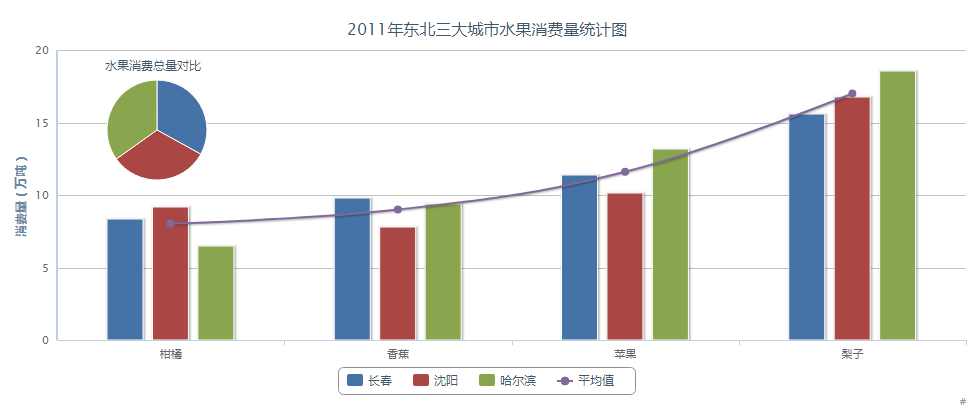
以下是 jquery实现饼状图效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jqueryʵ�ֱ�״ͼЧ��</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="highcharts.js" ></script>
<style type="text/css">
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;} /* for IE/Mac */
.cpu{width:200px;height:200px; display:block;float:left;margin-right:10px;}
.memory{height:200px; width:830px; margin-top:10px;}
</style>
</head>
<body>
<div id="content">
<br><br><br>
<!--DEMO start-->
<div id="chart_combo" class="chart_combo"></div>
<script type="text/javascript">
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_combo' //����ҳ��Ԫ��div#id
},
title: { //ͼ�����
text: '2011�궫���������ˮ��������ͳ��ͼ'
},
xAxis: { //x��
categories: ['����', '�㽶','ƻ��', '����'], //X�����
labels:{y:18} //x���ǩλ�ã���X���·�18����
},
yAxis: { //y��
title: {text: '����������֣�'}, //y�����
lineWidth: 2 //���߿��
},
tooltip: {
formatter: function() { //��ʽ����껬��ͼ�����ݵ�ʱ��ʾ����ʾ��
var s;
if (this.point.name) { // ��״ͼ
s = '<b>' + this.point.name + '</b>: <br>' + this.y+ '���(' + twoDecimal(this.percentage) + '%)';
} else {
s = '' + this.x + ': ' + this.y + '���';
}
return s;
}
},
labels: { //ͼ���ǩ
items: [{
html: 'ˮ�����������Ա�',
style: {
left: '48px',
top: '8px'
}
}]
},
exporting: {
enabled: false //���õ�����ť������
},
credits: {
text: '#',
href: '#'
},
series: [{ //������
type: 'column',
name: '����',
data: [8.4, 9.8, 11.4, 15.6]
},
{
type: 'column',
name: '����',
data: [9.2, 7.8, 10.2, 16.8]
},
{
type: 'column',
name: '������',
data: [6.5, 9.4, 13.2, 18.6]
},
{
type: 'spline',
name: 'ƽ��ֵ',
data: [8.03, 9, 11.6, 17]
},
{
type: 'pie', //��״ͼ
name: 'ˮ����������',
data: [{
name: '����',
y: 45.2,
color: '#4572A7'
},
{
name: '����',
y: 44,
color: '#AA4643'
},
{
name: '������',
y: 47.7,
color: '#89A54E'
}],
center: [100, 80], //��״ͼ����
size: 100, //��״ͼֱ����С
dataLabels: {
enabled: false //����ʾ��״ͼ���ݱ�ǩ
}
}]
});
});
//����2λС��
function twoDecimal(x) {
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('����IJ���');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
</script>
<!--DEMO end-->
</div>
</body>
</html>


