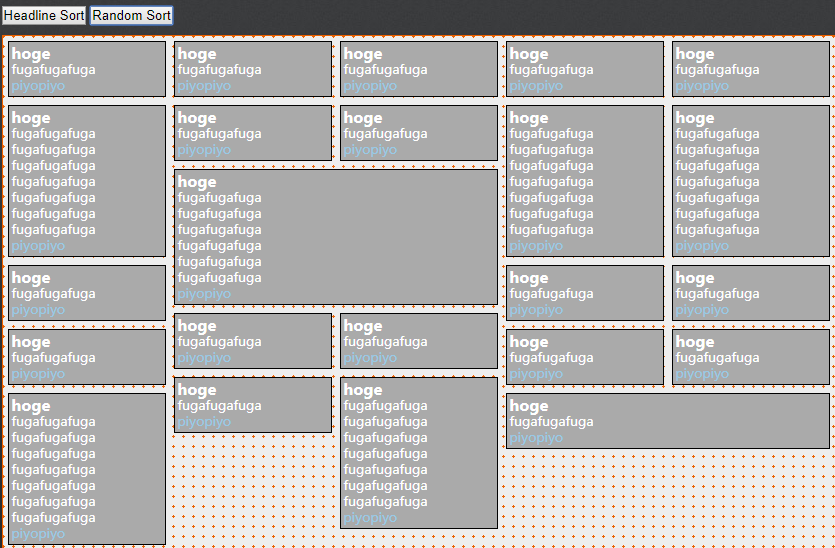
以下是 可自由变换布局排版的jquery特效js代码 的示例演示效果:
部分效果截图:

HTML代码(demo1.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>可自由变换布局排版的jquery特效</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" media="screen" type="text/css" href="cloud-zoom.css" />
<script src="jquery-1.7.2.min.js"></script>
<script src="jquery.easing.1.3.js" type="text/javascript" charset="UTF-8"></script>
<script src="jquery.vgrid.0.1.6.min.js" type="text/javascript" charset="UTF-8"></script>
<style type="text/css">
/*<![CDATA[*/
#message1 {
display: inline-block;
width: 6em;
text-align: center;
background: green;
visibility: hidden;
color: #FFFFFF;
}
#message2 {
display: inline-block;
width: 6em;
text-align: center;
background: red;
visibility: hidden;
color: #FFFFFF;
}
#grid-content {
overflow: hidden;
height: 0;
border: 1px solid #eb6100;
background-color: #EEEEEE;
background-image: url(img/vgrid_back.gif);
background-repeat: repeat;
}
#grid-content div {
width: 150px;
height: 60px;
border: 1px solid #000000;
background-color: #AAAAAA;
color: #FFFFFF;
margin: 5px;
padding: 3px;
}
#grid-content div.wn {
width: 150px;
}
#grid-content div.wl {
width: 316px;
}
#grid-content div.hn {
height: 60px;
}
#grid-content div.hl {
height: 136px;
}
#grid-content div h3 {
line-height: 1.1em;
margin: 0;
padding: 0;
}
#grid-content div p {
margin: 0;
padding: 0;
}
/*]]>*/
</style>
<script type="text/javascript">
//<![CDATA[
$(function(){
var hsort_flg = false;
//setup
var vg = $("#grid-content").vgrid({
easeing: "easeOutQuint",
time: 400,
delay: 20,
fadeIn: {
time: 500,
delay: 50
},
onStart: function(){
$("#message1")
.css("visibility", "visible")
.fadeOut("slow",function(){
$(this).show().css("visibility", "hidden");
});
},
onFinish: function(){
$("#message2")
.css("visibility", "visible")
.fadeOut("slow",function(){
$(this).show().css("visibility", "hidden");
});
}
});
//add item
$("#additem").click(function(e){
var _item = $('<div>\
<h3>New Item</h3>\
<p>Foo</p>\
<p><a href="#">DELETE</a></p>\
</div>')
.hide()
.addClass(Math.random() > 0.3 ? 'wn' : 'wl')
.addClass(Math.random() > 0.3 ? 'hn' : 'hl');
vg.prepend(_item);
vg.vgrefresh(null, null, null, function(){
_item.fadeIn(300);
});
hsort_flg = true;
});
//delete
vg.find("a").live('click', function(e){
$(this).parent().parent().fadeOut(200, function(){
$(this).remove();
vg.vgrefresh();
});
return false;
});
//sort
$("#hsort").click(function(e){
hsort_flg = !hsort_flg;
$("#grid-content").vgsort(function(a, b){
var _a = $(a).find('h3').text();
var _b = $(b).find('h3').text();
var _c = hsort_flg ? 1 : -1 ;
return (_a > _b) ? _c * -1 : _c ;
}, "easeInOutExpo", 300, 0);
return false;
});
$("#rsort").click(function(e){
$("#grid-content").vgsort(function(a, b){
return Math.random() > 0.5 ? 1 : -1 ;
}, "easeInOutExpo", 300, 20);
hsort_flg = true;
return false;
});
});
//]]>
</script>
</head>
<body id="introduction">
<div id="page">
<div class="demo_list" style="padding:20px 0;">
<a href="index.html">Index</a>
<a href="demo1.html">demo1</a>
<a href="demo2.html">demo2</a>
</div>
<div id="container" class="content clearfix">
<form action="#" method="get" style="margin-bottom:10px;">
<input type="button" id="additem" value="Add Item" style="font-weight: bold;" />
<input type="button" id="hsort" value="Headline Sort" />
<input type="button" id="rsort" value="Random Sort" />
<span id="message1">onStart</span>
<span id="message2">onFinish</span>
</form>
<div id="grid-content">
<div>
<h3>AAA</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>BBB</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div class="wl">
<h3>CCC</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>DDD</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>EEE</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>FFF</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>GGG</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div wl="large">
<h3>HHH</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>III</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>JJJ</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>KKK</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div class="hl">
<h3>LLL</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>MMM</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div class="wl">
<h3>NNN</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>OOO</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>PPP</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>QQQ</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>RRR</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>SSS</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>TTT</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div class="wl">
<h3>UUU</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>VVV</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>WWW</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>XXX</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>YYY</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
<div>
<h3>ZZZ</h3>
<p>Foo</p>
<p><a href="#">DELETE</a></p>
</div>
</div>
</div>
</div>
</body>
</html>HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>可自由变换布局排版的jquery特效</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" media="screen" type="text/css" href="cloud-zoom.css" />
<script src="jquery-1.7.2.min.js"></script>
<script src="jquery.easing.1.3.js" type="text/javascript" charset="UTF-8"></script>
<script src="jquery.vgrid.0.1.6.min.js" type="text/javascript" charset="UTF-8"></script>
<style type="text/css">
/*<![CDATA[*/
body {
padding: 10px 0 0 10px;
margin: 0;
}
#grid-content {
overflow: hidden;
height: 0;
border: 1px solid #eb6100;
background-color: #EEEEEE;
background-image: url(img/vgrid_back.gif);
background-repeat: repeat;
}
#grid-content div {
width: 150px;
border: 1px solid #000000;
background-color: #AAAAAA;
color: #FFFFFF;
margin: 5px;
padding: 3px;
}
#grid-content div.large {
width: 316px;
}
#grid-content div h3 {
line-height: 1.1em;
margin: 0;
padding: 0;
}
#grid-content div p {
margin: 0;
padding: 0;
}
/*]]>*/
</style>
<script type="text/javascript">
//<![CDATA[
$(function(){
$("#grid-content").vgrid({
easeing: "easeOutQuint",
useLoadImageEvent: true,
time: 400,
delay: 20,
fadeIn: {
time: 500,
delay: 50
}
});
var hsort_flg = false;
$("#hsort").click(function(e){
hsort_flg = !hsort_flg;
$("#grid-content").vgsort(function(a, b){
var _a = $(a).find('h3').text();
var _b = $(b).find('h3').text();
var _c = hsort_flg ? 1 : -1 ;
return (_a > _b) ? _c * -1 : _c ;
}, "easeInOutExpo", 300, 0);
return false;
});
$("#rsort").click(function(e){
$("#grid-content").vgsort(function(a, b){
return Math.random() > 0.5 ? 1 : -1 ;
}, "easeInOutExpo", 300, 20);
return false;
});
});
//]]>
</script>
</head>
<body id="introduction">
<div id="page">
<div class="demo_list" style="padding:20px 0;">
<a href="index.html">Index</a>
<a href="demo1.html">demo1</a>
<a href="demo2.html">demo2</a>
</div>
<div id="container" class="content clearfix">
<form action="#" method="get" style="margin-bottom:10px;">
<input type="button" id="hsort" value="Headline Sort" />
<input type="button" id="rsort" value="Random Sort" />
</form>
<div id="grid-content">
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div class="large">
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div class="large">
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
<div>
<h3>hoge</h3>
<p>fugafugafuga</p>
<p><a href="#">piyopiyo</a></p>
</div>
</div>
</div>
</div>
</body>
</html>JS代码(jquery.vgrid.0.1.6.min.js):
/** * jQuery VGrid v0.1.6 - variable grid layout plugin * * Terms of Use - jQuery VGrid * under the MIT (http://www.opensource.org/licenses/mit-license.php) License. * * Copyright 2009-2010 xlune.com All rights reserved. * (http://blog.xlune.com/2009/09/jqueryvgrid.html) */
(function(h){
function p(a){
var b=a.data("_vgchild"),e=[[0,a.width(),0]],i=0,c,m,n;
b.each(function(){
c=h(this);
var f=c.width(),d=c.height();
f+=Number(c.css("margin-left").replace("px",""))+Number(c.css("padding-left").replace("px",""))+Number(c.get(0).style.borderLeftWidth.replace("px",""))+Number(c.css("margin-right").replace("px",""))+Number(c.css("padding-right").replace("px",""))+Number(c.get(0).style.borderRightWidth.replace("px",""));
d+=Number(c.css("margin-top").replace("px",""))+Number(c.css("padding-top").replace("px",""))+Number(c.get(0).style.borderTopWidth.replace("px",""))+Number(c.css("margin-bottom").replace("px",""))+Number(c.css("padding-bottom").replace("px",""))+Number(c.get(0).style.borderBottomWidth.replace("px",""));
m=[f,d];
a:{
f=m[0];
d=e.concat().sort(t);
for(var g=d[d.length-1][2],j=0,k=d.length;
j<k;
j++){
if(d[j][2]>=g)break;
if(d[j][1]-d[j][0]>=f){
n=[d[j][0],d[j][2]];
break a}
}
n=[0,g]}
d=n;
f=e.concat().sort(t);
d=[d[0],d[0]+m[0],d[1]+m[1]];
g=0;
for(j=f.length;
g<j;
g++)if(d[0]<=f[g][0]&&f[g][1]<=d[1])delete f[g];
else{
k=f;
var q=g,l=f[g],o=d;
if(l[0]>=o[0]&&l[0]<o[1]||l[1]>=o[0]&&l[1]<o[1])if(l[0]>=o[0]&&l[0]<o[1])l[0]=o[1];
else l[1]=o[0];
k[q]=l}
f=f.concat([d]).sort(u);
d=[];
g=0;
for(j=f.length;
g<j;
g++)if(f[g])if(d.length>0&&d[d.length-1][1]==f[g][0]&&d[d.length-1][2]==f[g][2])d[d.length-1][1]=f[g][1];
else d.push(f[g]);
e=d;
i=Math.max(i,n[1]+m[1]);
c.data("_vgleft",n[0]);
c.data("_vgtop",n[1])}
);
a.data("_vgwrapheight",i);
v(a)}
function t(a,b){
if(!a||!b)return 0;
return a[2]==b[2]&&a[0]>b[0]||a[2]>b[2]?1:-1}
function u(a,b){
if(!a||!b)return 0;
return a[0]>b[0]?1:-1}
function v(a){
var b=a.data("_vgchild").length*(a.data("_vgopt").delay||0)+a.data("_vgopt").time||500;
a.stop();
if(a.height()<a.data("_vgwrapheight"))h.browser.msie?a.height(a.data("_vgwrapheight")):a.animate({
height:a.data("_vgwrapheight")+"px"}
,a.data("_vgopt").time||500,"easeOutQuart");
else{
clearTimeout(a.data("_vgwraptimeout"));
a.data("_vgwraptimeout",setTimeout(function(){
h.browser.msie?a.height(a.data("_vgwrapheight")):a.animate({
height:a.data("_vgwrapheight")+"px"}
,a.data("_vgopt").time||500,"easeOutQuart")}
,b))}
}
function w(a){
var b;
a.each(function(){
b=h(this);
b.css("left",~~b.data("_vgleft")+"px");
b.css("top",~~b.data("_vgtop")+"px")}
)}
function r(a,b,e,i){
var c=h(a).parent(),m=false,n=a.length,f,d,g;
for(f=0;
f<n;
f++){
d=h(a[f]);
g=d.position();
if(g.left!=d.data("_vgleft")&&g.top!=d.data("_vgtop"))m=true}
if(m){
typeof c.data("_vgopt").onStart=="function"&&c.data("_vgopt").onStart();
a.each(function(j){
var k=h(this),q={
duration:e,easing:b}
;
if(a.size()-1==j)q.complete=c.data("_vgopt").onFinish||null;
clearTimeout(k.data("_vgtimeout"));
k.data("_vgtimeout",setTimeout(function(){
k.animate({
left:k.data("_vgleft")+"px",top:k.data("_vgtop")+"px"}
,q)}
,j*i))}
)}
}
function s(a){
clearTimeout(a.data("_vgtimeout"));
p(a);
a.data("_vgtimeout",setTimeout(function(){
r(a.data("_vgchild"),a.data("_vgopt").easeing||"linear",a.data("_vgopt").time||500,a.data("_vgopt").delay||0)}
,500))}
function x(a,b){
var e=h("<span />").text(" ").attr("id","_vgridspan").hide().appendTo("body");
e.data("size",e.css("font-size"));
e.data("timer",setInterval(function(){
if(e.css("font-size")!=e.data("size")){
e.data("size",e.css("font-size"));
b(a)}
}
,1E3))}
function y(a,b){
a.bind("vgrid-added",function(){
a.find("img").bind("load",function(){
b(a)}
)}
);
a.trigger("vgrid-added");
var e=a.append,i=a.prepend;
a.append=function(){
e.apply(a,arguments);
a.trigger("vgrid-added")}
;
a.prepend=function(){
i.apply(a,arguments);
a.trigger("vgrid-added")}
}
h.fn.extend({
vgrid:function(a){
var b=h(this);
a=a||{
}
;
b.data("_vgopt",a);
b.data("_vgchild",b.find("> *"));
b.data("_vgdefchild",b.data("_vgchild"));
b.css({
position:"relative",width:"auto"}
);
b.data("_vgchild").css("position","absolute");
p(b);
w(b.data("_vgchild"));
if(b.data("_vgopt").fadeIn){
var e=typeof b.data("_vgopt").fadeIn=="object"?b.data("_vgopt").fadeIn:{
time:b.data("_vgopt").fadeIn}
;
b.data("_vgchild").each(function(i){
var c=h(this);
c.css("display","none");
setTimeout(function(){
c.fadeIn(e.time||250)}
,i*(e.delay||0))}
)}
h(window).resize(function(){
s(b)}
);
a.useLoadImageEvent&&y(b,s);
a.useFontSizeListener&&x(b,s);
return b}
,vgrefresh:function(a,b,e,i){
var c=h(this);
if(c.data("_vgchild")){
c.data("_vgchild",c.find("> *"));
c.data("_vgchild").css("position","absolute");
p(c);
b=typeof b=="number"?b:c.data("_vgopt").time||500;
e=typeof e=="number"?e:c.data("_vgopt").delay||0;
r(c.data("_vgchild"),a||c.data("_vgopt").easeing||"linear",b,e);
typeof i=="function"&&setTimeout(i,c.data("_vgchild").length*e+b)}
return c}
,vgsort:function(a,b,e,i){
var c=h(this);
if(c.data("_vgchild")){
c.data("_vgchild",c.data("_vgchild").sort(a));
c.data("_vgchild").each(function(){
h(this).appendTo(c)}
);
p(c);
r(c.data("_vgchild"),b||c.data("_vgopt").easeing||"linear",typeof e=="number"?e:c.data("_vgopt").time||500,typeof i=="number"?i:c.data("_vgopt").delay||0)}
return c}
}
)}
)(jQuery);
CSS代码(styles.css):
*{margin:0;padding:0;}
html,body,#page{height:100%;}
body > #page{height:auto;min-height:100%;}
#container{padding-bottom:70px;}
#footer{position:relative;margin-top:-70px;height:70px;clear:both;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
* html .clearfix{height:1%;}
.clearfix{display:block;}
body{background:#2a2b2d url('../img/bg_vert.jpg') repeat-x;font:13px/1.3 'Microsoft Yahei','宋体';color:#999;}
#page,#footer_inner{margin:0 auto;width:960px;}
h1#logo{background:url('../img/logo.jpg') no-repeat 50% 25px;overflow:hidden;height:93px;padding:25px 0;}
h1#logo a{display:block;text-indent:-9999px;height:93px;}
#container{margin:0 auto;}
#container p{padding:10px 0;}
.credit{text-align:center;padding:20px 0 100px;font-size:10px;}
a,a:visited{text-decoration:none;outline:none;color:#97cae6;}
a:hover{text-decoration:underline;}
#footer{background-color:#212121;width:100%;}
#footer h2{font-size:18px;font-weight:normal;height:70px;line-height:70px;font-family:"Microsoft Yahei";color:#eee;}
#footer_inner{position:relative;}
#footer a.tzine,a.tzine:visited{color:#FCFCFC;font-size:12px;line-height:70px;position:absolute;top:0;right:0;width:90px;}
/*-核心代码-*/
/* Menu style */


