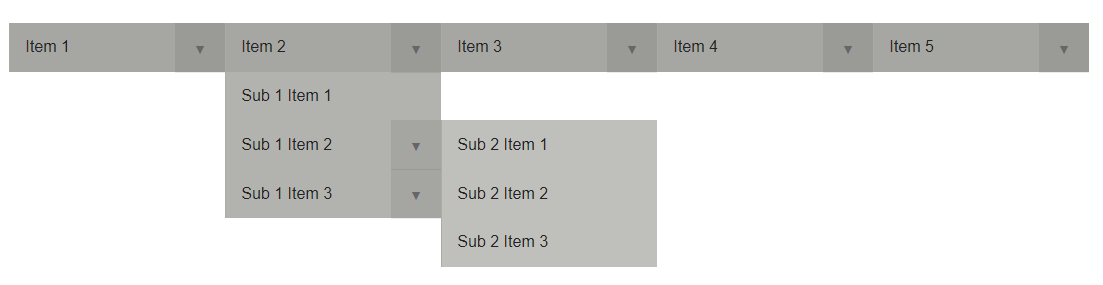
以下是 jQ响应式菜单插件FlexNav js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html><!--[if IE 7]>
<html lang="en" class="ie7 oldie"></html><![endif]--><!--[if IE 8]>
<html lang="en" class="ie8 oldie"></html><![endif]-->
<!-- [if gt IE 8] <!-->
<html lang="en">
<!-- <![endif]-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery响应式菜单插件FlexNav</title>
<link href="css/flexnav.css" media="screen, projection" rel="stylesheet" type="text/css">
<link href="css/page.css" media="screen, projection" rel="stylesheet" type="text/css">
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
</head>
<body class="home-page">
<div class="container">
<header id="site-header">
<hgroup class="site-title">
<h1>FlexNav</h1>
<h2 class="site-title-sub">jQuery响应式菜单插件FlexNav</h2>
</hgroup>
<div class="menu-button">Menu</div>
<nav>
<ul data-breakpoint="800" class="flexnav">
<li><a href="">Item 1</a>
<ul>
<li> <a href="#content">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
<li><a href="">Sub 1 Item 4</a></li>
</ul>
</li>
<li><a href="">Item 2</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li><a href="">Sub 2 Item 2</a></li>
<li><a href="">Sub 2 Item 3</a></li>
</ul>
</li>
<li><a href="">Sub 1 Item 3</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li><a href="">Sub 2 Item 2</a>
<ul>
<li><a href="">Sub 3 Item 1</a></li>
<li><a href="">Sub 3 Item 2</a></li>
<li><a href="">Sub 3 Item 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="">Item 3</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
</ul>
</li>
<li><a href="">Item 4</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
</ul>
</li>
<li><a href="">Item 5</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</div>
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.flexnav.min.js" type="text/javascript"></script>
<script type="text/javascript">$(".flexnav").flexNav();</script>
</body>
</html>JS代码(jquery.flexnav.min.js):
// Generated by CoffeeScript 1.6.1/*FlexNav.js 0.7Copyright 2013,Jason Weaver http://jasonweaver.nameReleased under the WTFPL licensehttp://sam.zoy.org/wtfpl///*/
(function(){
$.fn.flexNav=function(e){
var t,n,r,i,s,o;
o=$.extend({
animationSpeed:100}
,e);
t=$(this);
i=!1;
r=!1;
t.find("li").each(function(){
if($(this).has("ul").length)return $(this).addClass("item-with-ul").find("ul").hide()}
);
t.data("breakpoint")&&(n=t.data("breakpoint"));
s=function(){
if($(window).width()<=n){
t.removeClass("lg-screen").addClass("sm-screen");
$(".one-page li a").on("click",function(){
return t.removeClass("show")}
);
return $(".item-with-ul").off()}
t.removeClass("sm-screen").addClass("lg-screen");
t.removeClass("show");
return $(".item-with-ul").on("mouseenter",function(){
return $(this).find(">ul").addClass("show").stop(!0,!0).slideDown(o.animationSpeed)}
).on("mouseleave",function(){
return $(this).find(">ul").removeClass("show").stop(!0,!0).slideUp(o.animationSpeed)}
)}
;
$(".item-with-ul,.menu-button").append('<span class="touch-button"><i class="navicon">▼
</i></span>');
$(".menu-button,.menu-button .touch-button").on("touchstart mousedown",function(e){
e.preventDefault();
e.stopPropagation();
console.log(r);
return $(this).on("touchmove mousemove",function(e){
var t;
t=e.pageX;
r=!0;
return $(window).off("touchmove mousemove")}
)}
).on("touchend mouseup",function(e){
var n;
e.preventDefault();
e.stopPropagation();
r=!1;
n=$(this).parent();
r===!1&&console.log("clicked");
if(i===!1){
t.addClass("show");
return i=!0}
if(i===!0){
t.removeClass("show");
return i=!1}
}
);
$(".touch-button").on("touchstart mousedown",function(e){
e.stopPropagation();
e.preventDefault();
return $(this).on("touchmove mousemove",function(e){
r=!0;
return $(window).off("touchmove mousemove")}
)}
).on("touchend mouseup",function(e){
var n;
e.preventDefault();
e.stopPropagation();
n=$(this).parent(".item-with-ul").find(">ul");
t.hasClass("lg-screen")===!0&&$(this).parent(".item-with-ul").siblings().find("ul.show").removeClass("show").hide();
if(n.hasClass("show")===!0)return n.removeClass("show").slideUp(o.animationSpeed);
if(n.hasClass("show")===!1)return n.addClass("show").slideDown(o.animationSpeed)}
);
$(".item-with-ul *").focus(function(){
$(this).parent(".item-with-ul").parent().find(".open").not(this).removeClass("open").hide();
return $(this).parent(".item-with-ul").find(">ul").addClass("open").show()}
);
s();
return $(window).on("resize",s)}
}
).call(this);
CSS代码(flexnav.css):
/* Flexnav Base Styles */
/* line 17,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font:inherit;font-size:100%;vertical-align:baseline;}
/* line 22,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
html{line-height:1;}
/* line 24,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
ol,ul{list-style:none;}
/* line 26,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
table{border-collapse:collapse;border-spacing:0;}
/* line 28,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
caption,th,td{text-align:left;font-weight:normal;vertical-align:middle;}
/* line 30,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
q,blockquote{quotes:none;}
/* line 103,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
q:before,q:after,blockquote:before,blockquote:after{content:"";content:none;}
/* line 32,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
a img{border:none;}
/* line 116,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/reset/_utilities.scss */
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary{display:block;}
/* Globals */
/* line 26,../sass/flexnav.scss */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{font:inherit;vertical-align:baseline;}
/* line 30,../sass/flexnav.scss */
.flexnav{*zoom:1;-webkit-transition:0;-moz-transition:0;-o-transition:0;transition:0;-webkit-transform-style:preserve-3d;overflow:hidden;margin:0 auto;width:100%;max-height:0;}
/* line 38,../../../../../Applications/CodeKit.app/Contents/Resources/engines/compass/frameworks/compass/stylesheets/compass/utilities/general/_clearfix.scss */
.flexnav:after{content:"";display:table;clear:both;}
/* line 39,../sass/flexnav.scss */
.flexnav.show{max-height:2000px;-webkit-transition:1s;-moz-transition:1s;-o-transition:1s;transition:1s;}
/* line 43,../sass/flexnav.scss */
.flexnav.one-page{position:fixed;top:50px;right:5%;max-width:200px;}
/* line 50,../sass/flexnav.scss */
.flexnav li{font-size:100%;position:relative;overflow:hidden;}
/* line 55,../sass/flexnav.scss */
.flexnav li a{position:relative;display:block;padding:.96em;z-index:2;overflow:hidden;color:#222222;background:#a6a6a2;border-bottom:1px solid rgba(0,0,0,0.15);}
/* line 65,../sass/flexnav.scss */
.flexnav li ul{width:100%;}
/* line 68,../sass/flexnav.scss */
.flexnav li ul li{font-size:100%;position:relative;overflow:hidden;}
/* line 76,../sass/flexnav.scss */
.flexnav li ul.show li{overflow:visible;}
/* line 81,../sass/flexnav.scss */
.flexnav li ul li a{display:block;background:#b2b2af;}
/* line 85,../sass/flexnav.scss */
.flexnav ul li ul li a{background:#bfbfbc;}
/* line 88,../sass/flexnav.scss */
.flexnav ul li ul li ul li a{background:#cbcbc9;}
/* line 91,../sass/flexnav.scss */
.flexnav .touch-button{position:absolute;z-index:999;top:0;right:0;width:50px;height:50px;display:inline-block;background:#acaca1;background:rgba(0,0,0,0.075);text-align:center;}
/* line 102,../sass/flexnav.scss */
.flexnav .touch-button:hover{cursor:pointer;}
/* line 105,../sass/flexnav.scss */
.flexnav .touch-button .navicon{position:relative;top:1.4em;font-size:12px;color:#666;}
/* line 113,../sass/flexnav.scss */
.menu-button{position:relative;display:block;padding:1em;background:#a6a6a2;color:#222222;cursor:pointer;border-bottom:1px solid rgba(0,0,0,0.2);}
/* line 122,../sass/flexnav.scss */
.menu-button.one-page{position:fixed;top:0;right:5%;padding-right:45px;}
/* line 129,../sass/flexnav.scss */
.menu-button .touch-button{background:transparent;position:absolute;z-index:999;top:0;right:0;width:50px;height:50px;display:inline-block;text-align:center;}
/* line 140,../sass/flexnav.scss */
.menu-button .touch-button .navicon{font-size:16px;position:relative;top:1em;color:#666;}
@media all and (min-width:800px){/* line 150,../sass/flexnav.scss */
body.one-page{padding-top:70px;}
/* line 153,../sass/flexnav.scss */
.flexnav{overflow:visible;}
/* line 156,../sass/flexnav.scss */
.flexnav.one-page{top:0;right:auto;max-width:1080px;}
/* line 161,../sass/flexnav.scss */
.flexnav li{position:relative;list-style:none;float:left;display:block;background-color:#a6a6a2;width:20%;overflow:visible;}
/* line 170,../sass/flexnav.scss */
.flexnav li a{border-left:1px solid #acaca1;border-bottom:none;}
/* line 174,../sass/flexnav.scss */
.flexnav li > ul{position:absolute;top:auto;left:0;display:block;}
/* line 180,../sass/flexnav.scss */
.flexnav li > ul li{width:100%;}
/* line 184,../sass/flexnav.scss */
.flexnav li ul li > ul{margin-left:100%;top:0;}
/* line 191,../sass/flexnav.scss */
.flexnav li ul li a{border-bottom:none;}
/* line 194,../sass/flexnav.scss */
.flexnav li ul.open{display:block;opacity:1;visibility:visible;z-index:1;}
/* line 200,../sass/flexnav.scss */
.flexnav li ul.open li{overflow:visible;max-height:100px;}
/* line 204,../sass/flexnav.scss */
.flexnav li ul.open ul.open{margin-left:100%;top:0;}
/* line 210,../sass/flexnav.scss */
.menu-button{display:none;}
}
/* line 216,../sass/flexnav.scss */
.oldie body.one-page{padding-top:70px;}
/* line 219,../sass/flexnav.scss */
.oldie .flexnav{overflow:visible;}
/* line 222,../sass/flexnav.scss */
.oldie .flexnav.one-page{top:0;right:auto;max-width:1080px;}
/* line 227,../sass/flexnav.scss */
.oldie .flexnav li{position:relative;list-style:none;float:left;display:block;background-color:#a6a6a2;width:20%;min-height:50px;}
/* line 236,../sass/flexnav.scss */
.oldie .flexnav li:hover > ul{visibility:visible;opacity:1;height:auto;display:block;position:absolute;}
/* line 243,../sass/flexnav.scss */
.oldie .flexnav li:hover > ul li{width:100%;float:none;}
/* line 248,../sass/flexnav.scss */
.oldie .flexnav li a{border-left:1px solid #acaca1;border-bottom:none;}
/* line 252,../sass/flexnav.scss */
.oldie .flexnav li > ul{position:absolute;top:auto;left:0;opacity:0;visibility:hidden;height:1px;z-index:1;}
/* line 261,../sass/flexnav.scss */
.oldie .flexnav li ul li ul{top:0;}
/* line 264,../sass/flexnav.scss */
.oldie .flexnav li ul li a{border-bottom:none;}
/* line 267,../sass/flexnav.scss */
.oldie .flexnav li ul.open{display:block;opacity:1;visibility:visible;height:auto;}
/* line 273,../sass/flexnav.scss */
.oldie .flexnav li ul.open ul.open{margin-left:100%;top:0;}
/* line 278,../sass/flexnav.scss */
.oldie .flexnav ul li:hover ul{margin-left:100%;top:0;}
/* line 283,../sass/flexnav.scss */
.oldie .menu-button{display:none;}
/* line 286,../sass/flexnav.scss */
.oldie.ie7 .flexnav li{width:19.9%;}
CSS代码(page.css):
/* line 4,../sass/page.scss */
body{background:#eaebe7;border-top:5px solid #3a3261;color:#333;font-family:"dejarip-1","dejarip-2","Helvetica Neue",Arial,clean,sans-serif;background:url("http://jasonweaver.name/img/textured-background2.png") -10% -16px;}
/* line 11,../sass/page.scss */
::selection{color:#fff;background:#3a3261;}
/* line 15,../sass/page.scss */
a{text-decoration:none;color:#548fa7;}
/* line 19,../sass/page.scss */
a:hover{text-decoration:underline;}
/* line 22,../sass/page.scss */
p{font-size:1em;margin-bottom:1em;line-height:1.5;font-weight:300;}
/* line 28,../sass/page.scss */
.img-devices{max-width:100%;margin-top:12px;}
/* line 32,../sass/page.scss */
.callout{padding:10px 30px;border-radius:5px;color:#fff;background:#548fa7;margin-top:5px;display:inline-block;}
/* line 40,../sass/page.scss */
.callout:hover{background:#437285;text-decoration:none;}
/* line 46,../sass/page.scss */
.site-title h1{font-family:"ff-dax-compact-web-pro-1","ff-dax-compact-web-pro-2";font-weight:100;font-size:1.3em;margin-top:-1px;margin-bottom:5px;padding:5px 20px;background:#3a3261;display:inline-block;border-radius:3px;color:#f1f2eb;color:rgba(255,255,255,0.5);text-transform:uppercase;letter-spacing:2px;text-rendering:optimizeLegibility;}
/* line 62,../sass/page.scss */
.site-title h1 a{color:#f1f2eb;color:rgba(255,255,255,0.5);text-decoration:none;}
/* line 68,../sass/page.scss */
.site-title h2{font-size:1em;margin-bottom:5%;font-weight:100;}
/* line 74,../sass/page.scss */
.container{margin:-1px auto 0;max-width:1080px;padding:0 5%;}
/* line 79,../sass/page.scss */
#content{margin:7% auto;overflow:hidden;}
/* line 83,../sass/page.scss */
#content h1,#content h2{margin-bottom:.5em;}
/* line 86,../sass/page.scss */
#content h2{font-size:1.6em;color:#3a3261;}
/* line 90,../sass/page.scss */
#content ul{margin:1em;list-style-type:circle;}
/* line 94,../sass/page.scss */
#content li{font-size:1em;margin-bottom:.4em;margin-left:.75em;font-weight:300;}
/* line 101,../sass/page.scss */
.block{margin-bottom:3em;}
/* line 104,../sass/page.scss */
.article-wrap{padding:0;overflow:hidden;}
/* line 108,../sass/page.scss */
code{overflow:scroll;background:rgba(55,47,91,0.9);border:1px solid #3a3261;padding:10px;margin-top:10px;margin-bottom:2.5em;line-height:1.5;font-size:16px;display:block;color:#fff;border-radius:3px;box-shadow:inset 0 0 10px #3a3261;}
/* line 122,../sass/page.scss */
#site-footer{overflow:hidden;clear:both;background:rgba(0,0,0,0.075);border-top:1px solid rgba(0,0,0,0.1);padding:1em 0;box-shadow:inset 0 3px 3px rgba(0,0,0,0.05);width:100%;}
/* line 131,../sass/page.scss */
#site-footer .container{margin-top:0;}
/* line 135,../sass/page.scss */
#site-footer li{list-style:none;margin:1em 0;display:block;float:left;}
/* line 141,../sass/page.scss */
#site-footer li a{padding:0 0.5em;}
/* line 144,../sass/page.scss */
#section2,#section3,#section4,#section5{padding-top:80px;}
@media all and (min-width:800px){/* line 148,../sass/page.scss */
body{font-size:100%;}
/* line 152,../sass/page.scss */
body.home-page #site-header{background:url("http://jasonweaver.name/img/look.png") no-repeat 90% 30px;min-height:196px;}
/* line 160,../sass/page.scss */
.site-title h1{font-size:2.25em;margin-bottom:10px;}
/* line 164,../sass/page.scss */
.site-title h2{font-size:1.2em;margin-bottom:50px;}
/* line 170,../sass/page.scss */
#content article:first-child{width:56%;margin-right:10%;}
/* line 174,../sass/page.scss */
#content article:nth-child(2){width:34%;margin-right:0;}
/* line 178,../sass/page.scss */
#content p{font-size:1.1em;}
/* line 181,../sass/page.scss */
#content h2{font-size:1.9em;}
/* line 184,../sass/page.scss */
#content article{width:50%;float:left;overflow:hidden;}
/* line 189,../sass/page.scss */
#content li{font-size:1.1em;}
}
/* line 197,../sass/page.scss */
.oldie body{font-size:100%;}
/* line 201,../sass/page.scss */
.oldie body.home-page #site-header{background:url("http://jasonweaver.name/img/look.png") no-repeat 90% 30px;}
/* line 208,../sass/page.scss */
.oldie .site-title h1{font-size:2.25em;margin-bottom:10px;}
/* line 212,../sass/page.scss */
.oldie .site-title h2{font-size:1.2em;margin-bottom:50px;}
/* line 218,../sass/page.scss */
.oldie #content article:first-child{width:56%;margin-right:10%;}
/* line 222,../sass/page.scss */
.oldie #content article:nth-child(2){width:34%;margin-right:0;}
/* line 226,../sass/page.scss */
.oldie #content p{font-size:1.1em;}
/* line 229,../sass/page.scss */
.oldie #content h2{font-size:1.9em;}
/* line 232,../sass/page.scss */
.oldie #content article{width:50%;float:left;overflow:hidden;}
/* line 237,../sass/page.scss */
.oldie #content li{font-size:1.1em;}


