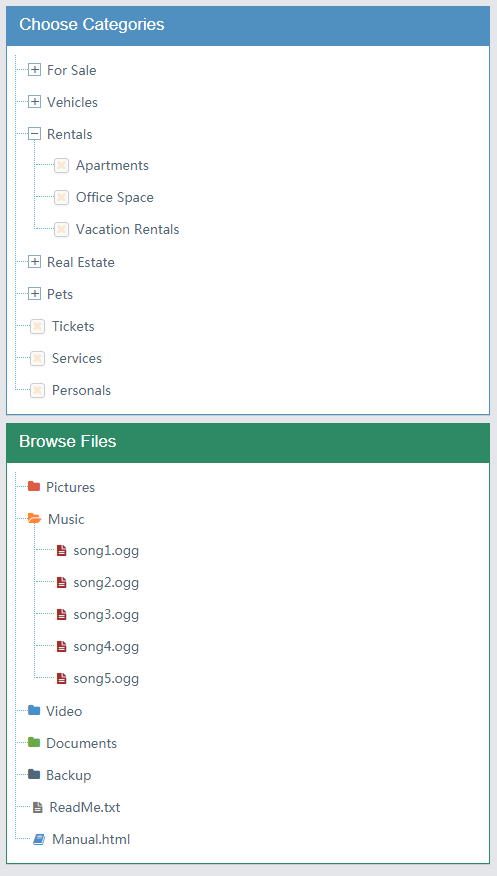
以下是 jQuery树形结构机构树菜单代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery树形结构机构树菜单代码</title>
<link rel="stylesheet" href="tree_files/font-awesome.min.css">
<!-- page specific plugin styles -->
<!--<link rel="stylesheet" href="http://fonts.useso.com/css?family=Open+Sans:400,300">-->
<!-- ace styles -->
<link rel="stylesheet" href="tree_files/ace.min.css">
</head>
<body>
<div class="row">
<div class="col-sm-6">
<div class="widget-box">
<div class="widget-header header-color-blue2">
<h4 class="lighter smaller">Choose Categories</h4>
</div>
<div class="widget-body">
<div class="widget-main padding-8">
<div id="tree1" class="tree tree-selectable"><div class="tree-folder" style="display:none;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name"></div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"></div> </div> <div class="tree-item" style="display:none;"> <i class="icon-remove"></i> <div class="tree-item-name"></div> </div><div class="tree-folder" style="display: block;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name">For Sale</div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"><div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div></div> </div><div class="tree-folder" style="display: block;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name">Vehicles</div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"><div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div></div> </div><div class="tree-folder" style="display: block;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name">Rentals</div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"><div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div></div> </div><div class="tree-folder" style="display: block;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name">Real Estate</div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"><div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div></div> </div><div class="tree-folder" style="display: block;"> <div class="tree-folder-header"> <i class="icon-plus"></i> <div class="tree-folder-name">Pets</div> </div> <div class="tree-folder-content"></div> <div class="tree-loader" style="display: none;"><div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div></div> </div><div class="tree-item" style="display: block;"> <i class="icon-remove"></i> <div class="tree-item-name">Tickets</div> </div><div class="tree-item" style="display: block;"> <i class="icon-remove"></i> <div class="tree-item-name">Services</div> </div><div class="tree-item" style="display: block;"> <i class="icon-remove"></i> <div class="tree-item-name">Personals</div> </div></div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="widget-box">
<div class="widget-header header-color-green2">
<h4 class="lighter smaller">Browse Files</h4>
</div>
<div class="widget-body">
<div class="widget-main padding-8">
<div id="tree2" class="tree tree-unselectable">
<div class="tree-folder" style="display:none;">
<div class="tree-folder-header">
<i class="icon-folder-close"></i>
<div class="tree-folder-name"></div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;"></div>
</div>
<div class="tree-item" style="display:none;">
<div class="tree-item-name"></div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-folder-close "></i>
<div class="tree-folder-name">Pictures</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin "></i>
</div>
</div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-folder-close "></i>
<div class="tree-folder-name">Music</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin "></i>
</div>
</div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-folder-close "></i>
<div class="tree-folder-name">Video</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin blue"></i>
</div>
</div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-folder-close "></i>
<div class="tree-folder-name">Documents</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin "></i>
</div>
</div>
</div>
<div class="tree-folder" style="display: block;">
<div class="tree-folder-header">
<i class="icon-folder-close"></i>
<div class="tree-folder-name">Backup</div>
</div>
<div class="tree-folder-content"></div>
<div class="tree-loader" style="display: none;">
<div class="tree-loading">
<i class="icon-refresh icon-spin "></i>
</div>
</div>
</div>
<div class="tree-item" style="display: block;">
<div class="tree-item-name">
<i class="icon-file-text "></i> ReadMe.txt</div>
</div>
<div class="tree-item" style="display: block;">
<div class="tree-item-name">
<i class="icon-book blue"></i> Manual.html</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--[if !IE]> -->
<script src="tree_files/jquery-2.0.3.min.js"></script>
<!-- <![endif]-->
<script src="tree_files/bootstrap.min.js"></script>
<!-- page specific plugin scripts -->
<script src="tree_files/fuelux.tree-sampledata.js"></script>
<script src="tree_files/fuelux.tree.min.js"></script>
<!-- ace scripts -->
<script src="tree_files/ace-elements.min.js"></script>
<script src="tree_files/ace.min.js"></script>
<!-- inline scripts related to this page -->
<script type="text/javascript">
jQuery(function($){
$('#tree1').ace_tree({
dataSource: treeDataSource ,
multiSelect:true,
loadingHTML:'<div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div>',
'open-icon' : 'icon-minus',
'close-icon' : 'icon-plus',
'selectable' : true,
'selected-icon' : 'icon-ok',
'unselected-icon' : 'icon-remove'
});
$('#tree2').ace_tree({
dataSource: treeDataSource2 ,
loadingHTML:'<div class="tree-loading"><i class="icon-refresh icon-spin blue"></i></div>',
'open-icon' : 'icon-folder-open',
'close-icon' : 'icon-folder-close',
'selectable' : false,
'selected-icon' : null,
'unselected-icon' : null
});
});
</script>
</body>
</html>


