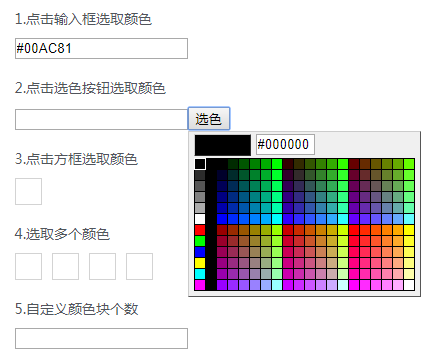
以下是 jQuery点击文本框颜色拾取器代码js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery点击文本框颜色拾取器代码</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/jquery.bigcolorpicker.css" />
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/jquery.bigcolorpicker.min.js"></script>
<script type="text/javascript">
$(function(){
$("#c1").bigColorpicker("c1");
$("#btn").bigColorpicker("c2");
$("#img").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
$(".ku").bigColorpicker(function(el,color){
$(el).css("background-color",color);
});
$("#c5").bigColorpicker("c5","L",6);
});
</script>
<style type="text/css">
.demo{width:400px; margin:20px auto}
.demo p{padding-bottom:10px}
#img{width:25px;height:25px;display:block; border:1px solid #d3d3d3;}
.ku{width:25px;height:25px;display:block; border:1px solid #d3d3d3; float:left; margin-right:10px}
.clear{clear:both}
</style>
</head>
<body>
<div id="main">
<div class="demo">
<p>1.点击输入框选取颜色</p>
<input type="text" id="c1">
</div>
<div class="demo">
<p>2.点击选色按钮选取颜色</p>
<input type="text" id="c2"><input id="btn" type="button" value="选色" />
</div>
<div class="demo">
<p>3.点击方框选取颜色</p>
<a href="javascript:void(0)" id="img"></a>
</div>
<div class="demo">
<p>4.选取多个颜色</p>
<a href="javascript:void(0)" class="ku"></a>
<a href="javascript:void(0)" class="ku"></a>
<a href="javascript:void(0)" class="ku"></a>
<a href="javascript:void(0)" class="ku"></a>
<div class="clear"></div>
</div>
<div class="demo">
<p>5.自定义颜色块个数</p>
<input type="text" id="c5">
</div>
</div>
</body>
</html>
JS代码(jquery.bigcolorpicker.min.js):
(function(a){
var f=new function(){
function p(h){
var a=h.offset(),b=document.compatMode=="CSS1Compat",e=b?document.documentElement.clientWidth:document.body.clientWidth,b=b?document.documentElement.clientHeight:document.body.clientHeight,i={
left:a.left,top:a.top+h.height()+7}
;
if(a.left+227>e&&(i.left=a.left-227-7,i.left<0))i.left=0;
if(a.top+h.height()+7+163>b&&(i.top=a.top-163-7,i.top<0))i.top=0;
return i}
function q(h){
var d=a(f.targetEl).data("bigpickerCallback");
a.isFunction(d)?d(f.targetEl,h):d==void 0||d==""?a(f.targetEl).val(h):(d.charAt(0)!="#"&&(d="#"+d),a(d).val(h))}
function n(a){
var d=Array(2);
d[0]=[new g(a,0,0),new g(a,255,0)];
d[1]=[new g(a,0,255),new g(a,255,255)];
return d}
function o(a,d){
var b=[];
b[0]=a;
b[e-1]=d;
for(var t=Math.round((d.r-a.r)/e),i=Math.round((d.g-a.g)/e),f=Math.round((d.b-a.b)/e),j=1;
j<e-1;
j++)b[j]=new g(a.r+j*t,a.g+j*i,a.b+j*f);
return b}
function r(a){
for(var d=Array(a),b=0,e=0;
e<a;
e++){
var i=b+1;
b+=11;
d[e]=[i,b]}
return d}
function g(a,d,b){
this.r=Math.max(Math.min(a,255),0);
this.g=Math.max(Math.min(d,255),0);
this.b=Math.max(Math.min(b,255),0)}
function u(){
for(var h=[],d=0;
d<e*3+2;
d++){
h.push("<ul>");
for(var b=0;
b<e*2;
b++)h.push("<li data-color='"+k[d][b]+"' style='background-color:"+k[d][b]+";
' ></li>");
h.push("</ul>")}
a("#bigSections").html(h.join(""));
h=(e*3+2)*11+1;
h<128?(a("#bigSections li,#bigLayout").width(128/(e*3+2)-2).height(61/(e*2)-1),a("#bigpicker").height(90).width(129),a("#bigSections").height(61).width(128)):(a("#bigSections").width(h).height(e*22),a("#bigpicker").width(h+5).height(e*22+29));
a("#bigSections ul").find("li:last").css("border-bottom","1px solid #000000");
a("#bigSections ul:last li").css("border-right","1px solid #000000");
a("#bigSections li").hover(function(){
var b=a(this);
a("#bigLayout").css({
left:b.position().left,top:b.position().top}
).show();
b=b.attr("data-color");
a("#bigBgshowDiv").css("backgroundColor",b);
a("#bigHexColorText").val(b);
q(b)}
,function(){
a("#bigLayout").hide()}
)}
this.sideLength=6;
this.targetEl={
}
;
var k=[],e=6;
this.init=function(){
e=this.sideLength;
k=Array(e*3);
for(var a=[],d=o(new g(0,0,0),new g(255,255,255)),b=0;
b<d.length;
b++)a[b]=d[b];
b=[new g(255,0,0),new g(0,255,0),new g(0,0,255),new g(255,255,0),new g(0,255,255),new g(255,0,255),new g(204,255,0),new g(153,0,255),new g(102,255,255),new g(51,0,0)];
a=a.concat(b.slice(0,e));
k[0]=a;
a=Array(e*2);
for(b=0;
b<a.length;
b++)a[b]=new g(0,0,0);
k[1]=a;
d=[];
d.push(n(0),n(51),n(102),n(153),n(204),n(255));
for(var f=0,i=[],m=[],b=0;
b<d.length;
b++)for(var j=o(d[b][0][0],d[b][0][1]),s=o(d[b][1][0],d[b][1][1]),a=0;
a<e;
a++)b<3?i[f]=o(j[a],s[a]):m[f-e*3]=o(j[a],s[a]),f++;
for(b=0;
b<i.length;
b++)k[b+2]=i[b].concat(m[b]);
for(b=0;
b<k.length;
b++)for(a=0;
a<k[b].length;
a++){
d=k[b];
f=a;
i=k[b][a];
m="#";
for(c in i)j=i[c].toString(16).toUpperCase(),m+=j.length==1?"0"+j:j;
d[f]=m}
}
;
this.showPicker=function(h,d,b){
b=parseInt(b,10);
f.sideLength=d=="L"&&!isNaN(b)&&b>=2&&b<=10?b:6;
f.init();
f.targetEl=this;
a(f.targetEl).data("bigpickerCallback",h);
a(f.targetEl).data("bigpickerId","bigpicker");
a("#bigpicker").length<=0&&a(document.body).append('<div id="bigpicker" class="bigpicker"><ul class="bigpicker-bgview-text" ><li><div id="bigBgshowDiv"></div></li><li><input id="bigHexColorText" size="7" maxlength="7" value="#000000" /></li></ul><div id="bigSections" class="bigpicker-sections-color"></div><div id="bigLayout" class="biglayout" ></div></div>');
a("#bigLayout").unbind("hover").unbind("click").hover(function(){
a(this).show()}
,function(){
a(this).hide()}
).click(function(){
a("#bigpicker").hide()}
);
a("#bigHexColorText").unbind("keypress").unbind("keyup").unbind("focus").keypress(function(){
var b=a.trim(a(this).val());
a(this).val(b.replace(/[^A-Fa-f0-9#]/g,""));
if(!(b.length<=0)){
var b=b.charAt(0)=="#"?b:"#"+b,d=7-b.length;
if(d<0)b=b.substring(0,7);
else if(d>0)for(var e=0;
e<d;
e++)b+="0";
a("#bigBgshowDiv").css("backgroundColor",b)}
}
).keyup(function(){
var b=a.trim(a(this).val());
a(this).val(b.replace(/[^A-Fa-f0-9#]/g,""))}
).focus(function(){
this.select()}
);
a(this).unbind("click").bind("click",function(b){
f.targetEl=b.currentTarget;
b=a(f.targetEl);
a("#bigBgshowDiv").css("backgroundColor","#000000");
a("#bigHexColorText").val("#000000");
b=p(b);
a("#bigpicker").css({
left:b.left+"px",top:b.top+"px"}
).fadeIn(300);
b=a("#bigSections").position();
a("#bigLayout").css({
left:b.left,top:b.top}
).show()}
);
a(document).bind("mousedown",function(b){
a(b.target).parents().andSelf().is("#bigpicker")||a("#bigpicker").hide()}
);
if(d!=void 0)try{
d=d.toUpperCase()}
catch(g){
d="P"}
if(d=="L")a("#bigSections").unbind("mousemove").unbind("mouseout").unbind("click").removeClass("bigpicker-bgimage"),u();
else{
(new Image).src="../images/big_bgcolor.jpg";
a("#bigSections").height(134).width(222).addClass("bigpicker-bgimage").empty();
a("#bigpicker").width(227).height(163);
var i=r(e*3+2),m=r(e*3);
a("#bigSections").unbind("mousemove").unbind("mouseout").unbind("click").mousemove(function(b){
for(var d=a(this),h=b.pageX-d.offset().left,b=b.pageY-d.offset().top,f=0,g=0,l=0;
l<e*3+2;
l++)if(h>=i[l][0]&&h<=i[l][1]){
f=l;
break}
for(l=0;
l<e*3;
l++)if(b>=m[l][0]&&b<=m[l][1]){
g=l;
break}
a("#bigLayout").css({
left:d.position().left+f*11,top:d.position().top+g*11}
).show();
d=k[f][g];
a("#bigBgshowDiv").css("backgroundColor",d);
a("#bigHexColorText").val(d);
q(d)}
).mouseout(function(){
a("#bigLayout").hide()}
)}
}
;
this.hidePicker=function(){
var e=a(f.targetEl).data("bigpickerId");
a("#"+e).hide()}
;
this.movePicker=function(){
var e=a(f.targetEl),e=p(e);
a("#bigpicker").css({
left:e.left+"px",top:e.top+"px"}
);
a("#bigLayout").hide()}
}
;
a.fn.bigColorpicker=f.showPicker;
a.fn.bigColorpickerMove=f.movePicker;
a.fn.bigColorpickerHide=f.hidePicker}
)(jQuery);
CSS代码(main.css):
@charset "utf-8";/* CSS Document */
html,body,div,span,h1,h2,h3,h4,h5,h6,p,pre,a,code,em,img,small,strong,sub,sup,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent}
a{color:#007bc4/*#424242*/
;text-decoration:none;outline:none;}
a:hover{text-decoration:underline}
a:focus{outline:none;-moz-outline:none;}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
html{background:url(../images/bg.png)}
body{height:100%;font:14px/18px "Microsoft Yahei",Tahoma,Helvetica,Arial,Verdana,"\5b8b\4f53",sans-serif;color:#51555C;background:url(../images/body_bg.gif) repeat-x}
img{border:none}
#header{width:980px;height:90px;margin:0px auto;position:relative;}
#logo{width:240px;height:90px;background:url(../images/logo_demo.gif) no-repeat}
#logo h1{text-indent:-999em}
#logo h1 a{display:block;width:240px;height:90px}
#main{width:980px;min-height:600px;margin:30px auto 0 auto;border:1px solid #d3d3d3;background:#fff;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
h2.top_title{margin:4px 20px;padding-top:15px;padding-left:20px;padding-bottom:10px;border-bottom:1px solid #d3d3d3;font-size:18px;color:#a84c10;background:url(../images/arrL.gif) no-repeat 2px 16px}
#footer{height:60px;}
#footer p{padding:10px 2px;line-height:24px;text-align:center}
#footer p a:hover{color:#51555C}
#stat{display:none}
@media screen and (min-width:320px) and (max-width:480px){html{-webkit-text-size-adjust:none;}
#header{width:100%}
#main{width:100%;margin:10px auto;-moz-border-radius:0px;-khtml-border-radius:0px;-webkit-border-radius:0px;border-radius:0px;}
.demo_topad{display:none}
.google_ad{width:100%;margin:40px auto;text-align:center}
.ad_76090,.ad_demo{width:100%;height:auto;margin:40px auto;text-align:center}
.demo{width:98%;margin:10px auto}
}


