以下是 jQuery时钟插件clockpicker特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery时钟插件clockpicker</title>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<link rel="stylesheet" type="text/css" href="assets/css/github.min.css">
<style type="text/css">
.navbar h3 {
color: #f5f5f5;
margin-top: 14px;
}
.hljs-pre {
background: #f8f8f8;
padding: 3px;
}
.footer {
border-top: 1px solid #eee;
margin-top: 40px;
padding: 40px 0;
}
.input-group {
width: 110px;
margin-bottom: 10px;
}
.pull-center {
margin-left: auto;
margin-right: auto;
}
@media (min-width: 768px) {
.container {
max-width: 730px;
}
}
@media (max-width: 767px) {
.pull-center {
float: right;
}
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="form-group">
<h4>Default: </h4>
<div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<pre class="hljs-pre"><code class="html"><div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script></code></pre>
</div>
<div class="form-group">
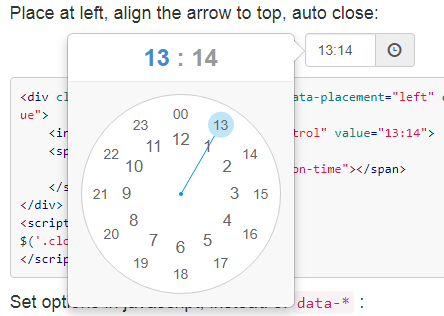
<h4>Place at left, align the arrow to top, auto close:</h4>
<div class="clearfix">
<div class="input-group clockpicker pull-center" data-placement="left" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="13:14">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
</div>
<pre class="hljs-pre"><code class="html"><div class="input-group clockpicker" data-placement="left" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="13:14">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script></code></pre>
</div>
<div class="form-group">
<h4>Set options in javascript, instead of <code>data-*</code> :</h4>
<div class="input-group clockpicker" data-placement="top" data-align="left" data-donetext="Done">
<input type="text" class="form-control" value="18:00">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<pre class="hljs-pre"><code class="html"><div class="input-group clockpicker">
<input type="text" class="form-control" value="18:00">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker({
placement: 'top',
align: 'left',
donetext: 'Done'
});
</script></code></pre>
</div>
<div class="form-group">
<h4>Set default value, input without addon, and manual operations:</h4>
<div class="clearfix">
<div class="pull-center clearfix" style="margin-bottom:10px;">
<button type="button" class="btn btn-default pull-right" id="check-minutes">Check the minutes</button>
<input class="form-control pull-right" id="single-input" value="" placeholder="Now" style="width:80px;margin-right:20px;">
</div>
</div>
<pre class="hljs-pre"><code class="html"><input class="form-control" id="single-input" value="" placeholder="Now">
<button type="button" id="check-minutes">Check the minutes</button>
<script type="text/javascript">
var input = $('#single-input').clockpicker({
placement: 'bottom',
align: 'left',
autoclose: true,
'default': 'now'
});
// Manually toggle to the minutes view
$('#check-minutes').click(function(e){
// Have to stop propagation here
e.stopPropagation();
input.clockpicker('show')
.clockpicker('toggleView', 'minutes');
});
</script></code></pre>
</div>
<h3>Options</h3>
<table class="table table-bordered table-striped">
<thead><tr>
<th>Name</th>
<th>Default</th>
<th>Description</th>
</tr></thead>
<tbody>
<tr>
<td>default</td>
<td>''</td>
<td>default time, 'now' or '13:14' e.g.</td>
</tr>
<tr>
<td>placement</td>
<td>'bottom'</td>
<td>popover placement</td>
</tr>
<tr>
<td>align</td>
<td>'left'</td>
<td>popover arrow align</td>
</tr>
<tr>
<td>donetext</td>
<td>'完成'</td>
<td>done button text</td>
</tr>
<tr>
<td>autoclose</td>
<td>false</td>
<td>auto close when minute is selected</td>
</tr>
<tr>
<td>vibrate</td>
<td>true</td>
<td>vibrate the device when dragging clock hand</td>
</tr>
<tr>
<td>fromnow</td>
<td>0</td>
<td>set default time to * milliseconds from now (using with default = 'now')</td>
</tr>
</tbody>
</table>
<h3>Operations</h3>
<table class="table table-bordered table-striped">
<thead><tr>
<th>operation</th>
<th>Arguments</th>
<th>Description</th>
</tr></thead>
<tbody>
<tr>
<td>show</td>
<td></td>
<td>show the clockpicker</td>
</tr>
<tr>
<td>hide</td>
<td></td>
<td>hide the clockpicker</td>
</tr>
<tr>
<td>remove</td>
<td></td>
<td>remove the clockpicker (and event listeners)</td>
</tr>
<tr>
<td>toggleView</td>
<td>'hours' or 'minutes'</td>
<td>toggle to hours or minutes view</td>
</tr>
</tbody>
</table>
<h3>What's included</h3>
<pre class="hljs-pre"><code class="bash">clockpicker/
├── dist/
│ ├── bootstrap-clockpicker.css # full code for bootstrap
│ ├── bootstrap-clockpicker.js
│ ├── bootstrap-clockpicker.min.css # compiled and minified files for bootstrap
│ ├── bootstrap-clockpicker.min.js
│ ├── jquery-clockpicker.css # full code for jquery
│ ├── jquery-clockpicker.js
│ ├── jquery-clockpicker.min.css # compiled and minified files for jquery
│ └── jquery-clockpicker.min.js
└── src/ # source code
├── clockpicker.css
├── clockpicker.js
└── standalone.css # some styles picked from bootstrap</code></pre>
</div>
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
<script type="text/javascript">
$('.clockpicker').clockpicker()
.find('input').change(function(){
console.log(this.value);
});
var input = $('#single-input').clockpicker({
placement: 'bottom',
align: 'left',
autoclose: true,
'default': 'now'
});
// Manually toggle to the minutes view
$('#check-minutes').click(function(e){
// Have to stop propagation here
e.stopPropagation();
input.clockpicker('show')
.clockpicker('toggleView', 'minutes');
});
if (/mobile/i.test(navigator.userAgent)) {
$('input').prop('readOnly', true);
}
</script>
<script type="text/javascript" src="assets/js/highlight.min.js"></script>
<script type="text/javascript">
hljs.configure({tabReplace: ' '});
hljs.initHighlightingOnLoad();
</script>
</body>
</html>
JS代码(jquery-clockpicker.min.js):
/*! * ClockPicker v0.0.6 (http://weareoutman.github.io/clockpicker/) * Copyright 2014 Wang Shenwei. * Licensed under MIT (https://github.com/weareoutman/clockpicker/blob/master/LICENSE) */
!function(){
function t(t){
return document.createElementNS(a,t)}
function i(t){
return(10>t?"0":"")+t}
function e(t){
var i=++f+"";
return t?t+i:i}
function s(s,n){
function a(t,i){
var e=l.offset(),s=/^touch/.test(t.type),c=e.left+g,a=e.top+g,p=(s?t.originalEvent.touches[0]:t).pageX-c,u=(s?t.originalEvent.touches[0]:t).pageY-a,v=Math.sqrt(p*p+u*u),f=!1;
if(!i||!(m-w>v||v>m+w)){
t.preventDefault();
var b=setTimeout(function(){
o.addClass("clockpicker-moving")}
,200);
h&&l.append(H.canvas),H.setHand(p,u,!i,!0),r.off(d+".clockpicker").on(d+".clockpicker",function(t){
t.preventDefault();
var i=(s?t.originalEvent.touches[0]:t).pageX-c,e=(s?t.originalEvent.touches[0]:t).pageY-a;
(f||i!==p||e!==u)&&(f=!0,H.setHand(i,e,!1,!0))}
),r.off(k+".clockpicker").one(k+".clockpicker",function(t){
t.preventDefault();
var e=(s?t.originalEvent.changedTouches[0]:t).pageX-c,h=(s?t.originalEvent.changedTouches[0]:t).pageY-a;
(i||f)&&e===p&&h===u&&H.setHand(e,h),"hours"===H.currentView?H.toggleView("minutes",A/2):n.autoclose&&(H.minutesView.addClass("clockpicker-dial-out"),setTimeout(function(){
H.done()}
,A/2)),l.prepend(z),clearTimeout(b),o.removeClass("clockpicker-moving"),r.off(d+".clockpicker")}
)}
}
var p=c(M),l=p.find(".clockpicker-plate"),v=p.find(".clockpicker-hours"),f=p.find(".clockpicker-minutes"),V="INPUT"===s.prop("tagName"),T=V?s:s.find("input"),C=s.find(".input-group-addon"),H=this;
this.id=e("cp"),this.element=s,this.options=n,this.isAppended=!1,this.isShown=!1,this.currentView="hours",this.isInput=V,this.input=T,this.addon=C,this.popover=p,this.plate=l,this.hoursView=v,this.minutesView=f,this.spanHours=p.find(".clockpicker-span-hours"),this.spanMinutes=p.find(".clockpicker-span-minutes"),n.autoclose||c('<button type="button" class="btn btn-sm btn-default btn-block clockpicker-button">'+n.donetext+"</button>").click(c.proxy(this.done,this)).appendTo(p),p.addClass(n.placement),p.addClass("clockpicker-align-"+n.align),this.spanHours.click(c.proxy(this.toggleView,this,"hours")),this.spanMinutes.click(c.proxy(this.toggleView,this,"minutes")),T.on("focus.clockpicker",c.proxy(this.show,this)),C.on("click.clockpicker",c.proxy(this.toggle,this));
var x,E,S,I=c('<div class="clockpicker-tick"></div>');
for(x=0;
24>x;
x+=1){
E=I.clone(),S=x/6*Math.PI;
var D=x>0&&13>x,P=D?b:m;
E.css({
left:g+Math.sin(S)*P-w,top:g-Math.cos(S)*P-w}
),D&&E.css("font-size","120%"),E.html(0===x?"00":x),v.append(E),E.on(u,a)}
for(x=0;
60>x;
x+=5)E=I.clone(),S=x/30*Math.PI,E.css({
left:g+Math.sin(S)*m-w,top:g-Math.cos(S)*m-w}
),E.css("font-size","120%"),E.html(i(x)),f.append(E),E.on(u,a);
if(l.on(u,function(t){
0===c(t.target).closest(".clockpicker-tick").length&&a(t,!0)}
),h){
var z=p.find(".clockpicker-canvas"),B=t("svg");
B.setAttribute("class","clockpicker-svg"),B.setAttribute("width",y),B.setAttribute("height",y);
var L=t("g");
L.setAttribute("transform","translate("+g+","+g+")");
var U=t("circle");
U.setAttribute("class","clockpicker-canvas-bearing"),U.setAttribute("cx",0),U.setAttribute("cy",0),U.setAttribute("r",2);
var W=t("line");
W.setAttribute("x1",0),W.setAttribute("y1",0);
var N=t("circle");
N.setAttribute("class","clockpicker-canvas-bg"),N.setAttribute("r",w);
var X=t("circle");
X.setAttribute("class","clockpicker-canvas-fg"),X.setAttribute("r",3.5),L.appendChild(W),L.appendChild(N),L.appendChild(X),L.appendChild(U),B.appendChild(L),z.append(B),this.hand=W,this.bg=N,this.fg=X,this.bearing=U,this.g=L,this.canvas=z}
}
var o,c=window.$,n=c(window),r=c(document),a="http://www.w3.org/2000/svg",h="SVGAngle"in window&&function(){
var t,i=document.createElement("div");
return i.innerHTML="<svg/>",t=(i.firstChild&&i.firstChild.namespaceURI)==a,i.innerHTML="",t}
(),p=function(){
var t=document.createElement("div").style;
return"transition"in t||"WebkitTransition"in t||"MozTransition"in t||"msTransition"in t||"OTransition"in t}
(),l="ontouchstart"in window,u=l?"touchstart":"mousedown",d=l?"touchmove":"mousemove",k=l?"touchend":"mouseup",v=navigator.vibrate?"vibrate":navigator.webkitVibrate?"webkitVibrate":null,f=0,g=100,m=80,b=54,w=13,y=2*g,A=p?350:1,M=['<div class="popover clockpicker-popover">','<div class="arrow"></div>','<div class="popover-title">','<span class="clockpicker-span-hours text-primary"></span>',":",'<span class="clockpicker-span-minutes"></span>',"</div>",'<div class="popover-content">','<div class="clockpicker-plate">','<div class="clockpicker-canvas"></div>','<div class="clockpicker-dial clockpicker-hours"></div>','<div class="clockpicker-dial clockpicker-minutes clockpicker-dial-out"></div>',"</div>","</div>","</div>"].join("");
s.DEFAULTS={
"default":"",fromnow:0,placement:"bottom",align:"left",donetext:"完成",autoclose:!1,vibrate:!0}
,s.prototype.toggle=function(){
this[this.isShown?"hide":"show"]()}
,s.prototype.locate=function(){
var t=this.element,i=this.popover,e=t.offset(),s=t.outerWidth(),o=t.outerHeight(),c=this.options.placement,n=this.options.align,r={
}
;
switch(i.show(),c){
case"bottom":r.top=e.top+o;
break;
case"right":r.left=e.left+s;
break;
case"top":r.top=e.top-i.outerHeight();
break;
case"left":r.left=e.left-i.outerWidth()}
switch(n){
case"left":r.left=e.left;
break;
case"right":r.left=e.left+s-i.outerWidth();
break;
case"top":r.top=e.top;
break;
case"bottom":r.top=e.top+o-i.outerHeight()}
i.css(r)}
,s.prototype.show=function(){
if(!this.isShown){
var t=this;
this.isAppended||(o=c(document.body).append(this.popover),n.on("resize.clockpicker"+this.id,function(){
t.isShown&&t.locate()}
),this.isAppended=!0);
var e=((this.input.prop("value")||this.options["default"]||"")+"").split(":");
if("now"===e[0]){
var s=new Date(+new Date+this.options.fromnow);
e=[s.getHours(),s.getMinutes()]}
this.hours=+e[0]||0,this.minutes=+e[1]||0,this.spanHours.html(i(this.hours)),this.spanMinutes.html(i(this.minutes)),this.toggleView("hours"),this.locate(),this.isShown=!0,r.on("click.clockpicker."+this.id,function(i){
var e=c(i.target);
0===e.closest(t.popover).length&&0===e.closest(t.addon).length&&0===e.closest(t.input).length&&t.hide()}
),r.on("keyup.clockpicker."+this.id,function(i){
27===i.keyCode&&t.hide()}
)}
}
,s.prototype.hide=function(){
this.isShown=!1,r.off("click.clockpicker."+this.id),r.off("keyup.clockpicker."+this.id),this.popover.hide()}
,s.prototype.toggleView=function(t,i){
var e="hours"===t,s=e?this.hoursView:this.minutesView,o=e?this.minutesView:this.hoursView;
this.currentView=t,this.spanHours.toggleClass("text-primary",e),this.spanMinutes.toggleClass("text-primary",!e),o.addClass("clockpicker-dial-out"),s.css("visibility","visible").removeClass("clockpicker-dial-out"),this.resetClock(i),clearTimeout(this.toggleViewTimer),this.toggleViewTimer=setTimeout(function(){
o.css("visibility","hidden")}
,A)}
,s.prototype.resetClock=function(t){
var i=this.currentView,e=this[i],s="hours"===i,o=Math.PI/(s?6:30),c=e*o,n=s&&e>0&&13>e?b:m,r=Math.sin(c)*n,a=-Math.cos(c)*n,p=this;
h&&t?(p.canvas.addClass("clockpicker-canvas-out"),setTimeout(function(){
p.canvas.removeClass("clockpicker-canvas-out"),p.setHand(r,a)}
,t)):this.setHand(r,a)}
,s.prototype.setHand=function(t,e,s,o){
var n,r=Math.atan2(t,-e),a="hours"===this.currentView,p=Math.PI/(a||s?6:30),l=Math.sqrt(t*t+e*e),u=(this.options,a&&(m+b)/2>l),d=u?b:m;
if(0>r&&(r=2*Math.PI+r),n=Math.round(r/p),r=n*p,a?(12===n&&(n=0),n=u?0===n?12:n:0===n?0:n+12):(s&&(n*=5),60===n&&(n=0)),this[this.currentView]!==n&&v&&this.options.vibrate&&(this.vibrateTimer||(navigator[v](10),this.vibrateTimer=setTimeout(c.proxy(function(){
this.vibrateTimer=null}
,this),100))),this[this.currentView]=n,this[a?"spanHours":"spanMinutes"].html(i(n)),!h)return void this[a?"hoursView":"minutesView"].find(".clockpicker-tick").each(function(){
var t=c(this);
t.toggleClass("active",n===+t.html())}
);
o||!a&&n%5?(this.g.insertBefore(this.hand,this.bearing),this.g.insertBefore(this.bg,this.fg),this.bg.setAttribute("class","clockpicker-canvas-bg clockpicker-canvas-bg-trans")):(this.g.insertBefore(this.hand,this.bg),this.g.insertBefore(this.fg,this.bg),this.bg.setAttribute("class","clockpicker-canvas-bg"));
var k=Math.sin(r)*d,f=-Math.cos(r)*d;
this.hand.setAttribute("x2",k),this.hand.setAttribute("y2",f),this.bg.setAttribute("cx",k),this.bg.setAttribute("cy",f),this.fg.setAttribute("cx",k),this.fg.setAttribute("cy",f)}
,s.prototype.done=function(){
this.hide();
var t=this.input.prop("value"),e=i(this.hours)+":"+i(this.minutes);
this.input.prop("value",e),e!==t&&(this.input.triggerHandler("change"),this.isInput||this.element.trigger("change"))}
,s.prototype.remove=function(){
this.element.removeData("clockpicker"),this.input.off("focus.clockpicker"),this.addon.off("click.clockpicker"),this.isShown&&this.hide(),this.isAppended&&(n.off("resize.clockpicker"+this.id),this.popover.remove())}
,c.fn.clockpicker=function(t){
var i=Array.prototype.slice.call(arguments,1);
return this.each(function(){
var e=c(this),o=e.data("clockpicker");
if(o)"function"==typeof o[t]&&o[t].apply(o,i);
else{
var n=c.extend({
}
,s.DEFAULTS,e.data(),"object"==typeof t&&t);
e.data("clockpicker",new s(e,n))}
}
)}
}
();
CSS代码(jquery-clockpicker.min.css):
/*! * ClockPicker v0.0.6 for jQuery (http://weareoutman.github.io/clockpicker/) * Copyright 2014 Wang Shenwei. * Licensed under MIT (https://github.com/weareoutman/clockpicker/blob/master/LICENSE) * * Bootstrap v3.1.1 (http://getbootstrap.com) * Copyright 2011-2014 Twitter,Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) */
.popover{position:absolute;top:0;left:0;z-index:1010;display:none;max-width:276px;padding:1px;text-align:left;white-space:normal;background-color:#fff;background-clip:padding-box;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);border-radius:6px;-webkit-box-shadow:0 5px 10px rgba(0,0,0,.2);box-shadow:0 5px 10px rgba(0,0,0,.2)}
.popover.top{margin-top:-10px}
.popover.right{margin-left:10px}
.popover.bottom{margin-top:10px}
.popover.left{margin-left:-10px}
.popover-title{padding:8px 14px;margin:0;font-size:14px;font-weight:400;line-height:18px;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-radius:5px 5px 0 0}
.popover-content{padding:9px 14px}
.popover>.arrow,.popover>.arrow:after{position:absolute;display:block;width:0;height:0;border-color:transparent;border-style:solid}
.popover>.arrow{border-width:11px}
.popover>.arrow:after{content:"";border-width:10px}
.popover.top>.arrow{bottom:-11px;left:50%;margin-left:-11px;border-top-color:#999;border-top-color:rgba(0,0,0,.25);border-bottom-width:0}
.popover.top>.arrow:after{bottom:1px;margin-left:-10px;content:" ";border-top-color:#fff;border-bottom-width:0}
.popover.right>.arrow{top:50%;left:-11px;margin-top:-11px;border-right-color:#999;border-right-color:rgba(0,0,0,.25);border-left-width:0}
.popover.right>.arrow:after{bottom:-10px;left:1px;content:" ";border-right-color:#fff;border-left-width:0}
.popover.bottom>.arrow{top:-11px;left:50%;margin-left:-11px;border-top-width:0;border-bottom-color:#999;border-bottom-color:rgba(0,0,0,.25)}
.popover.bottom>.arrow:after{top:1px;margin-left:-10px;content:" ";border-top-width:0;border-bottom-color:#fff}
.popover.left>.arrow{top:50%;right:-11px;margin-top:-11px;border-right-width:0;border-left-color:#999;border-left-color:rgba(0,0,0,.25)}
.popover.left>.arrow:after{right:1px;bottom:-10px;content:" ";border-right-width:0;border-left-color:#fff}
.btn{cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-image:none;border:1px solid transparent}
.btn.active:focus,.btn:active:focus,.btn:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}
.btn:focus,.btn:hover{color:#333;text-decoration:none}
.btn.active,.btn:active{background-image:none;outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}
.btn-default{color:#333;background-color:#fff;border-color:#ccc}
.btn-default.active,.btn-default:active,.btn-default:focus,.btn-default:hover,.open .dropdown-toggle.btn-default{color:#333;background-color:#ebebeb;border-color:#adadad}
.btn-default.active,.btn-default:active,.open .dropdown-toggle.btn-default{background-image:none}
.btn-block{display:block;width:100%}
.text-primary{color:#428bca}
.clockpicker .input-group-addon{cursor:pointer}
.clockpicker-moving{cursor:move}
.clockpicker-align-left.popover>.arrow{left:25px}
.clockpicker-align-top.popover>.arrow{top:17px}
.clockpicker-align-right.popover>.arrow{left:auto;right:25px}
.clockpicker-align-bottom.popover>.arrow{top:auto;bottom:6px}
.clockpicker-popover .popover-title{background-color:#fff;color:#999;font-size:24px;font-weight:700;line-height:30px;text-align:center}
.clockpicker-popover .popover-title span{cursor:pointer}
.clockpicker-popover .popover-content{background-color:#f8f8f8;padding:12px}
.popover-content:last-child{border-bottom-left-radius:5px;border-bottom-right-radius:5px}
.clockpicker-plate{background-color:#fff;border:1px solid #ccc;border-radius:50%;width:200px;height:200px;overflow:visible;position:relative;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.clockpicker-canvas,.clockpicker-dial{width:200px;height:200px;position:absolute;left:-1px;top:-1px}
.clockpicker-minutes{visibility:hidden}
.clockpicker-tick{border-radius:50%;color:#666;line-height:26px;text-align:center;width:26px;height:26px;position:absolute;cursor:pointer}
.clockpicker-tick.active,.clockpicker-tick:hover{background-color:#c0e5f7;background-color:rgba(0,149,221,.25)}
.clockpicker-button{background-image:none;background-color:#fff;border-width:1px 0 0;border-top-left-radius:0;border-top-right-radius:0;margin:0;padding:10px 0}
.clockpicker-button:hover{background-image:none;background-color:#ebebeb}
.clockpicker-button:focus{outline:0!important}
.clockpicker-dial{-webkit-transition:-webkit-transform 350ms,opacity 350ms;-moz-transition:-moz-transform 350ms,opacity 350ms;-ms-transition:-ms-transform 350ms,opacity 350ms;-o-transition:-o-transform 350ms,opacity 350ms;transition:transform 350ms,opacity 350ms}
.clockpicker-dial-out{opacity:0}
.clockpicker-hours.clockpicker-dial-out{-webkit-transform:scale(1.2,1.2);-moz-transform:scale(1.2,1.2);-ms-transform:scale(1.2,1.2);-o-transform:scale(1.2,1.2);transform:scale(1.2,1.2)}
.clockpicker-minutes.clockpicker-dial-out{-webkit-transform:scale(.8,.8);-moz-transform:scale(.8,.8);-ms-transform:scale(.8,.8);-o-transform:scale(.8,.8);transform:scale(.8,.8)}
.clockpicker-canvas{-webkit-transition:opacity 175ms;-moz-transition:opacity 175ms;-ms-transition:opacity 175ms;-o-transition:opacity 175ms;transition:opacity 175ms}
.clockpicker-canvas-out{opacity:.25}
.clockpicker-canvas-bearing,.clockpicker-canvas-fg{stroke:none;fill:#0095dd}
.clockpicker-canvas-bg{stroke:none;fill:#c0e5f7}
.clockpicker-canvas-bg-trans{fill:rgba(0,149,221,.25)}
.clockpicker-canvas line{stroke:#0095dd;stroke-width:1;stroke-linecap:round}


