以下是 jQuery手机页面消息通知组件js代码 的示例演示效果:
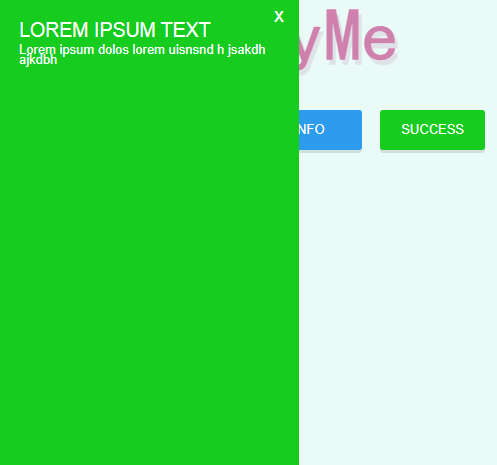
部分效果截图1:

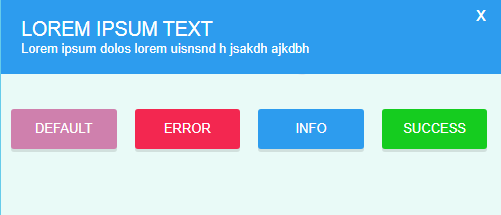
部分效果截图2:

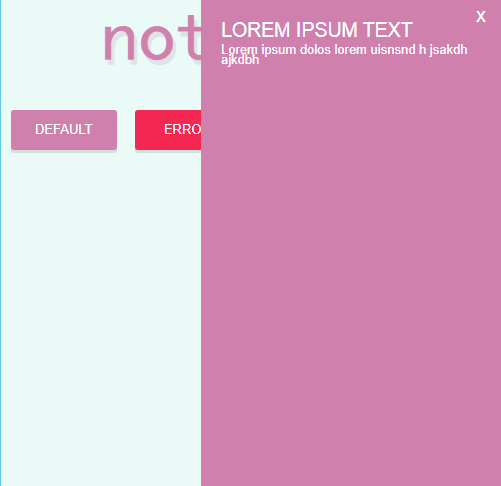
部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery�ֻ�ҳ����Ϣ֪ͨ���</title>
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/notifyme.css" />
<!-- Meta Tags -->
<meta name="viewport" content="width= device-width, initial-scale= 1">
<!-- Modernizr -->
<script src="js/modernizr.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/notifyme.js"></script>
</head>
<body>
<!-- ���� ��ʼ -->
<header>
<div class="container">
<span class="logo">
notifyMe
</span>
</div>
</header>
<div class="container">
<div class="btn-group">
<a class="btn default"><i class="fa fa-coffee"></i> Default</a>
<a class="btn error"><i class="fa fa-warning"></i> Error</a>
<a class="btn info"><i class="fa fa-info"></i> Info</a>
<a class="btn success"><i class="fa fa-check"></i> Success</a>
</div>
</div>
<!-- SCRIPTS -->
<script type="text/javascript">
$(document).ready(function(){
$('.error').on('click', function(){
$(this).notifyMe(
'bottom',
'error',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
200
);
});
$('.info').on('click', function(){
$(this).notifyMe(
'top',
'info',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
300
);
});
$('.success').on('click', function(){
$(this).notifyMe(
'left',
'success',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
400
);
});
$('.default').on('click', function(){
$(this).notifyMe(
'right',
'default',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
500
);
});
});
</script>
</body>
</html>
JS代码(notifyme.js):
// Notifications(function($){
'use strict';
// Define plugin name and parameters$.fn.notifyMe = function($position,$type,$title,$content,$velocity){
// Remove recent notification for appear new$('.notify').remove();
// Create the content of Alertvar close = "<a class='notify-close'>x</a>";
var header = "<section class='notify' data-position='"+ $position +"' data-notify='" + $type + "'>" + close + "<h1>" + $title + "</h1>";
var content = "<div class='notify-content'>" + $content + "</div></section>";
var notifyModel = header + content;
$('body').prepend(notifyModel);
var notifyHeigth = $('.notify').outerHeight();
// Show Notificationif($position == "bottom"){
$('.notify').css('bottom','-' + notifyHeigth);
$('.notify').animate({
bottom:'0px'}
,$velocity);
}
else if($position == "top"){
$('.notify').css('top','-' + notifyHeigth);
$('.notify').animate({
top:'0px'}
,$velocity);
}
else if($position == "right"){
$('.notify').css('right','-' + notifyHeigth);
$('.notify').animate({
right:'0px'}
,$velocity);
}
else if($position == "left"){
$('.notify').css('left','-' + notifyHeigth);
$('.notify').animate({
left:'0px'}
,$velocity);
}
// Close Notification$('.notify-close').click(function(){
// Move notificationif($position == "bottom"){
$(this).parent('.notify').animate({
bottom:'-' + notifyHeigth}
,$velocity);
}
else if($position == "top"){
$(this).parent('.notify').animate({
top:'-' + notifyHeigth}
,$velocity);
}
else if($position == "right"){
$(this).parent('.notify').animate({
right:'-' + notifyHeigth}
,$velocity);
}
else if($position == "left"){
$(this).parent('.notify').animate({
left:'-' + notifyHeigth}
,$velocity);
}
// Remove item when closesetTimeout(function(){
$('.notify').remove();
}
,$velocity + 200);
}
);
}
}
(jQuery));
CSS代码(notifyme.css):
.notify{position:fixed;padding:20px;color:#fff}
.notify[data-position="bottom"]{right:0;left:0;bottom:0}
.notify[data-position="top"]{right:0;left:0;top:0}
.notify[data-position="right"]{right:0;bottom:0;top:0;max-width:300px}
.notify[data-position="left"]{left:0;top:0;bottom:0;max-width:300px}
.notify[data-notify='success']{background:#15cc1f}
.notify[data-notify='info']{background:#2d9cee}
.notify[data-notify='error']{background:#f32750}
.notify[data-notify='default']{background:#cf80ad}
.notify .notify-close{cursor:pointer;position:absolute;right:0;top:0;color:#fff;padding:10px 15px;font-size:20px;text-decoration:none}
.notify h1{margin:5px 0 10px 0;text-transform:uppercase;font-weight:300;color:#fff}


