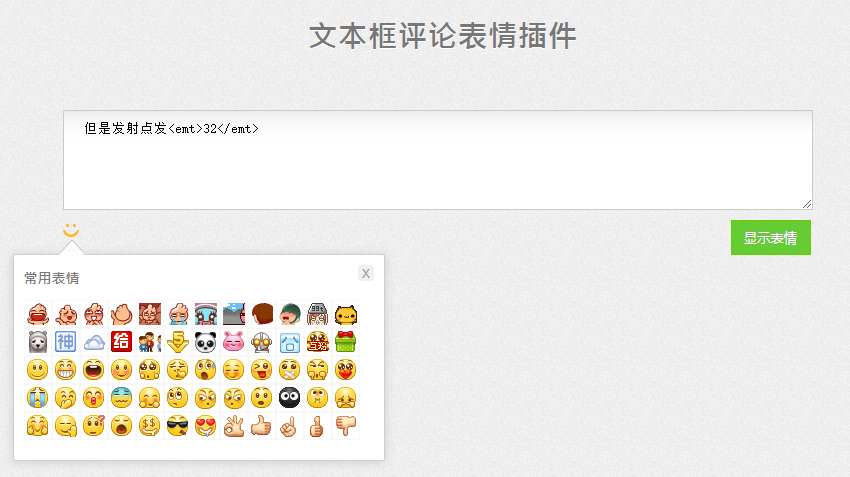
以下是 jQuery网站评论文本框表情选择js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery网站评论文本框表情选择</title>
<link href="css/smohan.face.css" type="text/css" rel="stylesheet">
<script src="js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/smohan.face.js" charset="utf-8"></script>
</head>
<body>
<h3>文本框评论表情插件</h3>
<!--DEMO-->
<!--表情盒子-->
<div id="Smohan_FaceBox">
<textarea name="text" id="Smohan_text" class="smohan_text"></textarea>
<p>
<a href="javascript:void(0)" class="face" title="表情"></a>
<button class="button" id="Smohan_Showface">显示表情</button>
</p>
</div>
<!--/表情盒子-->
<!--解析表情-->
<div id="Zones"></div>
<!--/DEMO-->
<script type="text/javascript">
$(function (){
$("a.face").smohanfacebox({
Event : "click", //触发事件
divid : "Smohan_FaceBox", //外层DIV ID
textid : "Smohan_text" //文本框 ID
});
//解析表情 $('#Zones').replaceface($('#Zones').html());
});
//Demo测试
$('#Smohan_Showface').click(function() {
$('#Zones').fadeIn(360);
$('#Zones').html($('#Smohan_text').val());
$('#Zones').replaceface($('#Zones').html());//替换表情
});
</script>
</body>
</html>JS代码(smohan.face.js):
$(function(){
$.fn.smohanfacebox = function(options){
var defaults ={
Event:"click",//响应事件divid:"Smohan_FaceBox",//表单ID(textarea外层ID)textid:"TextArea" //文本框ID}
;
var options = $.extend(defaults,options);
var $btn = $(this);
//取得触发事件的ID//创建表情框var faceimg = '';
for(i=0;
i<60;
i++){
//通过循环创建60个表情,可扩展 faceimg+='<li><a href="javascript:void(0)"><img src="images/face/'+(i+1)+'.gif" face="<emt>'+(i+1)+'</emt>"/></a></li>';
}
;
$("#"+options.divid).prepend("<div id='SmohanFaceBox'><span class='Corner'></span><div class='Content'><h3><span>常用表情</span><a class='close' title='关闭'></a></h3><ul>"+faceimg+"</ul></div></div>");
$('#SmohanFaceBox').css("display",'none');
//创建完成后先将其隐藏//创建表情框结束var $facepic = $("#SmohanFaceBox li img");
//BTN触发事件,显示或隐藏表情层$btn.live(options.Event,function(e){
if($('#SmohanFaceBox').is(":hidden")){
$('#SmohanFaceBox').show(360);
$btn.addClass('in');
}
else{
$('#SmohanFaceBox').hide(360);
$btn.removeClass('in');
}
}
);
//插入表情$facepic.die().click(function(){
$('#SmohanFaceBox').hide(360);
//$("#"+options.textid).focus();
//$("#"+options.textid).val($("#"+options.textid).val()+$(this).attr("face"));
$("#"+options.textid).die().insertContent($(this).attr("face"));
$btn.removeClass('in');
}
);
//关闭表情层$('#SmohanFaceBox h3 a.close').click(function(){
$('#SmohanFaceBox').hide(360);
$btn.removeClass('in');
}
);
//当鼠标移开时,隐藏表情层,如果不需要,可注释掉 $('#SmohanFaceBox').mouseleave(function(){
$('#SmohanFaceBox').hide(560);
$btn.removeClass('in');
}
);
}
;
// 【漫画】 光标定位插件$.fn.extend({
insertContent:function(myValue,t){
var $t = $(this)[0];
if (document.selection){
this.focus();
var sel = document.selection.createRange();
sel.text = myValue;
this.focus();
sel.moveStart('character',-l);
var wee = sel.text.length;
if (arguments.length == 2){
var l = $t.value.length;
sel.moveEnd("character",wee + t);
t <= 0 ? sel.moveStart("character",wee - 2 * t- myValue.length):sel.moveStart("character",wee - t - myValue.length);
sel.select();
}
}
else if ($t.selectionStart || $t.selectionStart == '0'){
var startPos = $t.selectionStart;
var endPos = $t.selectionEnd;
var scrollTop = $t.scrollTop;
$t.value = $t.value.substring(0,startPos) + myValue + $t.value.substring(endPos,$t.value.length);
this.focus();
$t.selectionStart = startPos + myValue.length;
$t.selectionEnd = startPos + myValue.length;
$t.scrollTop = scrollTop;
if (arguments.length == 2){
$t.setSelectionRange(startPos - t,$t.selectionEnd + t);
this.focus();
}
}
else{
this.value += myValue;
this.focus();
}
}
}
);
//表情解析 $.fn.extend({
replaceface:function(faces){
for(i=0;
i<60;
i++){
faces=faces.replace('<emt>'+ (i+1) +'</emt>','<img src="images/face/'+(i+1)+'.gif">');
}
$(this).html(faces);
}
}
);
}
);
CSS代码(smohan.face.css):
@charset "utf-8";*{margin:0;padding:0;}
html,body{margin:0;padding:0;}
body{background:url(../images/whiteBg.png) repeat;font:normal 14px/14px 'Microsoft JhengHei','Microsoft YaHei',Arial,sans-serif;color:#333333;}
h3{width:760px;height:50px;line-height:50px;font-size:30px;font-weight:600;text-align:center;overflow:hidden;margin:50px auto 0px auto;color:#777777;text-shadow:0px 1px 0px rgba(255,255,255,1);}
h4{width:740px;padding-right:20px;height:30px;line-height:30px;font-size:16px;font-weight:600;text-align:right;overflow:hidden;margin:0px auto;color:#777777;text-shadow:0px 1px 0px rgba(255,255,255,1);}
#Smohan_FaceBox{width:760px;height:auto;position:relative;margin:50px auto;min-height:160px;}
textarea.smohan_text{display:block;width:708px;height:78px;padding:10px 20px;background:url(../images/facebg_1.png) 0px 0px repeat-x;border:1px solid #cacaca;outline:none;position:relative;overflow:hidden;}
#Smohan_FaceBox p{display:block;width:748px;padding:10px 0px;}
.face{display:block;width:20px;height:20px;background:url(../images/facebg_1.png) 0px -100px no-repeat;float:left;}
.face:hover,.face.in{background-position:0px -120px;}
.button{display:inline-block;width:80px;height:35px;line-height:35px;background:#6C3;border:1px solid #6C0;text-align:center;cursor:pointer;color:#ffffff;float:right;text-shadow:0px -1px 0px rgba(153,153,153,0.6);}
img{border:0 none;}
/*FaceBox*/
#SmohanFaceBox{display:block;width:352px;height:187px;position:absolute;top:130px;left:-50px;z-index:9999;}
#SmohanFaceBox .Corner{display:block;width:28px;height:15px;background:url(../images/facebg_1.png) -32px -100px no-repeat;position:absolute;left:45px;top:0;z-index:100;}
#SmohanFaceBox .Content{display:block;width:350px;height:185px;padding:10px;background:#ffffff;border:1px solid #cfcfcf;z-index:99;margin:14px 0px 0px 0px;box-shadow:0px 1px 10px rgba(204,204,204,1);border-radius:2px;}
#SmohanFaceBox .Content h3{margin:0;padding:0;width:350px;height:30px;line-height:26px;display:block;font-size:14px;text-align:left;}
#SmohanFaceBox .Content h3 span{float:left;}
#SmohanFaceBox .Content h3 .close{display:inline-block;width:16px;height:16px;background:url(../images/facebg_1.png) -30px -120px;float:right;cursor:pointer;}
#SmohanFaceBox .Content h3 .close:hover{background-position:-46px -120px;}
#SmohanFaceBox .Content ul{margin:5px 0px 0px 0px;padding:0;list-style-type:none;}
#SmohanFaceBox .Content ul li{display:inline-block;width:22px;height:22px;padding:2px;border:1px solid #f8f8f8;float:left;}
#SmohanFaceBox .Content ul li:hover{border-color:#6C3;}
/*解析表情*/
#Zones{display:block;width:696px;height:auto;padding:26px;position:relative;background:#fff;border:2px dashed #cacaca;margin:30px auto;display:none;}


