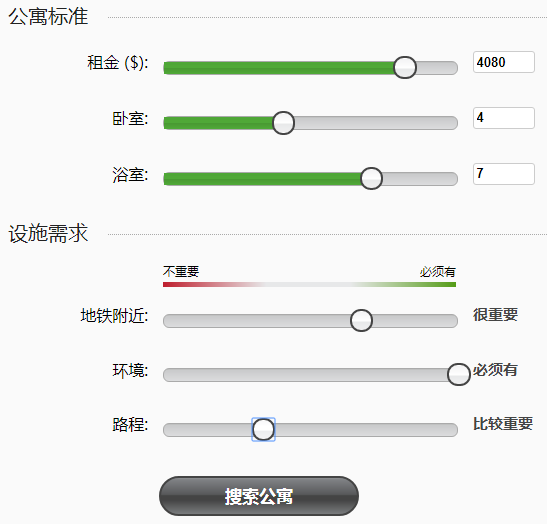
以下是 jquery搜索条件滑动条js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery搜索条件滑动条 </title>
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<!--演示内容开始-->
<form method="get" action="#">
<fieldset id="criteria">
<legend><span>公寓标准</span></legend>
<div class="question">
<label for="price">租金 ($):</label>
<input type="number" name="price" id="price" value="2000" min="0" max="5000" size="4" data-units="dollars" />
</div>
<div class="question">
<label for="bedrooms">卧室:</label>
<input type="number" name="bedrooms" id="bedrooms" value="2" min="0" max="10" size="2" data-units="bedrooms" />
</div>
<div class="question">
<label for="baths">浴室:</label>
<input type="number" name="baths" id="baths" value="2" min="0" max="10" size="2" data-units="baths" />
</div>
</fieldset>
<fieldset id="amenities">
<legend><span>设施需求</span></legend>
<div class="question">
<label for="subway">地铁附近:</label>
<select name="subway" id="subway">
<option value="a">不重要</option>
<option value="b">比较重要</option>
<option value="c">很重要</option>
<option value="d">必须有</option>
</select>
</div>
<div class="question">
<label for="water">环境:</label>
<select name="water" id="water">
<option value="a">不重要</option>
<option value="b">比较重要</option>
<option value="c">很重要</option>
<option value="d">必须有</option>
</select>
</div>
<div class="question">
<label for="walking">路程:</label>
<select name="walking" id="walking">
<option value="a">不重要</option>
<option value="b">比较重要</option>
<option value="c">很重要</option>
<option value="d">必须有</option>
</select>
</div>
</fieldset>
<input type="submit" name="search" id="search" value="搜索公寓" />
</form>
<link type="text/css" href="css/e.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-ui-1.8.4.custom.min.js"></script>
<script type="text/javascript" src="js/jQuery.peSlider.js"></script>
<script type="text/javascript">
$(function(){
//创建输入滑杆
$('input#price').peSlider({range: 'min'});
$('input#bedrooms,input#baths').peSlider({range: 'min'});
//创建选择滑块
$('select').attr('aria-hidden','true').after('<div class="slider-status" aria-hidden="true"></div>').peSlider({
slide:function(e,ui){
$(this).next().next().text($(this).find('a:eq(0)').attr('aria-valuetext'));
}
}).each(function(){
$(this).next().text($(this).prev().find('a:eq(0)').attr('aria-valuetext'));
});
//添加选择的标签
$('<div class="sliders-labels" aria-hidden="true"><span class="label-first">'+ $('#subway option:first').text() +'</span><span class="label-last">'+ $('#subway option:last').text() +'</span></div>').insertAfter('#amenities legend');
});
</script>
<!--演示内容结束-->
<br>
</body>
</html>
JS代码(jQuery.peSlider.js):
/** * -------------------------------------------------------------------- * jQuery peSlider plugin * Author:Scott Jehl,scott@filamentgroup.com * Copyright (c) 2009 Filament Group * licensed under MIT (filamentgroup.com/examples/mit-license.txt) * -------------------------------------------------------------------- */
$.fn.peSlider = function(settings){
//configurable options (none so far)var o = $.extend({
}
,settings);
if( !$('body').is('[role]') ){
$('body').attr('role','application');
}
return $(this).each(function(){
var thisLabel = $('label[for=' + $(this).attr('id') + ']').attr('id',$(this).attr('id') + '-label').attr('id');
var thisUnits = $(this).attr('data-units') || '';
var slider = $('<div></div>');
if( $(this).is('input') ){
var input = $(this);
var thisUnits = input.attr('data-units');
var friendlyVal = input.val() + ' ' + thisUnits;
var sliderOptions = $.extend(o,{
min:parseFloat(input.attr('min')),max:parseFloat(input.attr('max')),value:parseFloat(input.val())}
);
slider.insertBefore(input).slider(sliderOptions).bind('slide',function(e,ui){
input.val(ui.value);
friendlyVal = input.val() + ' ' + thisUnits;
slider.find('a').attr({
'aria-valuenow':ui.value,'aria-valuetext':friendlyVal,'title':friendlyVal}
);
}
).find('a').attr({
'role':'slider','aria-valuemin':input.attr('min'),'aria-valuemax':input.attr('max'),'aria-valuenow':input.val(),'aria-valuetext':friendlyVal,'title':friendlyVal,'aria-labelledby':thisLabel}
);
input.keyup(function(){
var inVal = parseFloat(input.val());
if( !isNaN(inVal) ){
slider.slider('value',inVal);
input.val(slider.slider('value'));
}
}
).blur(function(){
var inVal = parseFloat(input.val());
if( isNaN(inVal) ){
input.val(0);
}
}
);
if( !settings.step ){
var step = Math.round( parseFloat(input.attr('max')) / slider.width());
if(step > 1){
slider.slider('option','step',step);
}
}
}
else{
var select = $(this);
var friendlyVal = select.find('option').eq( select[0].selectedIndex ).text() + ' ' + thisUnits;
var sliderOptions = $.extend(o,{
min:0,max:select.find('option').length-1,value:select[0].selectedIndex}
);
slider.insertBefore(select).slider(sliderOptions).bind('slide',function(e,ui){
select[0].selectedIndex = ui.value;
friendlyVal = select.find('option').eq( select[0].selectedIndex ).text() + ' ' + thisUnits;
slider.find('a').attr({
'aria-valuenow':ui.value,'aria-valuetext':friendlyVal,'title':friendlyVal}
);
}
).find('a').attr({
'role':'slider','aria-valuemin':0,'aria-valuemax':select.find('option').length-1,'aria-valuenow':select[0].selectedIndex,'aria-valuetext':friendlyVal,'title':friendlyVal,'aria-labelledby':thisLabel}
);
select.bind('keyup change',function(){
slider.slider('value',select[0].selectedIndex);
}
);
}
}
);
}
;
CSS代码(style.css):
@charset "utf-8";/* reset */
*{margin:0;padding:0;list-style-type:none;}
a{blr:expression(this.onFocus=this.blur())}
/*鍘绘帀a鏍囩鐨勮櫄绾挎锛岄伩鍏嶅嚭鐜板鎬殑閫変腑鍖哄煙*/
:focus{outline:0;}
label{cursor:pointer;}
img{vertical-align:middle;}
table{empty-cells:show;border-collapse:collapse;border-spacing:0;}
h1{font-size:16px;}
h2,h3,h4{font-size:14px;}
h5,h6{font-size:12px;}
abbr,acronym{border:0;font-variant:normal}
address,caption,cite,code,dfn,em,th,var,optgroup{font-style:normal;font-weight:normal}
input,button,textarea,select,optgroup,option{font-family:inherit;font-size:inherit;font-style:inherit;font-weight:inherit}
input,button,textarea,select{*font-size:100%}
a,img{border:0;}
a,a:visited{color:#5e5e5e;text-decoration:none;}
a:hover{color:#4183C4;text-decoration:underline;}
.clear{display:block;overflow:hidden;clear:both;height:0;line-height:0;font-size:0;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
/* Hides from IE-mac \*/
*html .clearfix{height:1%;}
.clearfix{display:block;}
/* End hide from IE-mac */
*+html .clearfix{min-height:1%;}
body{font:12px/180% Arial,Lucida,Verdana,"瀹嬩綋",Helvetica,sans-serif;color:#333;background:#fff;}
/* shortcut */
.shortcut{position:fixed;top:0;left:0;z-index:9999;width:100%;}
*html,*html body /* 淇IE6鎸姩bug */
{background-image:url(about:blank);background-attachment:fixed;}
*html .shortcut{position:absolute;top:expression(eval(document.documentElement.scrollTop));}
.shortcut{height:28px;line-height:28px;font-size:12px;background:#EEEEEE;text-transform:uppercase;box-shadow:1px 0px 2px rgba(0,0,0,0.2);border-bottom:1px solid #DDDDDD;}
.shortcut h1{font-size:14px;font-family:"寰蒋闆呴粦","瀹嬩綋";}
.shortcut a,.shortcut h1{padding:0px 10px;letter-spacing:1px;color:#333;text-shadow:0px 1px 1px #fff;display:block;float:left;}
.shortcut a:hover{background:#fff;}
.shortcut span.right{float:right;}
.shortcut span.right a{float:left;display:block;color:#ff6600;font-weight:800;}
.headeline{height:40px;overflow:hidden;}
.adv960x90{width:960px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:40px auto 0 auto;}
.adv728x90{width:728px;height:90px;overflow:hidden;border:solid 1px #E6E6E6;margin:0 auto;}


