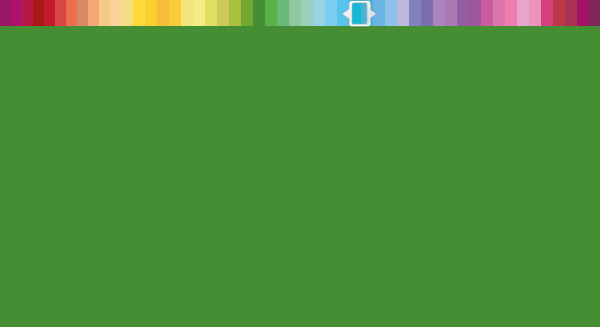
以下是 jQuery页面主题颜色切换js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery页面主题颜色切换</title>
<link rel="stylesheet" href="css/reset.css" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.custom.js"></script>
<script type="text/javascript" src="js/jquery.bgColorSelector.min.js"></script>
<script type="text/javascript" src="js/init.js"></script>
</head>
<body>
<div class="bgSelector"></div>
</body>
</html>JS代码(init.js):
$(document).ready(function (){
$('div.bgSelector').sColor({
colors:[{
c:'#981767',cName:''}
,{
c:'#AD116B',cName:''}
,{
c:'#B61944',cName:''}
,{
c:'#AA1815',cName:''}
,{
c:'#C4182D',cName:''}
,{
c:'#D74641',cName:''}
,{
c:'#ED6E4D',cName:''}
,{
c:'#D78A67',cName:''}
,{
c:'#F5A675',cName:''}
,{
c:'#F8C888',cName:''}
,{
c:'#F9D39B',cName:''}
,{
c:'#F8DB87',cName:''}
,{
c:'#FFD839',cName:''}
,{
c:'#F9D12C',cName:''}
,{
c:'#FABB3D',cName:''}
,{
c:'#F8CB3C',cName:''}
,{
c:'#F4E47E',cName:''}
,{
c:'#F4ED87',cName:''}
,{
c:'#DFE05E',cName:''}
,{
c:'#CDCA5B',cName:''}
,{
c:'#A8C03D',cName:''}
,{
c:'#73A833',cName:''}
,{
c:'#468E33',cName:''}
,{
c:'#5CB147',cName:''}
,{
c:'#6BB979',cName:''}
,{
c:'#8EC89C',cName:''}
,{
c:'#9AD0B9',cName:''}
,{
c:'#97D3E3',cName:''}
,{
c:'#7CCCEE',cName:''}
,{
c:'#5AC3EC',cName:''}
,{
c:'#16B8D8',cName:''}
,{
c:'#49B4D6',cName:''}
,{
c:'#6DB4E4',cName:''}
,{
c:'#8DC2EA',cName:''}
,{
c:'#BDB8DC',cName:''}
,{
c:'#8381BD',cName:''}
,{
c:'#7B6FB0',cName:''}
,{
c:'#AA86BC',cName:''}
,{
c:'#AA7AB3',cName:''}
,{
c:'#935EA2',cName:''}
,{
c:'#9D559C',cName:''}
,{
c:'#C95C9D',cName:''}
,{
c:'#DC75AB',cName:''}
,{
c:'#EE7DAE',cName:''}
,{
c:'#E6A5CA',cName:''}
,{
c:'#EA94BE',cName:''}
,{
c:'#D63F7D',cName:''}
,{
c:'#C1374A',cName:''}
,{
c:'#AB3255',cName:''}
,{
c:'#A51263',cName:''}
,{
c:'#7F285D',cName:''}
],//必填,所有颜色 c:色号(必填) cName:颜色名称(可空) colorsHeight:'26px',//必填,颜色的高度 curTop:'0',//可选,颜色选择对象高偏移,默认0 curImg:'images/cur.png',//必填,颜色选择对象图片路径 form:'drag',//可选,切换方式,drag或click,默认drag keyEvent:true,//可选,开启键盘控制,默认true prevColor:true,//可选,开启切换页面后背景色是上一页面所选背景色,如不填则换页后背景色是defaultItem,默认false defaultItem:22 //可选,第几个颜色的索引作为初始颜色,默认第1个颜色}
);
}
);
JS代码(jquery.bgColorSelector.min.js):
(function($){
$.fn.sColor=function(d){
var f={
colors:'',colorsHeight:26,curImg:'images/cur.png',curTop:0,form:'drag',keyEvent:true,prevColor:false,defaultItem:0}
;
var g=$.extend(f,d);
var h=0;
var j=0;
var k=true;
var l=window.location.search;
var m='#bgColorSelector';
var n='#bgColorSelector #bscParent';
var o='#bgColorSelector #bscParent #bscDrag';
var p='#bgColorSelector #bscParent #bscDrop td';
var q=g.colors;
var r=parseInt(g.colorsHeight);
var s=g.curImg;
var t=g.curTop;
var u=g.form;
var v=g.keyEvent;
var w=g.prevColor;
var x='<div id="bgColorSelector"><div id="bscParent"><div id="bscDrag" title="滑动一下,焕新色彩"><img src="'+s+'" alt="" /></div><table id="bscDrop" cellpadding="0" cellspacing="0"><tr>';
$.each(q,function(i,a){
x+='<td><span style="background-color:'+a.c+'">
</span></td>'}
);
x+='</tr></table></div></div>';
$(this).empty().append(x);
j=q.length;
var y=$(p).width();
var z=r+5;
$(o).width(y);
$(o).find('img').width(y+17).css('left','-9px');
var A=r>=z?r:z;
z=A-10;
$(o).height(r);
$(o).find('img').height(parseInt(r)+1);
$(n).height(A);
$(o).css('top',t);
$(p).height(r);
$(p).find('span').height(r);
var B=function(a){
if(w){
var b=window.location.hostname;
$(document).find('a,li').each(function(){
if($(this).attr('href')!=null){
if($(this).attr('href').indexOf(b)>-1||$(this).attr('href').indexOf('/')==0||$(this).attr('href').indexOf('?')==0){
if($(this).attr('href').indexOf('?')>-1){
if($(this).attr('href').indexOf('sc=')>-1){
$(this).attr('href',$(this).attr('href').replace(/(sc=)\d+/,'sc='+a))}
else{
$(this).attr('href',$(this).attr('href')+'&sc='+a)}
}
else{
$(this).attr('href',$(this).attr('href')+'?sc='+a)}
}
}
}
)}
}
;
if(j>0){
h=g.defaultItem;
if(w){
var C=l.split('&');
for(var i=0;
i<C.length;
i++){
if(C[i].indexOf('sc')>-1){
h=C[i].indexOf('=')>-1?C[i].split('=')[1]:0;
B(h);
break}
}
}
if(h>j||h<0||h==''){
h=0}
var D=$(p).eq(h).find('span').offset().left-$(n).offset().left;
if(h>0)$(o).css('left',D);
var E=$(p).eq(h).find('span').css('background-color');
$('body').css('background-color',E);
$(o).attr('title',$(p).eq(h).find('span').attr('title'));
if($('#alert_img')!=null){
var F=new Image();
F.src='/images/selector_alert.png';
F.onload=function(){
F.className='alert_img';
F.style.left=D-F.width/2+14+'px';
$('#alert_img').replaceWith(F);
$('body').oneTime('8s',function(){
$('.alert_img').hide()}
)}
}
if(j>1){
if(v){
$(document).keydown(function(e){
if(!k){
return}
if(e.keyCode==37&&h>0){
h--;
k=false}
else if(e.keyCode==39&&h<j-1){
h++;
k=false}
else{
return}
B(h);
$(o).animate({
left:$(p).eq(h).find('span').offset().left-$(n).offset().left}
,200,function(){
k=true;
var a=$(p).eq(h).find('span').css('background-color');
$('body').css('background-color',a);
$(this).attr('title',$(p).eq(h).find('span').attr('title'))}
)}
)}
if(u=='click'){
$(p).find('span').click(function(){
k=false;
h=$(p).find('span').index($(this));
B(h);
$(o).animate({
left:$(p).eq(h).find('span').offset().left-$(n).offset().left}
,200,function(){
k=true;
var a=$(p).eq(h).find('span').css('background-color');
$('body').css('background-color',a);
$(this).attr('title',$(p).eq(h).find('span').attr('title'))}
)}
)}
else if(u=='drag'){
$(o).draggable({
axis:'x',containment:'parent',revert:'invalid'}
);
$(p).droppable({
accept:o,over:function(a,b){
var c=$(this).find('span').css('background-color');
$('body').css('background-color',c);
h=$(p).find('span').index($(this).find('span'))}
,drop:function(a,b){
$(o).animate({
left:$(this).find('span').offset().left-$(n).offset().left}
,200,function(){
$(this).attr('title',$(p).eq(h).find('span').attr('title'))}
);
var c=$(this).find('span').css('background-color');
$('body').css('background-color',c);
h=$(p).find('span').index($(this).find('span'));
B(h)}
}
)}
else{
throw new Error('没有此移动方式');
}
}
}
}
}
)(jQuery)CSS代码(reset.css):
@charset "utf-8";html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;font-style:normal;}
h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,form,img,p{list-style-type:none;}
select,input,button,textarea{font-size:100%;font-size-adjust:none;font-stretch:normal;font-style:normal;font-variant:normal;font-weight:normal;line-height:normal;}
input,button,textarea,select,optgroup,option{font-family:"微软雅黑","黑体","simhei","宋体","simsun";font-size:inherit;font-style:inherit;font-weight:inherit;padding:0px;margin:0px;}
legend{color:#000;}
:focus{outline:0;}
img{vertical-align:middle;border:none;}
table{border-collapse:collapse;border-spacing:0;}
ins{text-decoration:none;}
del{text-decoration:line-through;}
em{font-style:normal;}
label{cursor:pointer;}
button{cursor:pointer;}
b,i{font-weight:normal;font-style:normal;}
a{blr:expression(this.onFocus=this.blur())}
/* hack */
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
*html .clearfix{height:1%;}
*+html .clearfix{min-height:1%;}
/* text */
body{font-family:"微软雅黑","黑体","simhei","宋体","simsun";font-size:14px;cursor:default;overflow-x:hidden;}
h1{font-size:22px;}
h2{font-size:20px;}
h3{font-size:18px;}
h4{font-size:16px;}
h5{font-size:14px;}
h6{font-size:12px;}
/* link */
a{text-decoration:none;outline:none;}
/* black */
.blank{height:0;line-height:0;clear:both;overflow:hidden;}
.blank5{height:5px;line-height:5px;clear:both;overflow:hidden;}
.blank10{height:10px;line-height:10px;clear:both;overflow:hidden;}
.blank15{height:15px;line-height:15px;clear:both;overflow:hidden;}
.blank20{height:20px;line-height:20px;clear:both;overflow:hidden;}
.blank25{height:25px;line-height:25px;clear:both;overflow:hidden;}
.blank30{height:30px;line-height:30px;clear:both;overflow:hidden;}
.blank40{height:40px;line-height:40px;clear:both;overflow:hidden;}
.cn{font-family:"微软雅黑","黑体","simhei","宋体","simsun";}
.en{font-family:Arial,Lucida,Verdana,Helvetica,sans-serif;}
/* 头部样式 */
.header{width:100%;text-align:center;height:150px;}
div.bgSelector{width:100%;text-align:left;}
div.bgSelector div#bgColorSelector{width:100%;overflow:hidden;}
div.bgSelector div#bgColorSelector #bscParent{position:relative;width:100%;height:100%;overflow:hidden;z-index:9998;}
div.bgSelector div#bgColorSelector #bscParent #bscDrag img{position:relative;z-index:-1;width:47px;height:35px;}
div.bgSelector div#bgColorSelector #bscParent #bscDrag{position:absolute;left:0;float:left;z-index:9999;}
div.bgSelector div#bgColorSelector #bscParent #bscDrop{width:100%;margin:0;padding:0;}
div.bgSelector div#bgColorSelector #bscParent #bscDrop td{margin:0;padding:0;}
div.bgSelector div#bgColorSelector #bscParent #bscDrop td span{display:block;width:100%;}
.alert_img{position:absolute;top:85px;z-index:9;left:736px;}
div.nav2Panel{width:890px;height:38px;padding:0 30px;z-index:999;margin:-5px auto 0;background-color:#fcfcfc;border:1px #dee0df solid;border-top:0;}


