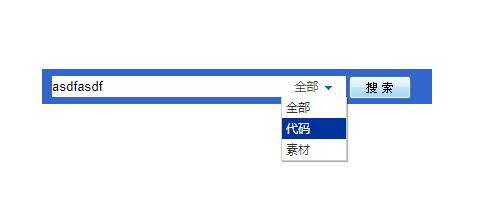
以下是 jquery表单分类搜索js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery表单分类搜索</title>
<script type="text/javascript" src="js/jquery.1.4.2-min.js"></script>
</head>
<body>
<!--演示内容开始-->
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif,"新宋体";}
/* searchbox */
.searchbox{background:#3366cc;height:28px;width:720px;margin:20px auto;padding:7px 0 0 10px;width:380px;}
#keyword{float:left;height:21px;line-height:21px;border:none;padding:0px;}
#searchsort{float:left;position:relative;display:none;width:66px;overflow:hidden;height:21px;background-color:#fff;font-size:12px;}
#searchsort .selectedsort{height:17px;padding-top:4px;color:#555;line-height:1;text-align:center;white-space:nowrap;}
#searchsort .searchsortlist{position:absolute;text-align:left;width:64px;display:none;background-color:#fff;box-shadow:1px 1px 1px rgba(0,0,0,0.3);left:1px;top:21px;border:1px solid #ccc;border-top:none;color:#555;}
#searchsort .sortico{width:7px;height:4px;display:inline-block;font-size:0px;vertical-align:middle;margin-left:3px;background:url(images/searchIco.png) no-repeat;}
#searchsort .searchItem{height:21px;line-height:21px;padding-left:4px;cursor:pointer;}
#searchbtn{float:left;display:inline;margin:0px 0px 0px 3px;width:62px;height:23px;border:none;cursor:pointer;padding:0px;background:url(images/kwbtn.jpg) no-repeat;}
</style>
<script type="text/javascript" src="js/search.js"></script>
<br><br><br><br><br>
<div class="searchbox">
<input name="keyword" id="keyword" type="text" style="width:228px" placeholder="分类搜索" />
<div id="searchsort" style="width:0px;">
<div class="selectedsort">
<span class="itemName" id="itemName" name="itemName">全部</span>
<span class="sortico"></span>
</div>
<div class="searchsortlist">
<div class="searchItem on">全部</div>
<div class="searchItem">代码</div>
<div class="searchItem">素材</div>
</div>
</div>
<input type="submit" id="searchbtn" value="" />
</div>
<script type="text/javascript">nipicIndexSearch();</script>
<!--演示内容结束-->
</body>
</html>
JS代码(search.js):
function nipicIndexSearch (){
$("#keyword").focus(function(){
$(this).css("outline","none");
$("#searchsort").show().stop(true,false).animate({
"width":"66px"}
,200);
}
);
$(document).click(function(evt){
if($(evt.target).attr("id") == "searchsort" || $(evt.target).attr("id") == "keyword" || $(evt.target).closest("#searchsort").length > 0){
$("#searchsort").show();
}
else{
$("#searchsort").stop(true,false).animate({
"width":"0px"}
,500,function(){
$(this).css("overflow","hidden");
$(this).hide();
}
);
}
}
);
$("#searchsort").hover(function(){
$(this).css("overflow","visible");
$(".searchsortlist").show();
}
,function(){
$(this).css("overflow","hidden");
$(".searchsortlist").hide();
}
);
$(".searchItem").hover(function(){
$(this).css({
"background-color":"#039","color":"#fff"}
).siblings().css({
"background-color":"#fff","color":"#333"}
)}
);
$(".searchItem").click(function(){
var itemName = $(this).html(),kw = $("#keyword").val();
$(".selectedsort .itemName").html(itemName);
var url = "http://soso.nipic.com/search.asp?itemName=" + itemName + "&kw=" + kw;
if(kw.length != 0){
window.location.href = url;
}
}
);
$("#searchbtn").click(function(){
var itemName = $(".itemName").html(),kw = $("#keyword").val();
var url = "http://soso.nipic.com/search.asp?itemName=" + itemName + "&kw=" + kw;
window.location.href = url;
return false;
}
);
$("#keyword").keydown(function(evt){
var keycode = evt.keyCode;
if(keycode == 13){
var itemName = $(".itemName").html(),kw = $("#keyword").val();
var url = "http://soso.nipic.com/search.asp?itemName="+ itemName + "&kw=" + kw;
window.location.href = url;
return false;
}
}
);
}


