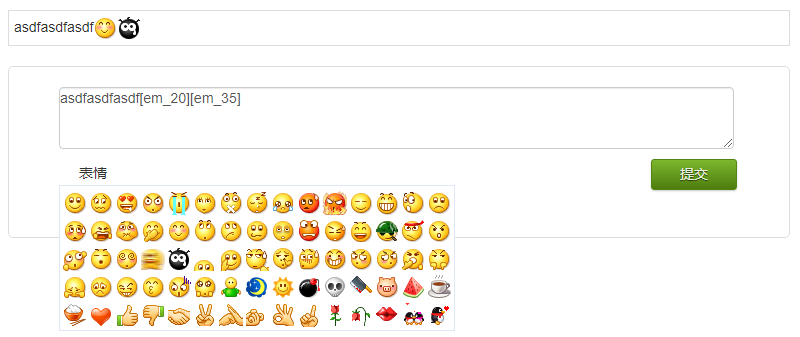
以下是 jQuery QQ表情插件qqFace js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery QQ表情插件qqFace</title>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link rel="stylesheet" href="css/reset.css">
<style>
.comment{width:680px; margin:20px auto; position:relative; background:#fff; padding:20px 50px 50px; border:1px solid #DDD; border-radius:5px;}
.comment h3{height:28px; line-height:28px}
.com_form{width:100%; position:relative}
.input{width:99%; height:60px; border:1px solid #ccc}
.com_form p{height:28px; line-height:28px; position:relative; margin-top:10px;}
span.emotion{width:42px; height:20px; background:url(http://www.16code.com/cache/demos/user-say/img/icon.gif) no-repeat 2px 2px; padding-left:20px; cursor:pointer}
span.emotion:hover{background-position:2px -28px}
.qqFace{margin-top:4px;background:#fff;padding:2px;border:1px #dfe6f6 solid;}
.qqFace table td{padding:0px;}
.qqFace table td img{cursor:pointer;border:1px #fff solid;}
.qqFace table td img:hover{border:1px #0066cc solid;}
#show{width:770px; margin:20px auto; background:#fff; padding:5px; border:1px solid #DDD; vertical-align:top;}
.sub_btn {
position:absolute; right:0px; top:0;
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e8f0de;
border: solid 1px #538312;
background: #64991e;
background: -webkit-gradient(linear, left top, left bottom, from(#7db72f), to(#4e7d0e));
background: -moz-linear-gradient(top, #7db72f, #4e7d0e);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#7db72f', endColorstr='#4e7d0e');
}
.sub_btn:hover {
background: #538018;
background: -webkit-gradient(linear, left top, left bottom, from(#6b9d28), to(#436b0c));
background: -moz-linear-gradient(top, #6b9d28, #436b0c);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6b9d28', endColorstr='#436b0c');
}
</style>
</head>
<body>
<div id="show"></div>
<div class="comment">
<div class="com_form">
<textarea class="input" id="saytext" name="saytext"></textarea>
<p><input type="button" class="sub_btn" value="提交"><span class="emotion">表情</span></p>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.qqFace.js"></script>
<script type="text/javascript">
$(function(){
$('.emotion').qqFace({
id : 'facebox',
assign:'saytext',
path:'arclist/' //表情存放的路径
});
$(".sub_btn").click(function(){
var str = $("#saytext").val();
$("#show").html(replace_em(str));
});
});
//查看结果
function replace_em(str){
str = str.replace(/\</g,'<');
str = str.replace(/\>/g,'>');
str = str.replace(/\n/g,'<br/>');
str = str.replace(/\[em_([0-9]*)\]/g,'<img src="arclist/$1.gif" border="0" />');
return str;
}
</script>
</body>
</html>
JS代码(jquery.qqFace.js):
// QQ表情插件(function($){
$.fn.qqFace = function(options){
var defaults ={
id:'facebox',path:'face/',assign:'content',tip:'em_'}
;
var option = $.extend(defaults,options);
var assign = $('#'+option.assign);
var id = option.id;
var path = option.path;
var tip = option.tip;
if(assign.length<=0){
alert('缺少表情赋值对象。');
return false;
}
$(this).click(function(e){
var strFace,labFace;
if($('#'+id).length<=0){
strFace = '<div id="'+id+'" style="position:absolute;
display:none;
z-index:1000;
" class="qqFace">' + '<table border="0" cellspacing="0" cellpadding="0"><tr>';
for(var i=1;
i<=75;
i++){
labFace = '['+tip+i+']';
strFace += '<td><img src="'+path+i+'.gif" onclick="$(\'#'+option.assign+'\').setCaret();
$(\'#'+option.assign+'\').insertAtCaret(\'' + labFace + '\');
" /></td>';
if( i % 15 == 0 ) strFace += '</tr><tr>';
}
strFace += '</tr></table></div>';
}
$(this).parent().append(strFace);
var offset = $(this).position();
var top = offset.top + $(this).outerHeight();
$('#'+id).css('top',top);
$('#'+id).css('left',offset.left);
$('#'+id).show();
e.stopPropagation();
}
);
$(document).click(function(){
$('#'+id).hide();
$('#'+id).remove();
}
);
}
;
}
)(jQuery);
jQuery.extend({
unselectContents:function(){
if(window.getSelection)window.getSelection().removeAllRanges();
else if(document.selection)document.selection.empty();
}
}
);
jQuery.fn.extend({
selectContents:function(){
$(this).each(function(i){
var node = this;
var selection,range,doc,win;
if ((doc = node.ownerDocument) && (win = doc.defaultView) && typeof win.getSelection != 'undefined' && typeof doc.createRange != 'undefined' && (selection = window.getSelection()) && typeof selection.removeAllRanges != 'undefined'){
range = doc.createRange();
range.selectNode(node);
if(i == 0){
selection.removeAllRanges();
}
selection.addRange(range);
}
else if (document.body && typeof document.body.createTextRange != 'undefined' && (range = document.body.createTextRange())){
range.moveToElementText(node);
range.select();
}
}
);
}
,setCaret:function(){
if(!$.browser.msie) return;
var initSetCaret = function(){
var textObj = $(this).get(0);
textObj.caretPos = document.selection.createRange().duplicate();
}
;
$(this).click(initSetCaret).select(initSetCaret).keyup(initSetCaret);
}
,insertAtCaret:function(textFeildValue){
var textObj = $(this).get(0);
if(document.all && textObj.createTextRange && textObj.caretPos){
var caretPos=textObj.caretPos;
caretPos.text = caretPos.text.charAt(caretPos.text.length-1) == '' ?textFeildValue+'':textFeildValue;
}
else if(textObj.setSelectionRange){
var rangeStart=textObj.selectionStart;
var rangeEnd=textObj.selectionEnd;
var tempStr1=textObj.value.substring(0,rangeStart);
var tempStr2=textObj.value.substring(rangeEnd);
textObj.value=tempStr1+textFeildValue+tempStr2;
textObj.focus();
var len=textFeildValue.length;
textObj.setSelectionRange(rangeStart+len,rangeStart+len);
textObj.blur();
}
else{
textObj.value+=textFeildValue;
}
}
}
);
CSS代码(reset.css):
/*Copyright (c) 2013,16CODE(16code.com). All rights reserved.*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:0;padding:0}
fieldset,img{border:0}
:focus{outline:0}
address,caption,cite,code,dfn,em,strong,th,var,optgroup{font-style:normal;font-weight:normal}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
abbr,acronym{border:0;font-variant:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
code,kbd,samp,tt{font-size:100%}
input,button,textarea,select{*font-size:100%}
body{line-height:1.5}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
caption,th{text-align:left}
sup,sub{font-size:100%;vertical-align:baseline}
:link,:visited,ins{text-decoration:none}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}
.clearfix{*zoom:1}
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0}
.clearfix:after{clear:both}
.unishow{display:none;}


