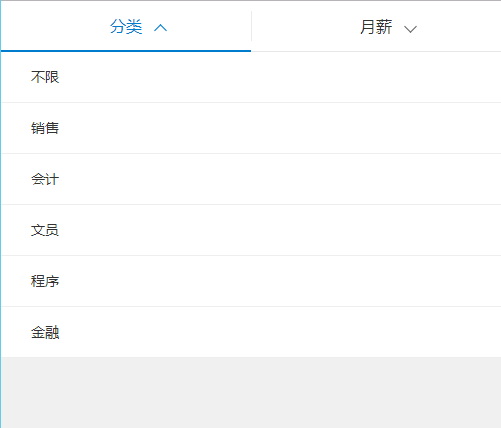
以下是 jQuery手机招聘网站下拉选择代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="cache-control" content="no-cache" />
<meta content="width=device-width, initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport" />
<meta content="telephone=yes" name="format-detection" />
<meta content="email=no" name="format-detection" />
<title>jQuery手机招聘网站下拉选择代码</title>
<link href="css/base.css" rel="stylesheet" />
</head>
<body>
<section class="job-module">
<dl class="retrie">
<dt>
<a id="area" href="javascript:;">分类 </a>
<a id="wage" href="javascript:;">月薪</a>
</dt>
<dd class="area">
<ul class="slide downlist">
<li><a href="#">不限</a></li>
<li><a href="#">销售</a></li>
<li><a href="#">会计</a></li>
<li><a href="#">文员</a></li>
<li><a href="#">程序</a></li>
<li><a href="#">金融</a></li>
</ul>
</dd>
<dd class="wage">
<ul class="slide downlist">
<li><a href="#">不限</a></li>
<li><a href="#">1500</a></li>
<li><a href="#">2000</a></li>
<li><a href="#">2500</a></li>
<li><a href="#">3000</a></li>
<li><a href="#">4000</a></li>
<li><a href="#">5000</a></li>
<li><a href="#">6000</a></li>
<li><a href="#">7000</a></li>
<li><a href="#">8000</a></li>
<li><a href="#">9000</a></li>
<li><a href="#">10000以上</a></li>
</ul>
</dd>
</dl>
</section>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
$('.retrie dt a').click(function(){
var $t=$(this);
if($t.hasClass('up')){
$(".retrie dt a").removeClass('up');
$('.downlist').hide();
$('.mask').hide();
}else{
$(".retrie dt a").removeClass('up');
$('.downlist').hide();
$t.addClass('up');
$('.downlist').eq($(".retrie dt a").index($(this)[0])).show();
$('.mask').show();
}
});
$(".area ul li a:contains('"+$('#area').text()+"')").addClass('selected');
$(".wage ul li a:contains('"+$('#wage').text()+"')").addClass('selected');
});
</script>
</body>
</html>
CSS代码(base.css):
body{margin:0;padding:0;vertical-align:baseline;font:inherit;font-style:inherit;font-size:100%;font-family:"Microsoft Yahei",Verdana,Arial,Helvetica,sans-serif;}
html{font-size:62.5%;height:100%;-webkit-font-smoothing:antialiased}
body{color:#333;line-height:1;background:#f0f0f0;}
body.blue{background:#efeff4;}
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block;}
dl,dt,dd,ul,ol,li,em,i,p{margin:0;padding:0;list-style:none;font-style:normal;}
li{font-size:14px;font-size:1.4rem;}
table{border-collapse:separate;border-spacing:0;}
caption,th,td{text-align:left;font-weight:normal;}
h1,h2,h3,h4{font-family:inherit;font-weight:500;line-height:1.1;color:inherit}
:focus{outline:0;}
a{color:#333;tap-highlight-color:rgba(0,0,0,0);focus-ring-color:rgba(0,0,0,0);-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-focus-ring-color:rgba(0,0,0,0);-moz-tap-highlight-color:rgba(0,0,0,0);-moz-focus-ring-color:rgba(0,0,0,0);}
a:hover{color:#000;}
a:focus{outline:none;}
a,a:hover,a:active{outline:0;text-decoration:none;}
/* ===== retrie分类下来 ===== */
.retrie{position:relative;z-index:102;height:50px;background-color:#fff;border-bottom:1px solid #e8e8e8;}
.retrie dt{overflow:hidden}
.retrie dt a{position:relative;float:left;width:50%;height:49px;line-height:50px;color:#333;font-size:14px;font-size:16px;text-align:center;}
.retrie dt a:after{position:absolute;top:50%;left:50%;margin-top:-4px;margin-left:30px;width:8px;height:8px;border:#666 solid;border-width:1px 1px 0 0;content:' ';-webkit-transform:rotate(135deg);}
.retrie dt .up{color:#007ccf;border-bottom:2px solid #007ccf;}
.retrie dt .up:after{margin-top:0;border:#007ccf solid;border-width:1px 1px 0 0;-webkit-transform:rotate(-45deg);}
.retrie dt a:last-child:before{position:absolute;top:10px;left:0;display:block;width:1px;height:30px;background-color:#ebebeb;content:' ';}
.retrie dd{position:relative;}
/* ===== slide-area ===== */
.slide{position:absolute;top:0px;left:0;z-index:104;display:none;width:100%;overflow-y:auto;background-color:#fff;}
.slide li{display:block;height:50px;border-bottom:1px solid #eee;}
.slide li a{display:block;padding:0 30px;height:50px;background-color:transparent;line-height:50px;}
.slide li a:hover,.slide li a.selected{background-color:#f6f6f6;}
.slide li a.select{background-color:#fff;}


