以下是 js圆点评分系统样式特效代码 的示例演示效果:
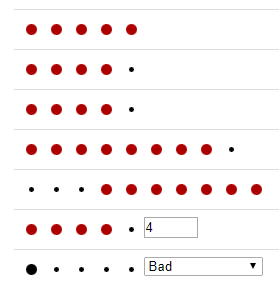
部分效果截图1:

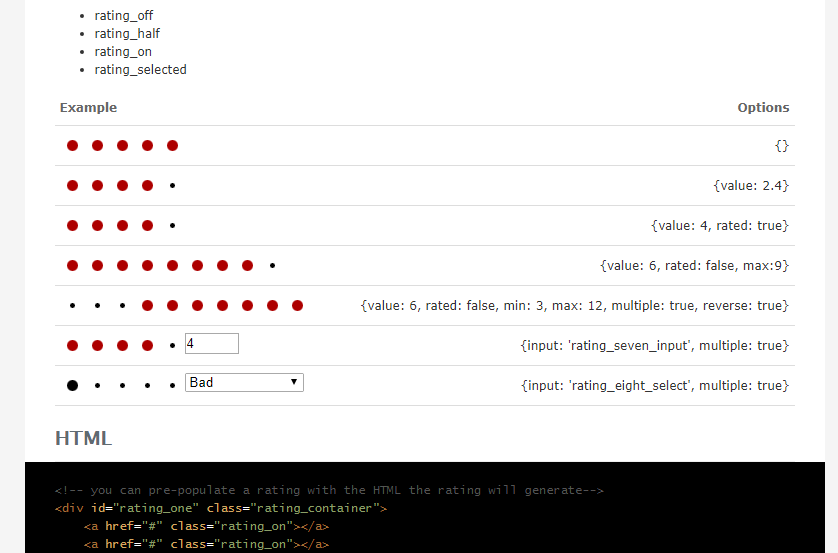
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js圆点评分系统样式</title>
<link href="all.css" media="screen" rel="stylesheet" type="text/css" />
<script src="all.js" type="text/javascript"></script>
<style>
.rating_container {
clear: both;
}
.rating_container a {
float: left;
display: block;
width: 25px;
height: 25px;
border: 0;
background-image: url("rating.gif");
}
.rating_container a.rating_off {
background-position: 0 0px;
}
.rating_container a.rating_half {
background-position: 0 -25px;
}
.rating_container a.rating_on {
background-position: 0 -50px;
}
.rating_container a.rating_selected {
background-position: 0 -75px;
}
</style>
<script>
document.observe('dom:loaded', function () {
var rating_one = new Control.Rating('rating_one');
var rating_two = new Control.Rating('rating_two', { value: 2.4 });
var rating_four = new Control.Rating('rating_four', { value: 4, rated: true });
var rating_five = new Control.Rating('rating_five', { value: 6, rated: false, max: 9 });
var rating_six = new Control.Rating('rating_six', {
value: 6,
rated: false,
min: 3,
max: 12,
multiple: true,
reverse: true
});
var rating_seven = new Control.Rating('rating_seven', {
input: 'rating_seven_input',
multiple: true
});
var rating_eight = new Control.Rating('rating_eight', {
input: 'rating_eight_select',
multiple: true
});
});
</script>
</head>
<body class="control">
<div id="outer_container">
<div id="container">
<div id="main">
<div id="main_container">
<span>Get 2GB of free storage at PersonalGrid</span>
<h1>Control.Rating</h1>
<p class="introduction">Unobtrusive CSS based rating widget for Prototype.</p>
<ul class="subsection_tabs" id="main_tabs" style="clear:none;">
<li class="tab"><a href="#tutorial">Tutorial</a></li>
<li class="tab"><a href="#api">API</a></li>
</ul>
<script>
document.observe('dom:loaded', function () {
new Control.Tabs('main_tabs', {
linkSelector: 'li.tab a'
});
});
</script>
<div id="tutorial">
<h3>介绍</h3><p>Control.Rating连接到任何页面上的DIV,SPAN或表格单元格的一行代码,以创建一个完全可定制的基于CSS的评级部件。每个控制可以发布一个Ajax请求时,它的值设置为,可以与已经在您的网页上的文字输入或选择元素。它使用4个(可定制)变量来确定各个环节的状态:</p>
<ul>
<li>rating_off</li>
<li>rating_half</li>
<li>rating_on</li>
<li>rating_selected</li>
</ul>
<table width="100%" cellpadding="0" cellspacing="0" class="api_table">
<thead>
<tr><td>Example</td><td class="right">Options</td></tr>
</thead>
<tbody>
<tr>
<td>
<div id="rating_one" class="rating_container">
<a href="#" class="rating_on"></a>
<a href="#" class="rating_on"></a>
<a href="#" class="rating_half"></a>
<a href="#" class="rating_off"></a>
<a href="#" class="rating_off"></a>
</div>
</td>
<td class="right">{}</td>
</tr>
<tr>
<td><div id="rating_two" class="rating_container"></div></td>
<td class="right">{value: 2.4}</td>
</tr>
<tr>
<td><div id="rating_four" class="rating_container"></div></td>
<td class="right">{value: 4, rated: true}</td>
</tr>
<tr>
<td><div id="rating_five" class="rating_container"></div></td>
<td class="right">{value: 6, rated: false, max:9}</td>
</tr>
<tr>
<td><div id="rating_six" class="rating_container"></div></td>
<td class="right">{value: 6, rated: false, min: 3, max: 12, multiple: true, reverse: true}</td>
</tr>
<tr>
<td><div id="rating_seven" class="rating_container"></div><input id="rating_seven_input" value="2" style="width:50px;" /></td>
<td class="right">{input: 'rating_seven_input', multiple: true}</td>
</tr>
<tr>
<td>
<div id="rating_eight" class="rating_container"></div>
<select id="rating_eight_select">
<option value="1">Bad</option>
<option value="2">Good</option>
<option value="3">Great</option>
<option value="4">Excellent</option>
<option value="5">Really Excellent</option>
</select>
</td>
<td class="right">{input: 'rating_eight_select', multiple: true}</td>
</tr>
</tbody>
</table>
<h3>HTML</h3><pre class="highlighted"><code class="xml">
<!-- you can pre-populate a rating with the HTML the rating will generate-->
<div id="rating_one" class="rating_container">
<a href="#" class="rating_on"></a>
<a href="#" class="rating_on"></a>
<a href="#" class="rating_half"></a>
<a href="#" class="rating_off"></a>
<a href="#" class="rating_off"></a>
</div>
<!-- or just provide an empty container -->
<div id="rating_two" class="rating_container"></div>
</code></pre>
<h3>JavaScript</h3><pre class="highlighted"><code class="javascript">
var rating_one = new Control.Rating('rating_one');
var rating_two = new Control.Rating('rating_two',{value: 2.4});
var rating_four = new Control.Rating('rating_four',{value: 4,rated: true});
var rating_five = new Control.Rating('rating_five',{value: 6,rated: false,max:9});
var rating_six = new Control.Rating('rating_six',{
value: 6,
rated: false,
min: 3,
max: 12,
multiple: true,
reverse: true
});
var rating_seven = new Control.Rating('rating_seven',{
input: 'rating_seven_input',
multiple: true
});
var rating_eight = new Control.Rating('rating_eight',{
input: 'rating_eight_select',
multiple: true
});
</code></pre>
<h3>CSS</h3><pre class="highlighted"><code class="css">
.rating_container {
clear:both;
}
.rating_container a {
float:left;
display:block;
width:25px;
height:25px;
border:0;
background-image:url("/stylesheets/rating.gif");
}
.rating_container a.rating_off {
background-position:0 0px;
}
.rating_container a.rating_half {
background-position:0 -25px;
}
.rating_container a.rating_on {
background-position:0 -50px;
}
.rating_container a.rating_selected {
background-position:0 -75px;
}
</code></pre>
</div>
<div id="api">
<h3>DOM Modifications</h3><p><b>Control.Rating.initialize()</b> will insert a series of <b>a</b> elements inside of the container you pass in, if the <b>a</b> elements to not already exist.</p>
<h3>Class</h3><table cellpadding="0" cellspacing="0" width="100%" class="api_table">
<thead>
<tr><td>Return</td><td>Name</td><td class="description">Description</td></tr>
</thead>
<tbody>
<tr class="even"><td class="type first">mixed</td><td class="signature"><b>findByElementId(string id)</b></td><td class="last">Find any Control.Rating instance who's container has an id.</td></tr>
<tr class="odd"><td class="type first">array</td><td class="signature"><b>instances</b></td><td class="last">All created Control.Rating instances.</td></tr>
</tbody>
</table>
<h3>Instance</h3><table cellpadding="0" cellspacing="0" width="100%" class="api_table">
<thead>
<tr><td>Return</td><td>Name</td><td class="description">Description</td></tr>
</thead>
<tbody>
<tr class="even"><td class="type first">Control.Rating</td><td class="signature"><b>initialize(Element container [, Hash options])</b></td><td class="last"></td></tr>
<tr class="odd"><td class="type first">null</td><td class="signature"><b>disable()</b></td><td class="last">Removes all event handlers from the links.</td></tr>
<tr class="even"><td class="type first">null</td><td class="signature"><b>setValue(number value [,bool rated [,bool prevent_callbacks]])</b></td><td class="last">Set the value of the ratings widget and redraw it. Setting force_selected to true will draw the input as if it has been rated, but will not mark it as rated in the options hash. Setting prevent_callbacks to true will prevent the afterChange event and optional Ajax request from firing.</td></tr>
<tr class="odd"><td class="type first">Element</td><td class="signature"><b>container</b></td><td class="last"></td></tr>
<tr class="even"><td class="type first">number</td><td class="signature"><b>value</b></td><td class="last"></td></tr>
</tbody>
</table>
<h3>Options</h3><table cellpadding="0" cellspacing="0" width="100%" class="api_table">
<thead>
<tr><td>Type</td><td>Name</td><td>Default</td><td class="description">Description</td></tr>
</thead>
<tbody>
<tr class="even"><td class="type first">bool</td><td><b>capture</b></td><td class="default">true</td><td class="last">Stop the click event on each rating to propagate.</td></tr>
<tr class="odd"><td class="type first">Hash</td><td><b>classNames</b></td><td class="default">{off: 'rating_off', half: 'rating_half', on: 'rating_on', selected: 'rating_selected'}</td><td class="last">Hash of state dependent class names.</td></tr>
<tr class="even"><td class="type first">mixed</td><td><b>input</b></td><td class="default">false</td><td class="last">false or string id, or Element object of a text, hidden, or select input.</td></tr>
<tr class="odd"><td class="type first">number</td><td><b>max</b></td><td class="default">5</td><td class="last"></td></tr>
<tr class="even"><td class="type first">number</td><td><b>min</b></td><td class="default">1</td><td class="last"></td></tr>
<tr class="odd"><td class="type first">bool</td><td><b>multiple</b></td><td class="default">false</td><td class="last">Can the user rate multiple times.</td></tr>
<tr class="even"><td class="type first">bool</td><td><b>rated</b></td><td class="default">false</td><td class="last">Has the widget already been rated.</td></tr>
<tr class="odd"><td class="type first">bool</td><td><b>reverse</b></td><td class="default">false</td><td class="last">Display the links in reverse order.</td></tr>
<tr class="even"><td class="type first">Hash</td><td><b>updateOptions</b></td><td class="default">{}</td><td class="last">Ajax Options for the request.</td></tr>
<tr class="odd"><td class="type first">string</td><td><b>updateParameterName</b></td><td class="default">'value'</td><td class="last">The name of the POST key that will contain the value.</td></tr>
<tr class="even"><td class="type first">mixed</td><td><b>updateUrl</b></td><td class="default">false</td><td class="last">false or string URL to post an Ajax request to when the value changes.</td></tr>
<tr class="odd"><td class="type first">number</td><td><b>value</b></td><td class="default">null</td><td class="last">Default value, gets set into the value property of the instance and discarded from the options hash. Anything that is not a whole number (i.e. 3.1) results in a the 'half' class name being assigned.</td></tr>
</tbody>
</table>
<h3>Events</h3><table cellpadding="0" cellspacing="0" width="100%" class="api_table">
<thead>
<tr><td>Name</td><td class="description">Description</td></tr>
</thead>
<tbody>
<tr class="even"><td class="first"><b>afterChange(number value)</b></td><td class="last"></td></tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script src="urchin.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
_uacct = "UA-176241-1"; urchinTracker();
//]]>
</script>
</body>
</html>JS代码(rating.js):
/*** @author Ryan Johnson <http://syntacticx.com/>* @copyright 2008 PersonalGrid Corporation <http://personalgrid.com/>* @package LivePipe UI* @license MIT* @url http://livepipe.net/control/rating* @require prototype.js,livepipe.js*/
/*global document,Prototype,Ajax,Class,Event,$,$A,$F,$R,$break,Control */
if(typeof(Prototype) == "undefined"){
throw "Control.Rating requires Prototype to be loaded.";
}
if(typeof(Object.Event) == "undefined"){
throw "Control.Rating requires Object.Event to be loaded.";
}
Control.Rating = Class.create({
initialize:function(container,options){
Control.Rating.instances.push(this);
this.value = false;
this.links = [];
this.container = $(container);
this.container.update('');
this.options ={
min:1,max:5,rated:false,input:false,reverse:false,capture:true,multiple:false,classNames:{
off:'rating_off',half:'rating_half',on:'rating_on',selected:'rating_selected'}
,updateUrl:false,updateParameterName:'value',updateOptions:{
}
,afterChange:Prototype.emptyFunction}
;
Object.extend(this.options,options ||{
}
);
if(this.options.value){
this.value = this.options.value;
delete this.options.value;
}
if(this.options.input){
this.options.input = $(this.options.input);
this.options.input.observe('change',function(input){
this.setValueFromInput(input);
}
.bind(this,this.options.input));
this.setValueFromInput(this.options.input,true);
}
var range = $R(this.options.min,this.options.max);
(this.options.reverse ? $A(range).reverse():range).each(function(i){
var link = this.buildLink(i);
this.container.appendChild(link);
this.links.push(link);
}
.bind(this));
this.setValue(this.value || this.options.min - 1,false,true);
}
,buildLink:function(rating){
var link = $(document.createElement('a'));
link.value = rating;
if(this.options.multiple || (!this.options.rated && !this.options.multiple)){
link.href = '';
link.onmouseover = this.mouseOver.bind(this,link);
link.onmouseout = this.mouseOut.bind(this,link);
link.onclick = this.click.bindAsEventListener(this,link);
}
else{
link.style.cursor = 'default';
link.observe('click',function(event){
Event.stop(event);
return false;
}
.bindAsEventListener(this));
}
link.addClassName(this.options.classNames.off);
return link;
}
,disable:function(){
this.links.each(function(link){
link.onmouseover = Prototype.emptyFunction;
link.onmouseout = Prototype.emptyFunction;
link.onclick = Prototype.emptyFunction;
link.observe('click',function(event){
Event.stop(event);
return false;
}
.bindAsEventListener(this));
link.style.cursor = 'default';
}
.bind(this));
}
,setValueFromInput:function(input,prevent_callbacks){
this.setValue($F(input),true,prevent_callbacks);
}
,setValue:function(value,force_selected,prevent_callbacks){
this.value = value;
if(this.options.input){
if(this.options.input.options){
$A(this.options.input.options).each(function(option,i){
if(option.value == this.value){
this.options.input.options.selectedIndex = i;
throw $break;
}
}
.bind(this));
}
else{
this.options.input.value = this.value;
}
}
this.render(this.value,force_selected);
if(!prevent_callbacks){
if(this.options.updateUrl){
var params ={
}
,a;
params[this.options.updateParameterName] = this.value;
a = new Ajax.Request(this.options.updateUrl,Object.extend( this.options.updateOptions,{
parameters:params}
));
}
this.notify('afterChange',this.value);
}
}
,render:function(rating,force_selected){
(this.options.reverse ? this.links.reverse():this.links).each(function(link,i){
if(link.value <= Math.ceil(rating)){
link.className = this.options.classNames[link.value <= rating ? 'on':'half'];
if(this.options.rated || force_selected){
link.addClassName(this.options.classNames.selected);
}
}
else{
link.className = this.options.classNames.off;
}
}
.bind(this));
}
,mouseOver:function(link){
this.render(link.value,true);
}
,mouseOut:function(link){
this.render(this.value);
}
,click:function(event,link){
this.options.rated = true;
this.setValue((link.value ? link.value:link),true);
if(!this.options.multiple){
this.disable();
}
if(this.options.capture){
Event.stop(event);
return false;
}
}
}
);
Object.extend(Control.Rating,{
instances:[],findByElementId:function(id){
return Control.Rating.instances.find(function(instance){
return (instance.container.id && instance.container.id == id);
}
);
}
}
);
Object.Event.extend(Control.Rating);


