none;}
#itemlist{display:block;width:400px;margin:3em auto;position:relative;-webkit-transform-style:preserve-3d;-moz-transform-style:preserve-3d;-ms-transform-style:preserve-3d;-o-transform-style:preserve-3d;transform-style:preserve-3d;}
#itemlist img{position:absolute;cursor:pointer;left:0;box-shadow:0px 15px 50px rgba(0,0,0,0.4);}
#itemlist img:hover{top:-5px;}
#itemlist img.item-0{z-index:4;-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
#itemlist img.item-1{z-index:3;left:-80px;-webkit-transform:scale(0.9);-moz-transform:scale(0.9);-ms-transform:scale(0.9);-o-transform:scale(0.9);transform:scale(0.9);}
#itemlist img.item-2{z-index:2;left:-160px;-webkit-transform:scale(0.8);-moz-transform:scale(0.8);-ms-transform:scale(0.8);-o-transform:scale(0.8);transform:scale(0.8);}
#itemlist img.item-3{z-index:1;left:-240px;-webkit-transform:scale(0.7);-moz-transform:scale(0.7);-ms-transform:scale(0.7);-o-transform:scale(0.7);transform:scale(0.7);}
.transition{-webkit-transition:0.5s ease-out;-moz-transition:0.5s ease-out;-ms-transition:0.5s ease-out;-o-transition:0.5s ease-out;transition:0.5s ease-out;}
.show{-webkit-animation:show 1s linear;-moz-animation:show 1s linear;-ms-animation:show 1s linear;-o-animation:show 1s linear;animation:show 1s linear;}
@-webkit-keyframes show{25%{left:-450px;}
50%{z-index:5;left:-500px;-webkit-transform:rotate3d(0,1,0,0deg);}
70%{z-index:5;left:-250px;-webkit-transform:rotate3d(0,1,0,180deg);}
100%{z-index:5;left:0px;-webkit-transform:rotate3d(0,1,0,360deg);}
}
@-moz-keyframes show{25%{left:-450px;}
50%{z-index:5;left:-500px;-moz-transform:rotate3d(0,1,0,0deg);}
70%{z-index:5;left:-250px;-moz-transform:rotate3d(0,1,0,180deg);}
100%{z-index:5;left:0px;-moz-transform:rotate3d(0,1,0,360deg);}
}
@-ms-keyframes show{25%{left:-450px;}
50%{z-index:5;left:-500px;-ms-transform:rotate3d(0,1,0,0deg);}
70%{z-index:5;left:-250px;-ms-transform:rotate3d(0,1,0,180deg);}
100%{z-index:5;left:0px;-ms-transform:rotate3d(0,1,0,360deg);}
}
@-o-keyframes show{25%{left:-450px;}
50%{z-index:5;left:-500px;-o-transform:rotate3d(0,1,0,0deg);}
70%{z-index:5;left:-250px;-o-transform:rotate3d(0,1,0,180deg);}
100%{z-index:5;left:0px;-o-transform:rotate3d(0,1,0,360deg);}
}
@keyframes show{25%{left:-450px;}
50%{z-index:5;left:-500px;transform:rotate3d(0,1,0,0deg);}
70%{z-index:5;left:-250px;transform:rotate3d(0,1,0,180deg);}
100%{z-index:5;left:0px;transform:rotate3d(0,1,0,360deg);}
}


