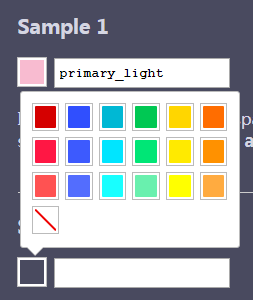
以下是 jQuery自定义颜色拾取器插件下载 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery自定义颜色拾取器插件下载</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="src/palette-color-picker.css">
<style>
html {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
*, *:before, *:after {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
.row {
padding: 0 0 24px 0;
vertical-align: top;
border-bottom: 1px solid #ccc;
}
p {
max-width: 750px;
}
input[type="text"] {
vertical-align: top;
font-family: 'Inconsolata', Courier, monospace;
font-weight: 700;
padding: 4px;
height: 30px;
margin-right: 8px;
}
</style>
</head>
<body>
<div class="zzsc-container">
<div class="zzsc-content">
<div class="row">
<h3>Sample 1</h3>
<input type="text" name="unique-name-1" data-palette='[{"primary": "#E91E63"},{"primary_dark": "#C2185B"},{"primary_light": "#F8BBD0"},{"accent": "#CDDC39"},{"primary_text": "#212121"},{"secondary_text": "#727272"},{"divider": "#B6B6B6"}]' value="primary_light">
<p>If there is not enough free space from the control to the upper side of the screen the selector <b>opens downwards automatically</b>.</p>
</div>
<div class="row">
<h3>Sample 2</h3>
<input type="text" name="duplicated-name-2" data-palette='["#D50000","#304FFE","#00B8D4","#00C853","#FFD600","#FF6D00","#FF1744","#3D5AFE","#00E5FF","#00E676","#FFEA00","#FF9100","#FF5252","#536DFE","#18FFFF","#69F0AE","#FFFF00","#FFAB40"]' value="" style="margin-right:48px;">
<input type="text" name="duplicated-name-2" data-palette='["#D50000","#304FFE","#00B8D4","#00C853","#FFD600","#FF6D00","#FF1744","#3D5AFE","#00E5FF","#00E676","#FFEA00","#FF9100","#FF5252","#536DFE","#18FFFF","#69F0AE","#FFFF00","#FFAB40"]' value="">
<p>If there are several inputs with the same name all all them are updated on color selection. In this sample the <b>clear button is set to be last one</b>.</p>
</div>
<div class="row">
<h3>Sample 3</h3>
<input type="text" id="unique-id" name="unique-name-3" data-palette='["#D50000","#304FFE","#00B8D4","#69F0AE","#FFFF00"]' value="#00B8D4">
<p>The control can be inserted <b>before or after</b> the input. You can also customize the style of the color swatches,<b> with the custom_class .double the swatches are wider</b>.</p>
</div>
<div class="row">
<h3>Sample 4</h3>
<input type="text" id="unique-id-4" name="unique-name-4" value="accent">
<p>In this sample the color palette is <b>forced to open downwards</b>.</p>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="src/palette-color-picker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// Sample 1
$('[name="unique-name-1"]').paletteColorPicker();
// Sample 2
$('[name="duplicated-name-2"]').paletteColorPicker({
clear_btn: 'last'
});
// Sample 3
$('#unique-id').paletteColorPicker({
custom_class: 'double',
insert: 'after' // default -> 'before'
});
// Sample 4
$('#unique-id-4').paletteColorPicker({
colors: [
{"primary": "#E91E63"},
{"primary_dark": "#C2185B"},
{"primary_light": "#F8BBD0"},
{"accent": "#CDDC39"},
{"primary_text": "#212121"},
{"secondary_text": "#727272"},
{"divider": "#B6B6B6"}
],
position: 'downside', // default -> 'upside'
});
// Sample 5
$('#unique-id-5').paletteColorPicker({
custom_class: 'wide',
clear_btn: 'last'
});
});
</script>
</body>
</html>CSS代码(zzsc-demo.css):
@import url(http://fonts.useso.com/css?family=Raleway:200,500,700,800);@font-face{font-family:'icomoon';src:url('../fonts/icomoon.eot?rretjt');src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),url('../fonts/icomoon.woff?rretjt') format('woff'),url('../fonts/icomoon.ttf?rretjt') format('truetype'),url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');font-weight:normal;font-style:normal;}
[class^="icon-"],[class*=" icon-"]{font-family:'icomoon';speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;/* Better Font Rendering =========== */
-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
body,html{font-size:100%;padding:0;margin:0;}
/* Reset */
*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
/* Clearfix hack by Nicolas Gallagher:http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,.clearfix:after{content:" ";display:table;}
.clearfix:after{clear:both;}
body{background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;overflow:hidden;}
.zzsc-content{width:700px;max-width:100%;margin:0 auto;}
.bgcolor-1{background:#f0efee;}
.bgcolor-2{background:#f9f9f9;}
.bgcolor-3{background:#e8e8e8;}
/*light grey*/
.bgcolor-4{background:#2f3238;color:#fff;}
/*Dark grey*/
.bgcolor-5{background:#df6659;color:#521e18;}
/*pink1*/
.bgcolor-6{background:#2fa8ec;}
/*sky blue*/
.bgcolor-7{background:#d0d6d6;}
/*White tea*/
.bgcolor-8{background:#3d4444;color:#fff;}
/*Dark grey2*/
.bgcolor-9{background:#ef3f52;color:#fff;}
/*pink2*/
.bgcolor-10{background:#64448f;color:#fff;}
/*Violet*/
.bgcolor-11{background:#3755ad;color:#fff;}
/*dark blue*/
.bgcolor-12{background:#3498DB;color:#fff;}
/*light blue*/
.bgcolor-20{background:#494A5F;color:#D5D6E2;}
/* Header */
.zzsc-header{padding:1em 190px 1em;letter-spacing:-1px;text-align:center;background:#66677c;}
.zzsc-header h1{color:#D5D6E2;font-weight:600;font-size:2em;line-height:1;margin-bottom:0;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.zzsc-header h1 span{font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;display:block;font-size:60%;font-weight:400;padding:0.8em 0 0.5em 0;color:#c3c8cd;}
/*nav*/
.zzsc-demo a{color:#fff;text-decoration:none;}
.zzsc-demo{width:100%;padding-bottom:1.2em;}
.zzsc-demo a{display:inline-block;margin:0.5em;padding:0.6em 1em;border:3px solid #fff;font-weight:700;}
.zzsc-demo a:hover{opacity:0.6;}
.zzsc-demo a.current{background:#1d7db1;color:#fff;}
/* Top Navigation Style */
.zzsc-links{position:relative;display:inline-block;white-space:nowrap;font-size:1.5em;text-align:center;}
.zzsc-links::after{position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;content:'';-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.zzsc-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.zzsc-icon span{display:none;}
.zzsc-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'icomoon';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
/* footer */
.zzsc-footer{width:100%;padding-top:10px;}
.zzsc-small{font-size:0.8em;}
.center{text-align:center;}
/****/
.related{color:#fff;background:#494A5F;text-align:center;font-size:1.25em;padding:0.5em 0;overflow:hidden;}
.related > a{vertical-align:top;width:calc(100% - 20px);max-width:340px;display:inline-block;text-align:center;margin:20px 10px;padding:25px;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
.related a{display:inline-block;text-align:left;margin:20px auto;padding:10px 20px;opacity:0.8;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;-webkit-backface-visibility:hidden;}
.related a:hover,.related a:active{opacity:1;}
.related a img{max-width:100%;opacity:0.8;border-radius:4px;}
.related a:hover img,.related a:active img{opacity:1;}
.related h3{font-family:"Microsoft YaHei",sans-serif;}
.related a h3{font-weight:300;margin-top:0.15em;color:#fff;}
/* icomoon */
.icon-zzsc-home-outline:before{content:"\e5000";}
.icon-zzsc-arrow-forward-outline:before{content:"\e5001";}
@media screen and (max-width:50em){.zzsc-header{padding:3em 10% 4em;}
.zzsc-header h1{font-size:2em;}
}
@media screen and (max-width:40em){.zzsc-header h1{font-size:1.5em;}
}
@media screen and (max-width:30em){.zzsc-header h1{font-size:1.2em;}
}


