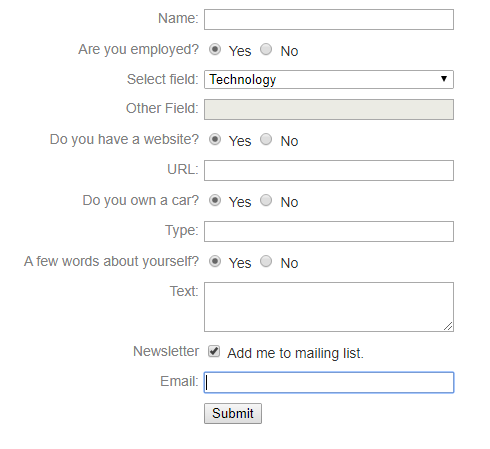
以下是 jQuery启用禁用表单js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery启用禁用表单</title>
<script type='text/javascript' src='js/jquery-1.4.2.min.js'></script>
<script type='text/javascript' src='js/jquery.foggle.min.js'></script>
<script type='text/javascript'>
$(function(){
$(".url").foggle({acceptVal:"yes",targetClass:"urlval"});
$(".job").foggle({acceptVal:"yes",targetClass:"jobsel"});
$(".jobsel").foggle({acceptVal:"other",targetClass:"other_position"});
$(".car").foggle({acceptVal:"yes",targetClass:"carval"});
$(".nloption").foggle({acceptVal:"subscribe",targetClass:"nlEmail"});
$(".aboutme").foggle({acceptVal:"yes",targetClass:"aboutmeText"});
});
</script>
<link rel='stylesheet' href='css/zzsc.css'></link>
</head>
<body>
<div id='wrapper'>
<form action="" method='post'>
<div class="infoWrapper">
<div class="infoTitle"><label for='name'>Name:</label></div>
<div class="infoContent">
<input type="text" name='name' id='name' class='input-text long' />
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="job">Are you employed?</label></div>
<div class="infoContent">
<input type="radio" name='job' class='job' value='yes' /> Yes
<input type="radio" name='job' class='job' value='no' /> No
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="jobsel">Select field:</label></div>
<div class="infoContent">
<select name="jobsel" id="" class='long jobsel'>
<option value="">---Select ---</option>
<option value="it">Finance</option>
<option value="accounts">Technology</option>
<option value="someother">Arts</option>
<option value="other">Others</option>
</select>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="other_position">Other Field:</label></div>
<div class="infoContent">
<input type="text" name='other_position' class='long other_position'/>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="url">Do you have a website?</label></div>
<div class="infoContent">
<input type="radio" name='url' class='url' value='yes' /> Yes
<input type="radio" name='url' value='no' class='url' /> No
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="urlval">URL:</label></div>
<div class="infoContent">
<input type="text" name='urlval' class='long urlval'/>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="car">Do you own a car?</label></div>
<div class="infoContent">
<input type="radio" name='car' class='car' value='yes' /> Yes
<input type="radio" name='car' value='no' class='car' /> No
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="carval">Type:</label></div>
<div class="infoContent">
<input type="text" name='carval' class='long carval'/>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="aboutme">A few words about yourself?</label></div>
<div class="infoContent">
<input type="radio" name='aboutme' class='aboutme' value='yes' /> Yes
<input type="radio" name='aboutme' value='no' class='aboutme' /> No
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="aboutmeText">Text:</label></div>
<div class="infoContent">
<textarea name='aboutmeText' class='short long aboutmeText'></textarea>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle">Newsletter</div>
<div class="infoContent">
<input type="checkbox" name='nloption' class='nloption' value='subscribe' /> <label for="nloption">Add me to mailing list.</label>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"><label for="nlEmail">Email:</label></div>
<div class="infoContent">
<input type="text" name='nlEmail' class='long nlEmail' disabled="disabled"/>
</div>
</div>
<div class="infoWrapper">
<div class="infoTitle"> </div>
<div class="infoContent">
<input type="submit" value='Submit'/>
</div>
</div>
</form>
<!-- footer -->
<div id="footer"></div>
<!-- /footer -->
</div>
</body>
</html>
JS代码(jquery.foggle.min.js):
eval(function(p,a,c,k,e,r){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
if(!''.replace(/^/,String)){
while(c--)r[e(c)]=k[c]||e(c);
k=[function(e){
return r[e]}
];
e=function(){
return'\\w+'}
;
c=1}
;
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
return p}
('(1(){
$.D.B=1(a){
7 b={
}
;
7 c=$.A({
}
,a,b);
i=0;
$("."+c.4).5(1(){
$(0).8("2","2")}
);
$(i).z("y x",c,o)}
;
1 o(a){
7 b;
9($(0).d("w")){
b=$(0).v(\'q:g\').h()}
f{
b=0.p}
9(b==a.6.r){
9($(0).d("s[t=\'u\']")&&!$(0).d(":e")){
$("."+a.6.4).5(1(){
$(0).n(\':m,:l,:k,:j\').h(\'\').8("2","2").3(\'e\').3(\'g\')}
)}
f{
$("."+a.6.4).5(1(){
$(0).3("2")}
)}
}
f{
$("."+a.6.4).5(1(){
$(0).n(\':m,:l,:k,:j\').h(\'\').8("2","2").3(\'e\').3(\'g\')}
)}
}
}
)(C);
',40,40,'this|function|disabled|removeAttr|targetClass|each|data|var|attr|if||||is|checked|else|selected|val|selector|hidden|reset|submit|button|not|handler|value|option|acceptVal|input|type|checkbox|find|select|change|click|bind|extend|foggle|jQuery|fn'.split('|'),0,{
}
))CSS代码(zzsc.css):
html,body,div,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd,p,blockquote,pre,form,fieldset,table,th,td{margin:0;padding:0;}
body{font-size:14px;font-family:arial,helvetica,clean,sans-serif;line-height:1.3em;text-align:center;color:#333333;}
a,a:visited{outline:none;}
.clear{clear:both;}
#wrapper{width:650px;margin:0 auto;text-align:left;}
.infoWrapper{clear:both;margin-top:10px;}
.infoTitle{color:#808080;float:left;width:230px;text-align:right;margin-right:5px;}
.infoContent{padding-left:130px;text-align:left;}
label{cursor:pointer;}
.long{width:250px;}
.short{height:50px;}


