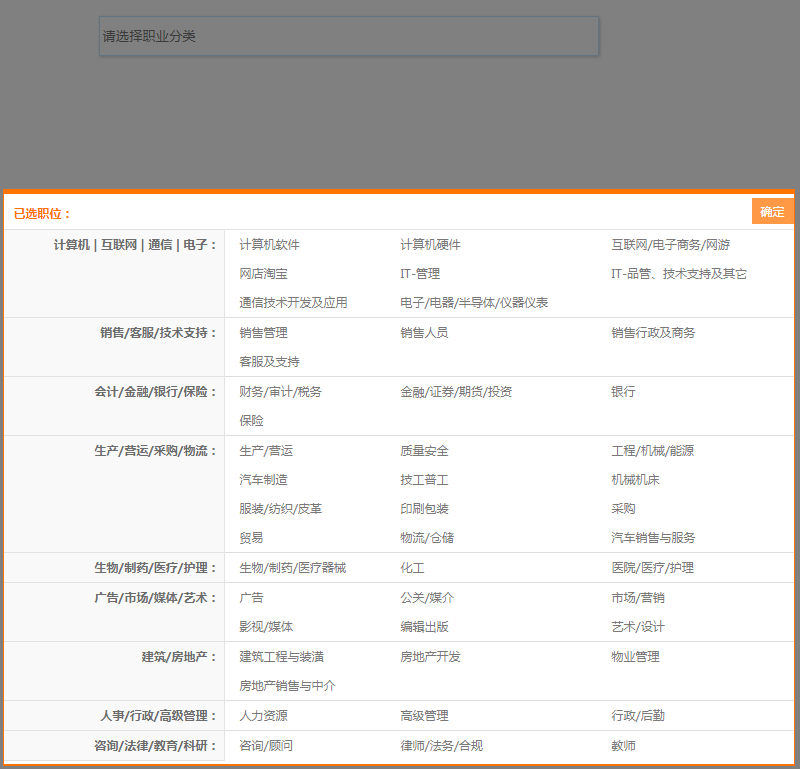
以下是 jQuery招聘网站职位选择代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery招聘网站职位选择代码</title>
<link rel="stylesheet" type="text/css" href="css/tools.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div id="content" style="width:100%;">
<p style="margin:60px auto;width:600px;"><input style="height:40px;padding:3px;width:500px;margin:0 auto;cursor:pointer;border: 1px solid #C2E5FF;box-shadow: 1px 1px 3px #ccc;" type="text" id="category" placeholder="请选择职业分类" readonly="readonly" /></p>
</div>
<!--职位开始-->
<div id="msgbg" class="msgbg"></div>
<div id="msg" class="msg">
<div class="panelBox panel_select_category_b">
<h2>
<span style="cursor:pointer;" class="panel_closebtn close_layer">
确定
</span>
</h2>
<div class="titleBottom">
<b class="titlebot_th">
已选职位:
</b>
<span id="data_checkbox">
</span>
</div>
<table width="100%" cellspacing="0" cellpadding="0" border="0" class="specialtyTable">
<tbody>
<tr class="">
<td class="tableTitle" rowspan="3">
计算机 | 互联网 | 通信 | 电子:
</td>
<td style="padding-left: 15px;">
<p class="twop">
<a href="javascript:void(0);">
计算机软件
</a></p>
<table class="tinfo">
<tr class="title" href="javascript:void(0)"><td colspan="2"><a class="t23" href="javasccript:void(0)">计算机软件</a></td></tr>
<tr><td><a class="t24" href="javascript:void(0)">程序设计软件技术开发</a></td><td><a class="t25" href="javascript:void(0)">软件开发</a></td></tr>
<tr><td><a class="t26" href="javascript:void(0)">网站程序</a></td><td><a class="t28" href="javascript:void(0)">美工</a></td></tr>
<tr><td><a class="t27" href="javascript:void(0)">网站程序fsdf</a></td><td><a class="t29" href="javascript:void(0)">美工ghdgbdf</a></td></tr>
</table>
</td>
<td style="padding-left: 15px;">
<p class="twop">
<a href="javascript:void(0);">
计算机硬件
</a>
</p>
<table class="tinfo">
<tr class="title" href="javascript:void(0)"><td colspan="2"><a class="t35" href="javasccript:void(0)">计算机硬件</a></td></tr>
<tr><td><a class="t29" href="javascript:void(0)">程序设计软件技术开发</a></td><td><a class="t34" href="javascript:void(0)">软件开发</a></td></tr>
<tr><td><a class="t30" href="javascript:void(0)">网站程序</a></td><td><a class="t33" href="javascript:void(0)">美工</a></td></tr>
<tr><td><a class="t31" href="javascript:void(0)">网站程序fsdf</a></td><td><a class="t32" href="javascript:void(0)">美工ghdgbdf</a></td></tr>
</table>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2500" href="javascript:void(0);" data-value="2500">
互联网/电子商务/网游
</a>
</p>
</td>
</tr>
<tr class="">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_6100" href="javascript:void(0);" data-value="6100">
网店淘宝
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2600" href="javascript:void(0);" data-value="2600">
IT-管理
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2700" href="javascript:void(0);" data-value="2700">
IT-品管、技术支持及其它
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2800" href="javascript:void(0);" data-value="2800">
通信技术开发及应用
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2900" href="javascript:void(0);" data-value="2900">
电子/电器/半导体/仪器仪表
</a>
</p>
</td>
<td colspan="1">
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="2">
销售/客服/技术支持:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0200" href="javascript:void(0);" data-value="0200">
销售管理
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3000" href="javascript:void(0);" data-value="3000">
销售人员
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3100" href="javascript:void(0);" data-value="3100">
销售行政及商务
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3200" href="javascript:void(0);" data-value="3200">
客服及支持
</a>
</p>
</td>
<td colspan="2">
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="2">
会计/金融/银行/保险:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0400" href="javascript:void(0);" data-value="0400">
财务/审计/税务
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3300" href="javascript:void(0);" data-value="3300">
金融/证券/期货/投资
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2200" href="javascript:void(0);" data-value="2200">
银行
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3400" href="javascript:void(0);" data-value="3400">
保险
</a>
</p>
</td>
<td colspan="2">
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="4">
生产/营运/采购/物流:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3500" href="javascript:void(0);" data-value="3500">
生产/营运
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3600" href="javascript:void(0);" data-value="3600">
质量安全
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0500" href="javascript:void(0);" data-value="0500">
工程/机械/能源
</a>
</p>
</td>
</tr>
<tr class="">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_5400" href="javascript:void(0);" data-value="5400">
汽车制造
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3700" href="javascript:void(0);" data-value="3700">
技工普工
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_6200" href="javascript:void(0);" data-value="6200">
机械机床
</a>
</p>
</td>
</tr>
<tr class="">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3800" href="javascript:void(0);" data-value="3800">
服装/纺织/皮革
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_6300" href="javascript:void(0);" data-value="6300">
印刷包装
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_3900" href="javascript:void(0);" data-value="3900">
采购
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4000" href="javascript:void(0);" data-value="4000">
贸易
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0800" href="javascript:void(0);" data-value="0800">
物流/仓储
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_5900" href="javascript:void(0);" data-value="5900">
汽车销售与服务
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td class="tableTitle" rowspan="1">
生物/制药/医疗/护理:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4100" href="javascript:void(0);" data-value="4100">
生物/制药/医疗器械
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_5500" href="javascript:void(0);" data-value="5500">
化工
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_1300" href="javascript:void(0);" data-value="1300">
医院/医疗/护理
</a>
</p>
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="2">
广告/市场/媒体/艺术:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4200" href="javascript:void(0);" data-value="4200">
广告
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4300" href="javascript:void(0);" data-value="4300">
公关/媒介
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0300" href="javascript:void(0);" data-value="0300">
市场/营销
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4400" href="javascript:void(0);" data-value="4400">
影视/媒体
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4500" href="javascript:void(0);" data-value="4500">
编辑出版
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0900" href="javascript:void(0);" data-value="0900">
艺术/设计
</a>
</p>
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="2">
建筑/房地产:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2100" href="javascript:void(0);" data-value="2100">
建筑工程与装潢
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4600" href="javascript:void(0);" data-value="4600">
房地产开发
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_4700" href="javascript:void(0);" data-value="4700">
物业管理
</a>
</p>
</td>
</tr>
<tr class="borderbtm">
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_6000" href="javascript:void(0);" data-value="6000">
房地产销售与中介
</a>
</p>
</td>
<td colspan="2">
</td>
</tr>
<tr class="borderbtm">
<td class="tableTitle" rowspan="1">
人事/行政/高级管理:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0600" href="javascript:void(0);" data-value="0600">
人力资源
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_0700" href="javascript:void(0);" data-value="0700">
高级管理
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_2300" href="javascript:void(0);" data-value="2300">
行政/后勤
</a>
</p>
</td>
</tr>
<tr class="">
<td class="tableTitle" rowspan="2">
咨询/法律/教育/科研:
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_1400" href="javascript:void(0);" data-value="1400">
咨询/顾问
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_1100" href="javascript:void(0);" data-value="1100">
律师/法务/合规
</a>
</p>
</td>
<td style="padding-left: 15px;">
<p>
<a id="select_expect_funtype_data_1200" href="javascript:void(0);" data-value="1200">
教师
</a>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
$(function () {
var maxlength = 5;//设置最大允许选择的分类个数
var height = $(window).height();
var width = $(window).width();
var mheight = $("#msg").height();
var mwidth = $("#msg").width();
//设置分类选择层的位置居中
$("#msg").css({ "left": (width - mwidth) / 2 + "px", "bottom": (height - mheight) / 4 + "px" });
//分类文本框点击时切换分类选择层的显示与隐藏
$("#category").click(function () {
$("#msgbg").toggle().siblings("#msg").toggle();
});
//二级分类标题点击时切换三级分类的显示与隐藏
$(".twop").click(function () {
$(this).siblings(".tinfo").toggle();
});
//三层分类层鼠标离开时隐藏
$(".tinfo").mouseleave(function () {
$(this).hide();
});
//三级分类点击时开始判断并且设置获取分类
$(".tinfo a").click(function () {
var classname = $(this).attr("class");//获取被点击的三级分类的class,唯一,一般为分类id
var valinfo = $(this).text();//获取三级分类的值
//循环已经选择过的三级分类,如果存在去除
$("#data_checkbox span").each(function () {
if ($(this).attr("class") == classname) {
$(this).remove();
}
});
//获取已经选择的分类的个数,如果超过最大选择项,提示返回
var length = $("#data_checkbox span").length;
if (length >= maxlength) {
alert("最多只能选择"+maxlength+"个职位");
return;
}
//将选择的分类追加至指定的区域
$("#data_checkbox").append('<span class="' + classname + '"><label><input type="checkbox" checked="true"> <b style="color:#0297fd">' + valinfo + '</b></label></span>');
//分类文本框赋值
setval();
});
//已选择文本框区域的分类项绑定单击事件,点击移除
$("#data_checkbox span").live("click",function () {
$(this).remove();
//分类文本框重新赋值
setval();
});
//关闭按钮
$(".panel_closebtn").click(function () {
$("#msgbg").hide().siblings("#msg").hide();
});
//重新获取最新的选择的分类赋值给分类文本框
function setval()
{
var carray = "";
$("#data_checkbox span").each(function () {
carray += $(this).find("b").text()+",";
});
carray=carray.substring(0,carray.length-1);
$("#category").val(carray);
}
});
</script>
</body>
</html>CSS代码(tools.css):
/*职位分类*/
.msgbg{width:100%;height:100%;position:fixed;left:0;top:0;filter:alpha(opacity = 50);opacity:0.5;border:0;overflow:auto;z-index:3;height:100%;background-color:#000;display:none;}
.msg{position:fixed;z-index:10;display:none;}
.msg a{text-decoration:none;color:#7a7879}
.msg a:hover{text-decoration:none;color:#ffa900}
.panelBox{border:#ff7400 1px solid;background-color:#FFF;border-width:5px 1px 2px 1px;width:790px;min-height:570px;position:relative;}
.panelBox h2{background-color:#ff7400;color:#FFF;position:relative;font-size:12px;font-weight:normal;z-index:99;}
.titleBottom{padding-left:70px;position:relative;height:auto!important;_height:26px;min-height:26px;padding-right:42px;border-bottom:1px solid #E3E3E3;}
.panel_closebtn{width:42px;height:26px;display:block;text-align:center;line-height:26px;background-color:#ff9945;position:absolute;top:-5px;right:0px;color:#fff;}
.titlebot_th{position:absolute;left:10px;top:2px;}
.titleBottom b{color:#ff7400;font-size:12px;cursor:pointer;}
.titleBottom span{display:inline-block;margin-right:10px;}
.specialtyTable{border-collapse:collapse;border-spacing:0;}
.specialtyTable td{/* width:140px;*/
padding:0px 2px 0px 6px;color:#6C6C6C;}
.specialtyTable th,.specialtyTable td{padding:4px;font-size:12px;line-height:21px;}
.tableTitle{border-bottom:#e3e3e3 1px solid;}
.tableTitle{background-color:#F9F9F9;vertical-align:top;font-weight:bold;text-align:right;padding:0px 10px;border-right:1px solid #E3E3E3;}
.tableTitle{border-bottom:#e3e3e3 1px solid;}
.tableTitle{background-color:#F9F9F9;vertical-align:top;font-weight:bold;text-align:right;padding:0px 10px;border-right:1px solid #E3E3E3;}
.specialtyTable td p{line-height:21px;}
.borderbtm{border-bottom:1px solid #dedede}
.twop{position:relative;}
.tinfo{position:absolute;display:none;border:1px solid #ff7b00;background-color:#feffef;display:none;}
.tinfo .title{font-weight:bold;color:#333333;font-size:14px;}
#data_checkbox span{margin-right:3px;display:inline-block}


