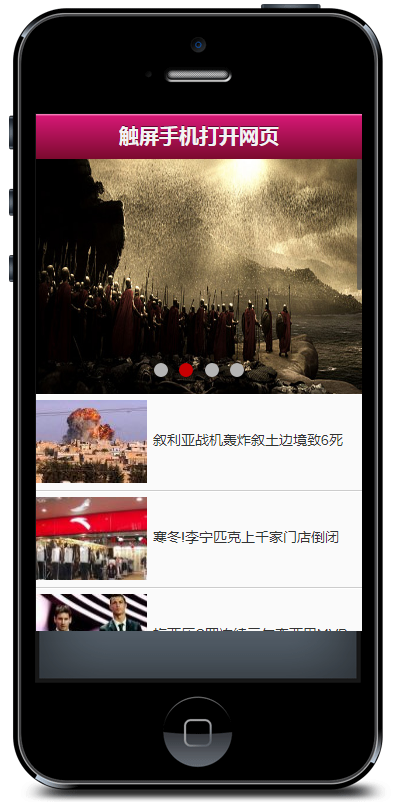
以下是 iPhone手机触屏网页jquery特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iPhone手机触屏网页jquery</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<div class="headeline"></div>
<!--演示内容开始-->
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* iphonebox */
.iphonebox{background:url(images/iphone5.png) no-repeat;width:355px;height:690px;overflow:hidden;padding:110px 0 0 27px;margin:0 auto;}
.webbox{position:relative;width:326px;height:565px;overflow:hidden;}
#header{
position:absolute;z-index:2;top:0;left:0;width:100%;height:45px;line-height:45px;padding:0;color:#eee;font-size:20px;text-align:center;
background-color:#d51875;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #fe96c9), color-stop(0.05, #d51875), color-stop(1, #7b0a2e));
background-image:-moz-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
background-image:-o-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
}
#header a,#footer a{color:#f3f3f3;text-decoration:none;font-weight:bold;text-shadow:0 -1px 0 rgba(0,0,0,0.5);}
#footer{
position:absolute;z-index:2;bottom:0;left:0;width:100%;height:48px;line-height:48px;padding:0;border-top:1px solid #444;color:#eee;font-size:20px;text-align:center;
background-color:#222;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #999), color-stop(0.02, #666), color-stop(1, #222));
background-image:-moz-linear-gradient(top, #999, #666 2%, #222);
background-image:-o-linear-gradient(top, #999, #666 2%, #222);
}
#wrapper{position:absolute;z-index:1;top:45px;bottom:48px;left:0;width:100%;background:#aaa;overflow:hidden;}
/* scroller */
#scroller li{padding:5px 0;border-bottom:1px solid #ccc;border-top:1px solid #fff;background-color:#fafafa;font-size:14px;height:85px;vertical-align:bottom;}
#scroller li img{float:left;width:111px;height:83px;}
#scroller li span{float:left;margin:30px 0 0 6px;}
/* swipe */
.swipe{width:326px;height:235px;overflow:hidden;position:relative;}
.swipe ul{
-webkit-transition:left 800ms ease-in 0;
-moz-transition:left 800ms ease-in 0;
-o-transition:left 800ms ease-in 0;
-ms-transition:left 800ms ease-in 0;
transition:left 800ms ease-in 0;
}
.swipe #pagenavi{position:absolute;left:0;bottom:10px;text-align:center;width:100%;}
.swipe #pagenavi a{width:14px;height:14px;line-height:99em;background:#b5b5b5;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;margin:0 4px;overflow:hidden;cursor:pointer;display:inline-block;*display:inline;*zoom:1;}
.swipe #pagenavi a.active{background:#C80002;}
</style>
<div class="iphonebox">
<div class="webbox">
<div id="header"><a href="#">
触屏手机打开网页</a></div>
<div id="wrapper">
<div class="swipe">
<ul id="slider">
<li style="display:block"><img width="326" height="235" src="images/1.jpg" alt="" /></li>
<li><img width="326" height="235" src="images/2.jpg" alt="" /></li>
<li><img width="326" height="235" src="images/3.jpg" alt="" /></li>
<li><img width="326" height="235" src="images/4.jpg" alt="" /></li>
</ul>
<div id="pagenavi">
<a href="javascript:void(0);" class="active">1</a>
<a href="javascript:void(0);">2</a>
<a href="javascript:void(0);">3</a>
<a href="javascript:void(0);">4</a>
</div>
</div><!--swipe end-->
<div id="scroller">
<ul>
<li><img src="images/img01.jpg" /><span>叙利亚战机轰炸叙土边境致6死</span></li>
<li><img src="images/img02.jpg" /><span>寒冬!李宁匹克上千家门店倒闭</span></li>
<li><img src="images/img03.jpg" /><span>梅西压C罗连续三年夺西甲MVP</span></li>
<li><img src="images/img04.jpg" /><span>传姚晨曹郁完婚 宣传:会通知</span></li>
<li><img src="images/img05.jpg" /><span>Nexus4开卖 22分钟抢购一空</span></li>
<li><img src="images/img01.jpg" /><span>叙利亚战机轰炸叙土边境致6死</span></li>
<li><img src="images/img02.jpg" /><span>寒冬!李宁匹克上千家门店倒闭</span></li>
<li><img src="images/img03.jpg" /><span>梅西压C罗连续三年夺西甲MVP</span></li>
<li><img src="images/img04.jpg" /><span>传姚晨曹郁完婚 宣传:会通知</span></li>
<li><img src="images/img05.jpg" /><span>Nexus4开卖 22分钟抢购一空</span></li>
<li><img src="images/img01.jpg" /><span>叙利亚战机轰炸叙土边境致6死</span></li>
<li><img src="images/img02.jpg" /><span>寒冬!李宁匹克上千家门店倒闭</span></li>
<li><img src="images/img03.jpg" /><span>梅西压C罗连续三年夺西甲MVP</span></li>
<li><img src="images/img04.jpg" /><span>传姚晨曹郁完婚 宣传:会通知</span></li>
<li><img src="images/img05.jpg" /><span>Nexus4开卖 22分钟抢购一空</span></li>
</ul>
</div><!--scroller end-->
</div>
</div>
</div>
<script type="text/javascript" src="js/touchScroll.js"></script>
<script type="text/javascript" src="js/touchslider.dev.js"></script>
<script type="text/javascript">
var active=0,
as=document.getElementById('pagenavi').getElementsByTagName('a');
for(var i=0;i<as.length;i++){
(function(){
var j=i;
as[i].onclick=function(){
t2.slide(j);
return false;
}
})();
}
var t1=new TouchScroll({id:'wrapper','width':5,'opacity':0.7,color:'#555',minLength:20});
var t2=new TouchSlider({id:'slider', speed:600, timeout:6000, before:function(index){
as[active].className='';
active=index;
as[active].className='active';
}});
</script>
<!--演示内容结束-->
</body>
</html>
JS代码(touchScroll.js):
/* * TouchScroll v1.0.1 * By qiqiboy,http://www.qiqiboy.com,http://weibo.com/qiqiboy,2012/04/06 */
function TouchScroll(cfg){
this.cfg=this.parseArgs(cfg);
this.container=typeof this.cfg.id=='string'?this.$(this.cfg.id):this.cfg.id;
try{
if(!this.container)throw new Error("Can't find element");
for(var i=0,j=this.instances.length;
i<j;
i++)if(this.instances[i]==this.container)throw new Error("An instance has being running!");
this.instances.push(this.container);
this.setup();
}
catch(e){
this.error=e.message;
}
}
TouchScroll.prototype={
/*Ĭ�ϲ�������*/
_default:{
'id':'slider','width':4,'minLength':20,'opacity':0.8,'onscroll':new Function(),'ondrag':new Function(),'color':'black','mouseAlign':1}
,/*�洢��ʵ��*/
instances:[],/*����id��ȡ�ڵ� * @param string id:Ŀ��ڵ��id */
$:function(id){
return document.getElementById(id);
}
,/*�����ڵ㣬֧�ִ���ʱ�������ԣ�style������ *@param string tag:�ڵ����� *@param Object attr:�������� */
$C:function(tag,attr){
var el=document.createElement(tag) || null;
attr=Object.prototype.toString.call(attr)=='[object Object]'?attr:{
}
;
if(el){
for(var key in attr){
if(key=='style')el.style.cssText+=attr[key];
else el.setAttribute(key,attr[key]);
}
}
return el;
}
,/*���û���ȡcss *@param HTMLElement el:Ҫ����Ľڵ� *@param Object css:��ʽ���� *@param string css:����ڶ�������css���ַ�������Ϊ��ʽ�Ĺؼ��֣��ض�Ӧ����ʽֵ */
css:(function(){
var styleFilter=function(property){
switch(property){
case 'float':return ("cssFloat" in document.body.style) ? 'cssFloat':'styleFloat';
break;
case 'opacity':return ("opacity" in document.body.style) ? 'opacity':{
get:function(el,style){
var ft=style.filter;
return ft&&ft.indexOf('opacity')>=0&&parseFloat(ft.match(/opacity=([^)]*)/i)[1])/100+''||'1';
}
,set:function(el,va){
el.style.filter='alpha(opacity='+va*100+')';
el.style.zoom=1;
}
}
;
break;
default:var arr=property.split('-');
for(var i=1;
i<arr.length;
i++)arr[i]=arr[i].substring(0,1).toUpperCase()+arr[i].substring(1);
property=arr.join('');
return property;
break;
}
}
,getStyle=function(el,property){
property=styleFilter(property);
var value=el.style[property];
if(!value){
var style=document.defaultView && document.defaultView.getComputedStyle && getComputedStyle(el,null) || el.currentStyle || el.style;
if(typeof property=='string'){
value=style[property];
}
else value=property.get(el,style);
}
return value=='auto' ? '':value;
}
,setStyle=function(el,css){
var attr;
for(var key in css){
attr=styleFilter(key);
if(typeof attr=='string'){
el.style[attr]=css[key];
}
else{
attr.set(el,css[key]);
}
}
}
return function(el,css){
return typeof css=='string' ? getStyle(el,css):setStyle(el,css);
}
}
)(),/*��ʽ������*/
parseArgs:function(args){
var _d={
}
,toString=Object.prototype.toString;
if(args && toString.call(args)=='[object Object]')for(var key in this._default){
_d[key]=typeof args[key]==='undefined' ? this._default[key]:toString.call(this._default[key])=='[object Number]' ? parseInt(parseFloat(args[key])*100)/100:args[key];
}
else _d=this._default;
return _d;
}
,/*�¼���������*/
addListener:function(e,n,o,u){
if(e.addEventListener){
e.addEventListener(n,o,u);
return true;
}
else if(e.attachEvent){
e.attachEvent('on' + n,o);
return true;
}
return false;
}
,/*��ȡ�������*/
getPoint:function(ev){
ev=ev||window.event;
var x=y=0,evt=this.supportsTouches && ev.touches.length?ev.touches[0]:ev,doc=document.documentElement,body=document.body;
if(window.pageXOffset){
x=window.pageXOffset;
y=window.pageYOffset;
}
else{
x=(doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
y=(doc && doc.scrollTop || body && body.scrollTop || 0) - (doc && doc.clientTop || body && body.clientTop || 0);
}
x+=evt.clientX;
y+=evt.clientY;
return{
'x':x,'y':y}
;
}
,preventDefault:function(e){
if(window.event)window.event.returnValue=false;
else e.preventDefault();
}
,contains:function(p,c){
return p.contains ? p != c && p.contains(c):!!(p.compareDocumentPosition(c) & 16);
}
,bind:function(func,obj){
return function(){
return func.apply(obj,arguments);
}
}
,deleteAll:function(){
for(var i=0;
i<arguments.length;
i++){
delete this[arguments[i]];
}
}
,fixedMouse:function(e,target){
var related,type=e.type.toLowerCase();
//�����ȡ�¼����� if(type=='mouseover'){
related=e.relatedTarget||e.fromElement}
else if(type='mouseout'){
related=e.relatedTarget||e.toElement}
else return true;
return !related || related.prefix!='xul' && !this.contains(target,related) && related!==target;
}
,/*��ʼ��*/
setup:function(){
var doc=document.documentElement || document.getElementsByTagName('html')[0];
this.supportsTouches=("createTouch" in document) || ("ontouchstart" in window);
this.supportsTransition=("WebkitTransition" in doc.style)|| ("MsTransition" in doc.style)|| ("MozTransition" in doc.style)|| ("OTransition" in doc.style)|| ("transition" in doc.style);
this.startEvent=this.supportsTouches?"touchstart":"mousedown";
this.moveEvent=this.supportsTouches?"touchmove":"mousemove";
this.endEvent=this.supportsTouches?"touchend":"mouseup";
this.overEvent=this.supportsTouches?"touchstart":"mouseover";
this.outEvent=this.supportsTouches?"touchend":"mouseout";
/***************************************************/
this.property=[['left','right','width','clientWidth','scrollWidth','horizontalBar','horizontalScrollBar'],['top','bottom','height','clientHeight','scrollHeight','verticalBar','verticalScrollBar']];
this.timer=[null,null];
this.resize();
this.addListener(window,'resize',this.bind(function(){
clearTimeout(this.resizeTimer);
this.resizeTimer=setTimeout(this.bind(this.resize,this),100);
}
,this),false);
this.addListener(document,this.moveEvent,this.bind(this.move,this),false);
this.addListener(document,this.endEvent,this.bind(this.end,this),false);
this.addListener(this.container,'touchcancel',this.bind(this.end,this),false);
this.addListener(this.container,this.overEvent,this.bind(this.toggleShow,this),false);
this.addListener(this.container,this.outEvent,this.bind(this.toggleShow,this),false);
this.addListener(this.container,'mousewheel',this.bind(this.mouseScroll,this),false);
this.addListener(this.container,'DOMMouseScroll',this.bind(this.mouseScroll,this),false);
}
,/*�����ԭ�ڵ�ṹ����ȷ��ȡ��ʱ�ߴ�*/
clear:function(){
if(this.element){
this.css(this.container,{
'visibility':'hidden'}
);
while(this.element.childNodes.length){
this.container.appendChild(this.element.firstChild);
}
this.container.removeChild(this.wrapper);
this.container.scrollLeft=-this.ratio0*(this.container.scrollWidth-this.container.clientWidth);
this.container.scrollTop=-this.ratio1*(this.container.scrollHeight-this.container.clientHeight);
this.wrapper=this.element=this.horizontalBar=this.verticalBar=this.horizontalScrollBar=this.verticalScrollBar=null;
this.css(this.container,{
'visibility':'visible'}
);
}
}
,/*����*/
resize:function(){
this.clear();
var padX=parseInt(this.css(this.container,'padding-left'))+parseInt(this.css(this.container,'padding-right')),padY=parseInt(this.css(this.container,'padding-top'))+parseInt(this.css(this.container,'padding-bottom')),barWidth=this.container.offsetWidth-(parseInt(this.css(this.container,'border-left-width'))||0)-(parseInt(this.css(this.container,'border-right-width'))||0)-this.container.clientWidth,barHeight=this.container.offsetHeight-(parseInt(this.css(this.container,'border-top-width'))||0)-(parseInt(this.css(this.container,'border-bottom-width'))||0)-this.container.clientHeight;
this.clientWidth=this.container.clientWidth-padX+barWidth;
this.clientHeight=this.container.clientHeight-padY+barHeight;
this.scrollWidth=this.container.scrollWidth-padX;
this.scrollHeight=this.container.scrollHeight-padY;
this.element=this.$C('div',{
'class':'touchscrollelement','style':';
overflow:hidden;
width:'+this.scrollWidth+'px;
padding:'+parseInt(barHeight/2)+'px '+parseInt(barWidth/2)+'px;
position:absolute;
top:-'+this.container.scrollTop+'px;
left:-'+this.container.scrollLeft+'px;
'}
);
this.wrapper=this.$C('div',{
'class':'touchscrollwrapper','style':';
overflow:hidden;
position:relative;
width:100%;
height:'+this.clientHeight+'px;
'}
);
while(this.container.childNodes.length){
this.element.appendChild(this.container.firstChild);
}
this.wrapper.appendChild(this.element);
var barStyle=';
opacity:0;
filter:alpha(opacity=0);
position:absolute;
overflow:hidden;
-webkit-transition:opacity 400ms ease-out;
-moz-transition:opacity 400ms ease-out;
-o-transition:opacity 400ms ease-out;
-ms-transition:opacity 400ms ease-out;
transition:opacity 400ms ease-out;
',scrollBarStyle=';
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
background-color:'+this.cfg.color+';
-webkit-border-radius:'+this.cfg.width+'px;
-moz-border-radius:'+this.cfg.width+'px;
border-radius:'+this.cfg.width+'px;
';
this.horizontalBar=this.$C('div',{
'class':'touchscrollhorizontal','style':barStyle}
);
this.verticalBar=this.$C('div',{
'class':'touchscrollvertical','style':barStyle}
);
this.horizontalScrollBar=this.$C('div',{
'class':'touchscrollbar horizontal','style':scrollBarStyle}
);
this.verticalScrollBar=this.$C('div',{
'class':'touchscrollbar vertical','style':scrollBarStyle}
);
this.horizontalBar.appendChild(this.horizontalScrollBar);
this.verticalBar.appendChild(this.verticalScrollBar);
this.wrapper.appendChild(this.horizontalBar);
this.wrapper.appendChild(this.verticalBar);
/*��������ʽ*/
this.css(this.horizontalBar,{
'display':this.scrollWidth>this.clientWidth?'block':'none','width':this.clientWidth+'px','left':0,'bottom':0,'height':this.cfg.width+'px'}
);
this.css(this.verticalBar,{
'display':this.scrollHeight>this.clientHeight?'block':'none','height':this.clientHeight+'px','right':0,'top':0,'width':this.cfg.width+'px'}
);
this.container.appendChild(this.wrapper);
this.scrollHeight=Math.max(this.scrollHeight,this.element.clientHeight);
this.scrollWidth=Math.max(this.scrollWidth,this.element.clientWidth);
this.refresh(0);
this.refresh(1);
/*ˢ�º�������������*/
this.addListener(this.wrapper,this.startEvent,this.bind(this.start,this),false);
}
,/*ˢ�¹�������ʾ *@param Number flag:����1����0,0ˮƽ��1��ֱ */
refresh:function(flag,show){
flag=!!parseInt(flag)*1;
var total,//�ɹ��������ܳ���maxLength,//���������minLength,//��������С����_length,//��������������finalLength,//���������ճ���finalOffset,//������λ��fixOffset,//λ������bar,//������elementOffset,//�ڵ��ƫ��ֵ,ratio;
//�ڵ��ƶ��ľ������ܾ���ı���bar=this[this.property[flag][6]];
total=this[this.property[flag][4]];
maxLength=this[this.property[flag][3]];
minLength=Math.max(this.cfg.width,this.cfg.minLength);
elementOffset=parseInt(this.css(this.element,this.property[flag][0]));
ratio=total==maxLength?0:parseInt(elementOffset/(total-maxLength)*1000)/1000;
_length=Math.max(parseInt(maxLength*maxLength/total),minLength);
if(elementOffset>0){
finalLength=Math.max(this.cfg.width,_length-elementOffset/maxLength*_length);
finalOffset=0;
fixOffset='auto';
}
else if(elementOffset<=maxLength-total){
finalLength=Math.max(this.cfg.width,(total+elementOffset)/maxLength*_length);
finalOffset='auto';
fixOffset=0;
}
else{
finalLength=_length;
finalOffset=-elementOffset/((total-maxLength)||1)*(maxLength - finalLength)+'px';
fixOffset='auto';
}
bar.style[this.property[flag][2]]=finalLength+'px';
bar.style[this.property[flag][0]]=finalOffset;
bar.style[this.property[flag][1]]=fixOffset;
this['ratio'+flag]=ratio;
if(show){
this.css(this[this.property[flag][5]],{
'opacity':this.cfg.opacity}
);
this.css(this[this.property[1-flag][5]],{
'opacity':0}
);
}
this.cfg.onscroll.call(this,null);
}
,toggleShow:function(e){
e=e||window.event;
if(this.wrapper && (this.fixedMouse(e,this.container) || this.supportsTouches)){
var type=e.type,opacity=0;
switch(type){
case this.overEvent:opacity=this.cfg.opacity;
this.mouseEnter=true;
break;
case this.outEvent:this.mouseEnter=false;
break;
default:return false;
}
if(!this.during){
this.css(this.horizontalBar,{
'opacity':opacity}
);
this.css(this.verticalBar,{
'opacity':opacity}
);
}
}
}
,_scroll:function(flag,distance){
var offset,m=40,finalOffset,aviliLength,_distance,dtime,fx,callback,distance;
_distance=0;
offset=parseInt(this.css(this.element,this.property[flag][0]));
aviliLength=this[this.property[flag][4]]-this[this.property[flag][3]];
finalOffset=offset+distance;
if(finalOffset>0){
if(finalOffset>m){
distance=m-offset;
_distance=-m;
}
else{
_distance=-finalOffset;
}
}
else if(finalOffset<-aviliLength){
if(finalOffset<-aviliLength-m){
distance=-aviliLength-m-offset;
_distance=m;
}
else{
_distance=-aviliLength-finalOffset;
}
}
dtime=400*Math.abs(distance)/(Math.abs(distance)+Math.abs(_distance));
callback=function(){
this.slide(flag,_distance,400-dtime,'ease-in-out');
}
this.slide(flag,distance,dtime,fx,callback);
}
,/*���������ӿڣ�������Ч�� *@param Number offx:ˮƽ�����Ϲ���offx���� *@param Number offy:��ֱ�����Ϲ���offy���� */
scroll:function(offx,offy){
for(var i=0;
i<arguments.length;
i++){
this._scroll(i,arguments[i]);
}
}
,/*���������ӿ�2 *@param Number x:ˮƽ�����Ϲ�����xλ�� *@param Number y:��ֱ�����Ϲ�����yλ�� */
scrollTo:function(x,y){
this.css(this.element,{
'left':-x+'px','top':-y+'px'}
);
this.refresh(0);
this.refresh(1);
}
,/*�ṩ����Ч�� *@param Number flag:����1����0,0ˮƽ��1��ֱ *@param Number distance:�ƶ��ľ��� *@param Number during:��������ʱ�� *@param String fx:����Ч������ *@param Function callback:������ɺ�Ļص� */
slide:function(flag,distance,during,fx,callback){
var _this=this,_callback=callback||new Function(),_init=parseInt(this.css(this.element,this.property[flag][0])),//��ʼֵ_change=distance,//�仯��_stime=0,//��ʼʱ��_during=during||400,//����ʱ��_fx=fx||'ease-out';
//������function animate(t,b,c,d,fx){
//����Ч�����㹫ʽvar re;
switch(fx){
case 'ease-in-out':if((t/=d/2)<1)re=c/2*t*t*t+b;
else re=c/2*((t-=2)*t*t+2)+b;
break;
default:re=-c*((t=t/d-1)*t*t*t-1)+b;
break;
}
return re;
}
function run(){
if(distance && _stime<_during){
_stime+=10;
_this.element.style[_this.property[flag][0]]=animate(_stime,_init,_change,_during,_fx)+'px';
_this.timer[flag]=setTimeout(run,10);
_this.refresh(flag,true);
}
else{
_this.during=false;
_this.element.style[_this.property[flag][0]]=_init+distance+'px';
if(!_this.mouseEnter && !callback){
_this.css(_this.horizontalBar,{
'opacity':0}
);
_this.css(_this.verticalBar,{
'opacity':0}
);
}
_this.refresh(flag);
_callback.call(_this,null);
}
_this.deleteAll('timer'+flag);
}
this.during=true;
clearTimeout(this.timer[flag]);
run();
}
,start:function(e){
clearTimeout(this.timer[0]);
clearTimeout(this.timer[1]);
//������ڽ��еĶ���if(!this.supportsTouches)this.preventDefault(e);
this.element.onclick=null;
var target=e&&e.target||window.event.srcElement;
if(target.nodeType==3)target=target.parentNode;
this.target=target==this.wrapper||target==this.element||this.contains(this.element,target)?0:1;
this.startPos=this.getPoint(e);
this.elementRect=[parseInt(this.css(this.element,'left')),parseInt(this.css(this.element,'top'))];
this.disc=[[new Date()],[this.startPos]];
}
,move:function(e){
if(!this.disc||e.touches&&e.touches.length>1||e.scale&&e.scale!==1)return;
this.endPos=this.getPoint(e);
var rect=[this.endPos.x-this.startPos.x,this.endPos.y-this.startPos.y],offset,moveLength,moveRatio=1;
if(typeof this.flag == 'undefined'){
if(this.scrollWidth>this.clientWidth && Math.abs(rect[0])>=Math.abs(rect[1]))this.flag=0;
else if(this.scrollHeight>this.clientHeight && Math.abs(rect[1])>=Math.abs(rect[0]))this.flag=1;
else this.flag=false;
}
if(this.flag===false)return;
this.preventDefault(e);
this.during=true;
moveLength=this[this.property[this.flag][4]]-this[this.property[this.flag][3]];
if(this.target){
//����϶����ǹ���������Ҫ������var barLength=parseInt(this.css(this[this.property[this.flag][6]],this.property[this.flag][2]));
//�õ��������ij���moveRatio=-moveLength/(this[this.property[this.flag][3]]-barLength);
}
offset=this.elementRect[this.flag]+rect[this.flag]*moveRatio;
/*��Ե���*/
if(offset>0){
offset=offset/(offset/this[this.property[this.flag][3]]+1);
}
else if(offset<-moveLength){
offset=offset+moveLength;
offset=offset/(Math.abs(offset)/this[this.property[this.flag][3]]+1)-moveLength;
}
this.element.style[this.property[this.flag][0]]=offset+'px';
this.refresh(this.flag,true);
this.disc[0].push(new Date());
this.disc[1].push(this.endPos);
}
,end:function(e){
if(!this.disc)return;
if(typeof this.flag === 'number'){
var distance,//������Ե��Ҫ�����ij���offset,//��ǰƫ��ֵnow,//��ǰʱ��rect,//�ƶ������������dist,//ʵ���ƶ�����time,//ʵ�ʻ���ʱ��aviliLength;
distance=0;
aviliLength=this[this.property[this.flag][4]]-this[this.property[this.flag][3]];
offset=parseInt(this.css(this.element,this.property[this.flag][0]));
if(offset>0){
distance=-offset;
}
else if(offset<-aviliLength){
distance=-aviliLength-offset;
}
else if(!this.target){
//�϶��IJ��ǹ�������δ�����߽�//��������������200���������ݣ�Ŀ���ǵó����һ�ο����ƶ������ѵ�ʱ����ƶ����룬�Ӷ�������������볤��now=new Date();
while(this.disc[0].length && now-this.disc[0][0]>200){
this.disc[0].shift();
this.disc[1].shift();
}
if(this.disc[0].length){
time=now-this.disc[0][0];
//ʱ��rect=[this.endPos.x-this.disc[1][0].x,this.endPos.y-this.disc[1][0].y];
dist=rect[this.flag];
//����if(Math.abs(dist)>20){
//����ʱ�����ƶ��������20distance=(2-time/200)*dist;
//�����������Ҫ�ƶ��ľ���}
}
}
if(this.cfg.ondrag.call(this,this.flag,distance)!==false)this._scroll(this.flag,distance);
this.element.onclick=new Function('return false;
');
}
this.deleteAll('startPos','endPos','disc','flag','target','elementRect');
}
,mouseScroll:function(e){
this.preventDefault(e);
e=e||window.event;
var wheelDelta=e.wheelDelta || e.detail && e.detail*-1 || 0,wheelLength=120,align=this.cfg.mouseAlign,flag;
//����flagָ�����ֵķ���1��ʾ���ϣ�-1����if(this.wrapper && wheelDelta){
flag=wheelDelta/Math.abs(wheelDelta);
this._scroll(align,flag*wheelLength);
}
}
}
window.TouchScroll=TouchScroll;
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*去掉a标签的虚线框,避免出现奇怪的选中区域*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"宋体",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 修正IE6振动bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"微软雅黑","宋体";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


