以下是 js小米商城商品加入购物车代码 的示例演示效果:
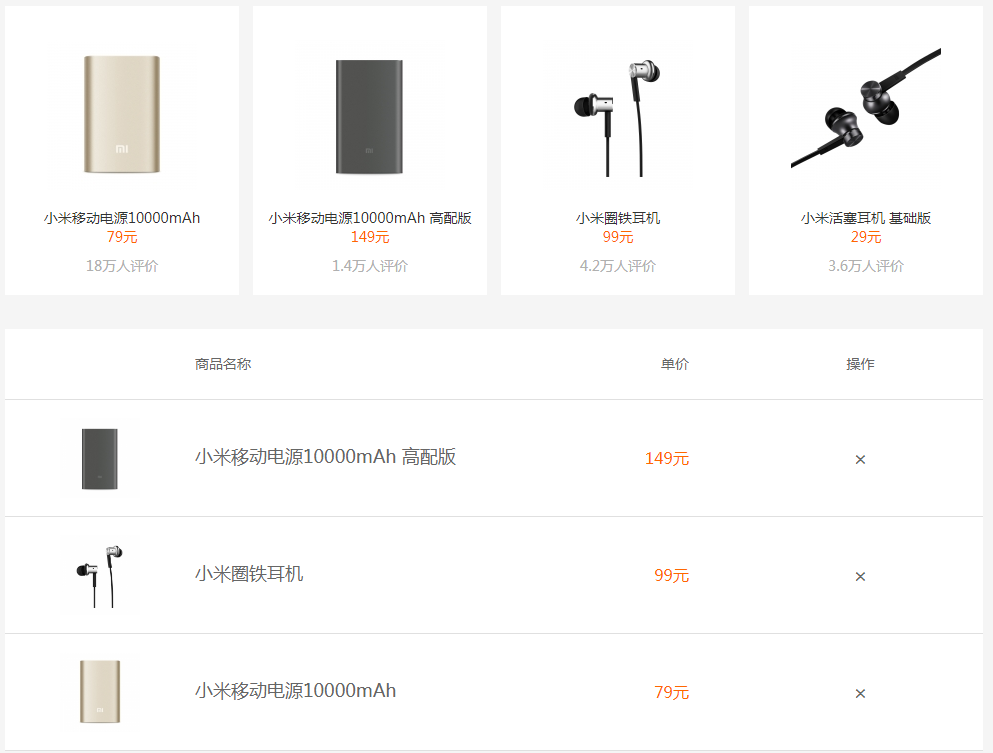
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<title>js小米商城商品加入购物车代码</title>
<meta charset="utf-8"/>
<style>
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
list-style: none;
color: #666;
text-decoration: none;
font-size: 14px;
}
body {
background: #f5f5f5;
}
.hid {
overflow: hidden;
}
.left {
float: left;
}
#box {
width: 978px;
margin: 20px auto;
}
#box ul {
margin-right: -14px;
overflow: hidden;
}
#box li {
width: 234px;
float: left;
margin-right: 14px;
padding: 34px 0 20px;
background: #FFF;
text-align: center;
position: relative;
cursor: pointer;
margin-bottom:14px;
}
.pro_img {
width: 150px;
height: 150px;
margin: 0 auto 18px;
}
.pro_name {
display: block;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-weight: 400;
}
.pro_name a {
color: #333;
}
.pro_price {
color: #ff6700;
margin: 0 10px 10px;
}
.pro_rank {
color: #b0b0b0;
}
#box li:hover .add_btn {
display: block;
}
.add_btn {
background: #ff6700;
height: 66px;
position: absolute;
width: 100%;
bottom: 0;
left: 0;
line-height: 66px;
display: none;
color: #FFF;
font-size: 20px;
}
.car {
width: 978px;
margin: 20px auto;
background: #FFF;
}
.car .img {
width: 190px;
}
.car .img img {
display: block;
width: 80px;
height: 80px;
margin: 3px auto;
}
.car .name {
width: 350px;
}
.car .name span {
line-height: 1;
margin-top: 8px;
margin-bottom: 8px;
font-size: 18px;
font-weight: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.car .price {
width: 144px;
text-align: right;
padding-right: 84px;
}
.car .price span {
color: #ff6700;
font-size: 16px;
}
.car .ctrl {
width: 175px;
padding-right: 25px;
text-align: center;
}
.car .ctrl a {
font-size: 20px;
cursor: pointer;
display: block;
width: 26px;
height: 26px;
margin: 30px auto;
line-height: 26px;
}
.car .ctrl a:hover {
color: #FFF;
background: #ff6700;
}
.head_row {
height: 70px;
line-height: 70px;
}
.head_row, .row {
border-bottom: solid 1px #e0e0e0;
}
.row {
height: 86px;
line-height: 86px;
padding: 15px 0;
}
</style>
<script>
window.onload = function(){
var aData = [{"imgUrl":"images/img01.jpg","proName":"小米移动电源10000mAh","proPrice":"79","proComm":"18"},
{"imgUrl":"images/img02.jpg","proName":"小米移动电源10000mAh 高配版","proPrice":"149","proComm":"1.4"},
{"imgUrl":"images/img03.jpg","proName":"小米圈铁耳机","proPrice":"99","proComm":"4.2"},
{"imgUrl":"images/img04.jpg","proName":"小米活塞耳机 基础版","proPrice":"29","proComm":"3.6"},
];
var oBox = document.getElementById("box");
var oCar = document.getElementById("car");
var oUl = document.getElementsByTagName("ul")[0];
for(var i=0; i<aData.length; i++){
var oLi = document.createElement("li");
var data = aData[i];
oLi.innerHTML += '<div class="pro_img"><img src="'+data["imgUrl"]+'" width="150" height="150"></div>';
oLi.innerHTML += '<h3 class="pro_name"><a href="#">'+data["proName"]+'</a></h3>';
oLi.innerHTML += '<p class="pro_price">'+data["proPrice"]+'元</p>';
oLi.innerHTML += '<p class="pro_rank">'+data["proComm"]+'万人评价</p>';
oLi.innerHTML += '<div class="add_btn">加入购物车</div>';
oUl.appendChild(oLi);
}
var aBtn = getClass(oBox,"add_btn");
for(var i=0; i<aBtn.length; i++){
aBtn[i].index = i;
aBtn[i].onclick = function(){
var oDiv = document.createElement("div");
var data = aData[this.index];
oDiv.className = "row hid";
oDiv.innerHTML += '<div class="img left"><img src="'+data["imgUrl"]+'" width="80" height="80"></div>';
oDiv.innerHTML += '<div class="name left"><span>'+data["proName"]+'</span></div>';
oDiv.innerHTML += '<div class="price left"><span>'+data["proPrice"]+'元</span></div>';
oDiv.innerHTML += '<div class="ctrl left"><a href="javascript:;">×</a></div>';
oCar.appendChild(oDiv);
var delBtn = oDiv.lastChild.getElementsByTagName("a")[0];
delBtn.onclick=function(){
oCar.removeChild(oDiv);
}
}
}
function getClass(oBox,tagname){
var aTag = oBox.getElementsByTagName("*");
var aBox = [];
for(var i=0; i<aTag.length; i++){
if(aTag[i].className == tagname){
aBox.push(aTag[i]);
}
}
return aBox
}
}
</script>
</head>
<body>
<div id="box">
<ul>
</ul>
</div>
<div id="car" class="car">
<div class="head_row hid">
<div class="img left"> </div>
<div class="name left">商品名称</div>
<div class="price left">单价</div>
<div class="ctrl left">操作</div>
</div>
</div>
</body>
</html>

