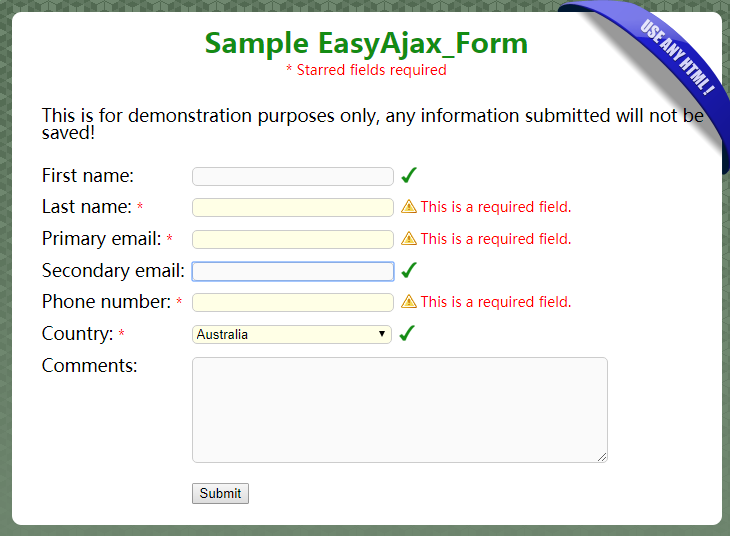
以下是 jquery表单验证Ajax提交js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="EA_Form.css" />
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="EasyAjax_Form.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery表单验证Ajax提交</title>
<script src="Other_JS.js" type="text/javascript"></script>
<link rel="stylesheet" type='text/css' href="Other_CSS.css"/>
</head>
<body>
<div id="content">
<!--DEMO start-->
<div id="FormContainer">
<h1>Sample EasyAjax_Form</h1>
<p class="req_input subHead">* Starred fields required</p>
<form action="#" id="form1" method="post">
<p>This is for demonstration purposes only, any information submitted will not be saved!</p>
<label for="Fname_ID">First name:</label>
<input type="text" class="OPTIONAL LENGTH_INPUT" name="first_name" id="Fname_ID"/><br/> <!--<br/> Needed for IE6 & IE7-->
<label for="Lname_ID">Last name: <span class="req_input">*</span></label>
<input type="text" class="REQUIRED LENGTH_INPUT" name="last_name" id="Lname_ID"/><br/>
<label for="Email1_ID">Primary email: <span class="req_input">*</span></label>
<input type="text" class="REQUIRED LENGTH_INPUT EMAIL" name="email_1" id="Email1_ID"/><br/>
<label for="Email2_ID">Secondary email:</label>
<input type="text" class="OPTIONAL LENGTH_INPUT EMAIL" name="email_2" id="Email2_ID"/><br/>
<label for="Phone_ID">Phone number: <span class="req_input">*</span></label>
<input type="text" class="REQUIRED LENGTH_INPUT PHONE" name="phone" id="Phone_ID"/><br/>
<label for="Country_ID">Country: <span class="req_input">*</span></label>
<select name="country" class="REQUIRED" id="Country_ID">
<option value="US">United States</option>
<option value="China">China</option>
<option value="Australia">Australia</option>
<option value="UK">United Kingdom</option>
<option value="Other">Other</option>
</select><br/>
<label for="Comments_ID">Comments:</label>
<textarea class="OPTIONAL LENGTH_TEXT" name="comments" rows="3" cols="20" id="Comments_ID"></textarea><br/>
<input type="submit" value="Submit" id="SubmitButton"/>
</form>
</div>
<!--DEMO end-->
</div>
</body>
</html>
JS代码(EasyAjax_Form.js):
/*** EasyAjax_Form Script** Copyright 2009 John Stevens.* Get this script at Themeforest.net** Requires jQuery 1.3+** version 5.2*( Modified to simulate Ajax. Themeforest.net*does not allow server side scripts in the*JavaScript Section )**/
EasyAjax_Form = function (){
var f ={
}
;
f ={
errorMsgs:{
required:'This is a required field.',email:'Please enter a valid email address.',phone:'Example:111-222-3333.',lengthInput:'50 or fewer characters for this field.',lengthText:'5000 or fewer characters for this field.',ajaxTimeout:'An error occurred when saving your request,please try again.' + 'If this problem persists,please try again later.'}
,fades:{
validation:200,ajax:500}
,ajaxTimers:{
pause:2000,timeout:10000}
,valClasses:{
requiredField:'REQUIRED',emailField:'EMAIL',phoneField:'PHONE',charLengthInput:'LENGTH_INPUT',charLengthText:'LENGTH_TEXT',optionalField:'OPTIONAL'}
,formClasses:{
validateOnly:'VALIDATE',ajaxOnly:'AJAX',disable:'DISABLE',choose:'CHOOSE'}
,cssSelectors:{
validationPass:'PASS',validationFail:'FAIL',ajaxLoading:'#FORM_LOAD',ajaxTimeout:"AJAX_TIMEOUT",ajaxResponse:"AJAX_RESPONSE"}
,regExps:{
email:/^\w+([\.\-]?\w+)*@\w+([\.\-]?\w+)*(\.\w{
2,3}
)+$/,phone:/^\(?(\d{
3}
)\)?[\.\-\/ ]?(\d{
3}
)[\.\-\/ ]?(\d{
4}
)$/}
,charLimit:{
input:50,textArea:5000}
}
;
function appendSpan(b){
$.each(b,function (i,a){
$('<span></span>').insertAfter(this)}
)}
function hasClassArray_maker(b,c){
var d = [],Classes = f.valClasses,j = 0;
if (c){
Classes = f.formClasses}
$.each(Classes,function (k,a){
if ($(b).hasClass(a)){
d[j] = a;
j = j + 1}
}
);
return d}
function fieldProperty_maker(b){
var c = f.valClasses,fieldProperties ={
}
;
$.each(c,function (l,a){
fieldProperties[l] = false}
);
return fieldProperties}
function calcFieldProperties(b,c){
$.each(c,function (m,a){
switch (a){
case f.valClasses.emailField:b.emailField = true;
break;
case f.valClasses.requiredField:b.requiredField = true;
break;
case f.valClasses.phoneField:b.phoneField = true;
break;
case f.valClasses.charLengthInput:b.charLengthInput = true;
break;
case f.valClasses.charLengthText:b.charLengthText = true;
break;
default:break}
}
);
return b}
function boolObjDecoder(c,d){
var x = 0;
$.each(c,function (p,a){
var b;
if (a === d){
x = 1;
b = false}
}
);
if (x === 1){
return false}
return true}
function ajaxError(a,b){
$(f.cssSelectors.ajaxLoading).fadeOut(f.fades.ajax / 4,function (){
$(this).remove()}
);
$('<div id="Response">' + '<p class=' + f.cssSelectors.ajaxTimeout + '>' + f.errorMsgs.ajaxTimeout + '</p>' + '</div>').hide().appendTo(a).fadeIn(f.fades.ajax);
$('<div id="Refresh">' + '<p><a href ="#">Click here</a> to re-enter form information.</p>' + '</div>').hide().appendTo(a).fadeIn(f.fades.ajax);
$('#Refresh').click(function (){
$('#Response,#Refresh,#Ajax_Disclaimer').fadeOut(f.fades.ajax / 2,function (){
$('#Response,#Refresh,#Ajax_Disclaimer').remove();
$(b).fadeIn(f.fades.ajax / 2)}
)}
);
return true}
function ajaxSuccess(a,b,c){
$(f.cssSelectors.ajaxLoading).fadeOut(f.fades.ajax / 4,function (){
$(this).remove()}
);
$('<div id="Response">' + '<p class=' + f.cssSelectors.ajaxResponse + '>' + a + '</p>' + '</div>').hide().appendTo(b).fadeIn(f.fades.ajax);
$('<div id="Refresh">' + '<p><a href ="#">Click Here</a> to re-enter form information.</p>' + '</div>').hide().appendTo(b).fadeIn(f.fades.ajax);
$('#Refresh').click(function (){
$('#Response,#Refresh,#Ajax_Disclaimer').fadeOut(f.fades.ajax / 2,function (){
$('#Response,#Refresh,#Ajax_Disclaimer').remove();
$(c).fadeIn(f.fades.ajax / 2)}
)}
);
return true}
function requiredValidator(a,b){
var c = f.errorMsgs.required,hasReqErr = false;
if (b === ''){
$(a).next().removeClass(f.cssSelectors.validationPass);
$(a).next().hide().addClass(f.cssSelectors.validationFail).text(c).fadeIn(f.fades.validation);
hasReqErr = true}
return hasReqErr}
function emailValidator(a,b){
var c = f.errorMsgs.email,hasEmailErr = false,reEmail = f.regExps.email;
if (!reEmail.test(b)){
$(a).next().removeClass(f.cssSelectors.validationPass);
$(a).next().hide().addClass(f.cssSelectors.validationFail).text(c).fadeIn(f.fades.validation);
hasEmailErr = true}
return hasEmailErr}
function phoneValidator(a,b){
var c = f.errorMsgs.phone,hasPhoneErr = false,rePhone = f.regExps.phone;
if (!rePhone.test(b)){
$(a).next().removeClass(f.cssSelectors.validationPass);
$(a).next().hide().addClass(f.cssSelectors.validationFail).text(c).fadeIn(f.fades.validation);
hasPhoneErr = true}
return hasPhoneErr}
function inputLengthValidator(a,b){
var c = f.errorMsgs.lengthInput,hasInputLengthErr = false;
if (b.length > f.charLimit.input){
$(a).next().removeClass(f.cssSelectors.validationPass);
$(a).next().hide().addClass(f.cssSelectors.validationFail).text(c).fadeIn(f.fades.validation);
hasInputLengthErr = true}
return hasInputLengthErr}
function textLengthValidator(a,b){
var c = f.errorMsgs.lengthText,hasTextLengthErr = false;
if (b.length > f.charLimit.textArea){
$(a).next().removeClass(f.cssSelectors.validationPass);
$(a).next().hide().addClass(f.cssSelectors.validationFail).text(c).fadeIn(f.fades.validation);
hasTextLengthErr = true}
return hasTextLengthErr}
function fieldValidator(a,b,c){
var d ={
}
;
d ={
requiredError:false,emailError:false,phoneError:false,inputLengthError:false,textLengthError:false}
;
if (a.requiredField){
d.requiredError = requiredValidator(c,b);
if (d.requiredError){
return d}
}
if (a.emailField){
d.emailError = emailValidator(c,b);
if (d.emailError){
return d}
}
if (a.phoneField){
d.phoneError = phoneValidator(c,b);
if (d.phoneError){
return d}
}
if (a.charLengthInput){
d.inputLengthError = inputLengthValidator(c,b);
if (d.inputLengthError){
return d}
}
if (a.charLengthText){
d.textLengthError = textLengthValidator(c,b);
if (d.textLengthError){
return d}
}
return d}
function greenChecker(a){
$(a).next().removeClass('FAIL');
if ($(a).next().hasClass("PASS")){
return}
$(a).next().hide().addClass("PASS").text('').fadeIn(f.fades.validation)}
function validate_onBlur(b,c){
$(c).blur(function (){
var a ={
}
,currentField = this,input = $(currentField).val(),blankOptInput = false,hasClassArray = [],fieldProperties ={
}
,validationTracker ={
}
,validationResults = true;
a = f.valClasses;
hasClassArray = hasClassArray_maker(currentField);
fieldProperties = fieldProperty_maker(currentField);
if (input === '' && $(currentField).hasClass(f.valClasses.optionalField)){
blankOptInput = true}
if (hasClassArray.length !== 0){
fieldProperties = calcFieldProperties(fieldProperties,hasClassArray);
if (!blankOptInput){
validationTracker = fieldValidator(fieldProperties,input,currentField)}
validationResults = boolObjDecoder(validationTracker,true)}
if (validationResults){
greenChecker(currentField)}
}
)}
function validate_onSubmit(d,e){
$("" + d + "").submit(function (){
var c ={
}
,allGood = [],formValid = false;
c = f.valClasses;
$.each(e,function (r,a){
var b = $(a).val(),blankOptInput = false,hasClassArray = [],fieldProperties ={
}
,validationTracker ={
}
,validationResults = true;
allGood[r] = false;
hasClassArray = hasClassArray_maker(a);
fieldProperties = fieldProperty_maker(a);
if (b === '' && $(a).hasClass(f.valClasses.optionalField)){
blankOptInput = true}
if (hasClassArray.length !== 0){
fieldProperties = calcFieldProperties(fieldProperties,hasClassArray);
if (!blankOptInput){
validationTracker = fieldValidator(fieldProperties,b,a)}
validationResults = boolObjDecoder(validationTracker,true)}
if (validationResults){
allGood[r] = true;
greenChecker(a)}
}
);
formValid = boolObjDecoder(allGood,false);
if (formValid){
return true}
return false}
)}
function ajaxOnly(d,e){
$("" + d + "").submit(function (){
var c = this,toFile = this.action,daddy = $(this).parent(),dataString = $(this).serialize();
$(c).fadeOut(f.fades.ajax,function (){
$("<div id='FORM_LOAD'/>").hide().appendTo(daddy).show()}
);
$.ajax({
type:"post",url:toFile,data:dataString,timeout:f.ajaxTimers.timeout,error:function (a,b){
setTimeout(function (){
ajaxError(daddy,c)}
,f.fades.ajax + 10)}
,success:function (a){
setTimeout(function (){
ajaxSuccess(a,daddy,c)}
,f.fades.ajax + f.ajaxTimers.pause)}
}
);
return false}
)}
function validatePlusAjax_onSubmit(d,e){
$("" + d + "").submit(function (){
var c ={
}
,allGood = [],formValid = false,thisForm = this,daddy = $(this).parent(),serverResponse = 'This is a simulated* response from the server!</p><p class="AJAX_RESPONSE">Thank you for your interest in EasyAjax_Form.</p><p class="AJAX_RESPONSE">Get it today!<br/>',disclaimerContent = '<p style="font-size:14px;
">* Security measures on ThemeForest.net do not allow server side scripts in the JavaScript section. As such,Ajax is simulated for this preview.</p>';
c = f.valClasses;
$.each(e,function (r,a){
var b = $(a).val(),blankOptInput = false,hasClassArray = [],fieldProperties ={
}
,validationTracker ={
}
,validationResults = true;
allGood[r] = false;
hasClassArray = hasClassArray_maker(a);
fieldProperties = fieldProperty_maker(a);
if (b === '' && $(a).hasClass(f.valClasses.optionalField)){
blankOptInput = true}
if (hasClassArray.length !== 0){
fieldProperties = calcFieldProperties(fieldProperties,hasClassArray);
if (!blankOptInput){
validationTracker = fieldValidator(fieldProperties,b,a)}
validationResults = boolObjDecoder(validationTracker,true)}
if (validationResults){
allGood[r] = true;
greenChecker(a)}
}
);
formValid = boolObjDecoder(allGood,false);
if (formValid){
$(thisForm).fadeOut(f.fades.ajax,function (){
$("<div id='FORM_LOAD'/>").hide().appendTo(daddy).show()}
);
setTimeout(function (){
ajaxSuccess(serverResponse,daddy,thisForm);
$('<div id="Ajax_Disclaimer"/>').hide().append(disclaimerContent).appendTo(daddy).fadeIn(f.fades.ajax)}
,f.fades.ajax + f.ajaxTimers.pause)}
return false}
)}
function chooseID(a){
var b;
if (a){
a = '#' + a}
else{
a = "form"}
b = $('' + a + ':input:not(:submit):not(:button)');
if ($(a).hasClass(f.formClasses.validateOnly)){
validate_onBlur(a,b);
validate_onSubmit(a,b);
return}
else if ($(a).hasClass(f.formClasses.ajaxOnly)){
ajaxOnly(a,b);
return}
else{
validate_onBlur(a,b);
validatePlusAjax_onSubmit(a,b);
return}
}
function init(){
var a = "form",allFields = $('' + a + ':input:not(:submit):not(:button)');
appendSpan(allFields);
if ($(a).hasClass(f.formClasses.disable)){
return}
else if ($(a).hasClass(f.formClasses.choose)){
return}
else if ($(a).hasClass(f.formClasses.validateOnly)){
validate_onBlur(a,allFields);
validate_onSubmit(a,allFields);
return}
else if ($(a).hasClass(f.formClasses.ajaxOnly)){
ajaxOnly(a,allFields);
return}
else{
validate_onBlur(a,allFields);
validatePlusAjax_onSubmit(a,allFields);
return}
}
return{
CustomMessages:f.errorMsgs,CustomFades:f.fades,CustomTimers:f.ajaxTimers,CustomCharLimits:f.charLimit,Go:init,ByID:chooseID}
}
();
$(function (){
EasyAjax_Form.Go()}
);
JS代码(Other_JS.js):
/*** The following code only controls the semitransparent border and rounded corners. All form functionality is controlled by EasyAjax_Form.js.**/
/** * RUZEE.ShadedBorder 0.6.2 * (c) 2006 Steffen Rusitschka * * RUZEE.ShadedBorder is freely distributable under the terms of an MIT-style license. * For details,see http://www.ruzee.com/ */
var RUZEE = window.RUZEE ||{
}
;
RUZEE.ShadedBorder ={
create:function(opts){
var isie = /msie/i.test(navigator.userAgent) && !window.opera;
var isie6 = isie && !window.XMLHttpRequest;
function sty(el,h){
for(k in h){
if (/ie_/.test(k)){
if (isie) el.style[k.substr(3)]=h[k];
}
else el.style[k]=h[k];
}
}
function crdiv(h){
var el=document.createElement("div");
el.className = "sb-gen";
sty(el,h);
return el;
}
function op(v){
v = v<0 ? 0:v;
if (v>0.99999) return "";
return isie ? " filter:alpha(opacity=" + (v*100) + ");
":" opacity:" + v + ';
';
}
var sr = opts.shadow || 0;
var r = opts.corner || 0;
var bor = 0;
var bow = opts.border || 0;
var boo = opts.borderOpacity || 1;
var shadow = sr != 0;
var lw = r > sr ? r:sr;
var rw = lw;
var th = lw;
var bh = lw;
if (bow > 0){
bor = r;
r = r - bow;
}
var cx = r != 0 && shadow ? Math.round(lw/3):0;
var cy = cx;
var cs = Math.round(cx/2);
var iclass = r > 0 ? "sb-inner":"sb-shadow";
var sclass = "sb-shadow";
var bclass = "sb-border";
var edges = opts.edges || "trlb";
if (!/t/i.test(edges)) th=0;
if (!/b/i.test(edges)) bh=0;
if (!/l/i.test(edges)) lw=0;
if (!/r/i.test(edges)) rw=0;
var p ={
position:"absolute",left:"0",top:"0",width:lw + "px",height:th + "px",ie_fontSize:"1px",overflow:"hidden",margin:"0",padding:"0"}
;
var tl = crdiv(p);
delete p.left;
p.right="0";
p.width=rw + "px";
var tr = crdiv(p);
delete p.top;
p.bottom="0";
p.height=bh + "px";
var br = crdiv(p);
delete p.right;
p.left="0";
p.width=lw + "px";
var bl = crdiv(p);
var tw = crdiv({
position:"absolute",width:"100%",height:th + "px",ie_fontSize:"1px",top:"0",left:"0",overflow:"hidden",margin:"0",padding:"0"}
);
var t = crdiv({
position:"relative",height:th + "px",ie_fontSize:"1px",margin:"0 "+ rw + "px 0 " + lw + "px",overflow:"hidden",padding:"0"}
);
tw.appendChild(t);
var bw = crdiv({
position:"absolute",left:"0",bottom:"0",width:"100%",height:bh + "px",ie_fontSize:"1px",overflow:"hidden",margin:"0",padding:"0"}
);
var b = crdiv({
position:"relative",height:bh + "px",ie_fontSize:"1px",margin:"0 "+ rw + "px 0 " + lw + "px",overflow:"hidden",padding:"0"}
);
bw.appendChild(b);
var mw = crdiv({
position:"absolute",top:(-bh)+"px",left:"0",width:"100%",height:"100%",overflow:"hidden",ie_fontSize:"1px",padding:"0",margin:"0"}
);
function corner(el,t,l){
var w = l ? lw:rw;
var h = t ? th:bh;
var s = t ? cs:-cs;
var dsb = [];
var dsi = [];
var dss = [];
var xp=0;
var xd=1;
if (l){
xp=w-1;
xd=-1;
}
for (var x=0;
x<w;
++x){
var yp=h-1;
var yd=-1;
if (t){
yp=0;
yd=1;
}
var finished=false;
for (var y=h-1;
y>=0 && !finished;
--y){
var div = '<div style="position:absolute;
top:' + yp + 'px;
left:' + xp + 'px;
' + 'width:1px;
height:1px;
overflow:hidden;
margin:0;
padding:0;
';
var xc = x - cx;
var yc = y - cy - s;
var d = Math.sqrt(xc*xc+yc*yc);
var doShadow = false;
if (r > 0){
// draw border if (xc < 0 && yc < bor && yc >= r || yc < 0 && xc < bor && xc >= r){
dsb.push(div + op(boo) + '" class="' + bclass + '"></div>');
}
else if (d<bor && d>=r-1 && xc>=0 && yc>=0){
var dd = div;
if (d>=bor-1){
dd += op((bor-d)*boo);
doShadow = true;
}
else dd += op(boo);
dsb.push(dd + '" class="' + bclass + '"></div>');
}
// draw inner var dd = div + ' z-index:2;
' + (t ? 'background-position:0 -' + (r-yc-1) + 'px;
':'background-image:none;
');
var finish = function(){
if (!t) dd = dd.replace(/top\:\d+px/,"top:0px");
dd = dd.replace(/height\:1px/,"height:" + (y+1) + "px");
dsi.push(dd + '" class="' + iclass + '"></div>');
finished = true;
}
;
if (xc < 0 && yc < r || yc < 0 && xc < r){
finish();
}
else if (d<r && xc>=0 && yc>=0){
if (d>=r-1){
dd += op(r-d);
doShadow = true;
dsi.push(dd + '" class="' + iclass + '"></div>');
}
else{
finish();
}
}
else doShadow = true;
}
else doShadow = true;
// draw shadow if (sr > 0 && doShadow){
d = Math.sqrt(x*x+y*y);
if (d<sr){
dss.push(div + ' z-index:0;
' + op(1-(d/sr)) + '" class="' + sclass + '"></div>');
}
}
yp += yd;
}
xp += xd;
}
el.innerHTML = dss.concat(dsb.concat(dsi)).join('');
}
function mid(mw){
var ds = [];
ds.push('<div style="position:relative;
top:' + (th+bh) + 'px;
height:2048px;
' + ' margin:0 ' + (rw-r-cx) + 'px 0 ' + (lw-r-cx) + 'px;
' + ' padding:0;
overflow:hidden;
' + ' background-position:0 ' + (th > 0 ? -(r+cy+cs):'0') + 'px;
"' + ' class="' + iclass + '"></div>');
var dd = '<div style="position:absolute;
width:1px;
' + ' top:' + (th+bh) + 'px;
height:2048px;
padding:0;
margin:0;
';
if (sr>0){
for (var x=0;
x<lw-r-cx;
++x){
ds.push(dd + ' left:' + x + 'px;
' + op((x+1.0)/lw) + '" class="' + sclass + '"></div>');
}
for (var x=0;
x<rw-r-cx;
++x){
ds.push(dd + ' right:' + x + 'px;
' + op((x+1.0)/rw) + '" class="' + sclass + '"></div>');
}
}
if (bow > 0){
var su = ' width:' + bow + 'px;
' + op(boo) + '" class="' + bclass + '"></div>';
ds.push(dd + ' left:' + (lw-bor-cx) + 'px;
' + su);
ds.push(dd + ' right:' + (rw-bor-cx) + 'px;
' + su);
}
mw.innerHTML = ds.join('');
}
function tb(el,t){
var ds = [];
var h = t ? th:bh;
var dd = '<div style="height:1px;
overflow:hidden;
position:absolute;
margin:0;
padding:0;
' + ' width:100%;
left:0px;
';
var s = t ? cs:-cs;
for (var y=0;
y<h-s-cy-r;
++y){
if (sr>0) ds.push(dd + (t ? 'top:':'bottom:') + y + 'px;
' + op((y+1)*1.0/h) + '" class="' + sclass + '"></div>');
}
if (y >= bow){
ds.push(dd + (t ? 'top:':'bottom:') + (y - bow) + 'px;
' + op(boo) + ' height:' + bow + 'px;
" class="' + bclass + '"></div>');
}
ds.push(dd + (t ? 'background-position-y:0;
top:':'background-image:none;
bottom:') + y + 'px;
' + ' height:' + (r+cy+s) + 'px;
" class="' + iclass + '"></div>');
el.innerHTML = ds.join('');
}
corner(tl,true,true);
corner(tr,true,false);
corner(bl,false,true);
corner(br,false,false);
mid(mw);
tb(t,true);
tb(b,false);
needsCloning = false;
return{
render:function(el){
if (typeof el == 'string') el = document.getElementById(el);
if (el.length != undefined){
for (var i=0;
i<el.length;
++i) this.render(el[i]);
return;
}
el.className += " sb";
sty(el,{
position:"relative",background:"transparent"}
);
// remove generated children var node = el.firstChild;
while (node){
var nextNode = node.nextSibling;
if (node.nodeType == 1 && node.className == 'sb-gen') el.removeChild(node);
node = nextNode;
}
var iel = el.firstChild;
var twc = needsCloning ? tw.cloneNode(true):tw;
var mwc = needsCloning ? mw.cloneNode(true):mw;
var bwc = needsCloning ? bw.cloneNode(true):bw;
var tlc = needsCloning ? tl.cloneNode(true):tl;
var trc = needsCloning ? tr.cloneNode(true):tr;
var blc = needsCloning ? bl.cloneNode(true):bl;
var brc = needsCloning ? br.cloneNode(true):br;
el.insertBefore(tlc,iel);
el.insertBefore(trc,iel);
el.insertBefore(blc,iel);
el.insertBefore(brc,iel);
el.insertBefore(twc,iel);
el.insertBefore(mwc,iel);
el.insertBefore(bwc,iel);
if (isie6){
el.onmouseover=function(){
this.className += " hover";
}
el.onmouseout=function(){
this.className = this.className.replace(/ hover/,"");
}
}
if (isie){
function resize(){
twc.style.width = bwc.style.width = mwc.style.width = el.offsetWidth + "px";
if (isie6){
mwc.firstChild.style.height = el.offsetHeight + "px";
}
else{
for (var i=0;
i<mwc.childNodes.length;
++i){
mwc.childNodes[i].style.height = (el.offsetHeight - bh - th) + "px";
}
}
trc.style.right = brc.style.right = null;
trc.style.left = brc.style.left = (el.offsetWidth - rw) + "px";
}
el.onresize=resize;
resize();
}
needsCloning = true;
}
}
;
}
}
// add our styles to the documentdocument.write('\ <style type="text/css">\ .sb,.sbi,.sb *,.sbi *{
position:relative;
z-index:1;
}
\ * html .sb,* html .sbi{
height:1%;
}
\ .sbi{
display:inline-block;
}
\ .sb-inner{
background:#fff;
}
\ .sb-shadow{
background:#000;
}
\ .sb-border{
background:#545454;
}
\ </style>\');
$(function(){
$('#FormContainer').wrap("<div id='dropWrap'></div>").append("<div id='Ribbon'></div>");
var border = RUZEE.ShadedBorder.create({
corner:30,border:20,borderOpacity:0.4}
);
border.render($('#dropWrap'));
}
);
CSS代码(EA_Form.css):
@charset "utf-8";/*** Required CSS for the EasyAjaxForm**/
#FormContainer{/*This is the parent div of the form in this example*/
position:relative;/*NOTE:YOU NEED TO GIVE THE FORM PARENT ELEMENT A POSITIONING CONTEXT TO CONSTRAIN THE LOADING OVERLAY TO THE PARENT*/
padding:1.2em 5px;/*NOTE:LEFT AND RIGHT PADDING ON THE FORM PARENT ELEMENT IS RECCOMMENDED FOR RESPONSES FROM THE SERVER SIDE SCRIPT*/
min-height:470px;/*NOTE:USING A MIN-HEIGHT ON THE FORM PARENT ELEMENT LOOKS BETTER WHEN THE AJAX LOADING OVERLAY IS APPLIED. Not supported in ie6*/
width:700px;}
input,textarea,select{/*Needed in order to align validation pass/fail messages next to each form field*/
float:left;}
label{clear:both;float:left;}
form{/*Not always needed but makes sure that the form will fade in and out gracefully during Ajax communication*/
display:inline-block;}
.AJAX_TIMEOUT{/*Style Ajax timeout error*/
font-weight:bold;}
.AJAX_RESPONSE{/*Style successful responses from server side script*/
font-weight:bold;}
#FORM_LOAD{/*This acts as a modal type overlay added during ajax processing. It's attached to the form's parent element.*/
position:absolute;height:100%;top:0;bottom:0;left:0;width:100%;background:url(images/EA_Form_Load.gif) no-repeat center;/*NOTE:CUSTOMIZE YOUR LOADING IMAGE AT www.ajaxload.info */
background-color:#545454;/*Take out background-color and opacity rules (the next three) to remove the 'modal' overlay. Only will show icon*/
opacity:.55;/*Adjust opacity of the overlay with the following three rules*/
-moz-opacity:0.55;filter:alpha(opacity=55);/*z-index:1001;*/
/*NOTE:z-index may need to be used if you are using serveral absolutely placed elements*/
-moz-border-radius:8px;/*NOTE:these border radius rules are optional and not supported by internet explorer*/
-webkit-border-radius:8px;}
.PASS{/*Class that is added if input for this field is valid*/
background:url(images/EA_Form_Pass.png) no-repeat scroll 0 0;height:16px;margin-left:7px;width:23px;float:left;}
.FAIL{/*Class that is added if input for this field is not valid*/
background:url(images/EA_Form_Error.png) no-repeat scroll 0 0;color:red;font-size:14px !important;height:16px;margin-left:7px;padding-left:20px;float:left;}
/*** IE6 fixes for EasyAjax_Form.js**/
*html #FORM_LOAD{height:488px;/*NOTE:Width and height may have to be set for this IE6 fix. Unfortunately you will have to some testing here. IE6 will be dead soon!*/
}
* html #FormContainer{/*IE6 CSS fix as IE6 does not support min-height*/
height:470px;overflow:hidden;/*NOTE:Reccomend overflow:auto for most projects. Should only come into play if large text is used by the user for ie6.*/
}
/*** Optional EasyAjax_Form styling.** All remaining EasyAjax_Form class markers are used primarily for the EA_Form javaScript Object but* you can also give them CSS values to visually group fields that are alike. Any marker class that you* add to the html class attributes for input fields (including textarea,select,etc.) can be used in this way.**/
.REQUIRED{background:#ffffe6;border:solid 1px #CCC;-moz-border-radius:5px;-webkit-border-radius:5px;}
.OPTIONAL{background:#fafafa;border:solid 1px #CCC;-moz-border-radius:5px;-webkit-border-radius:5px;}
CSS代码(Other_CSS.css):
@charset "utf-8";/* CSS Document */
html,body,div,span,object,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,address,code,img,small,strong,dl dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;}
body{line-height:1em;background:url(images/green_Back_Long.png) repeat-x 0 0 #82A982;font-size:1.1em;}
p{margin-bottom:1.5em;}
#dropWrap{/*Wrapping div added at run-time to show semi-transparent,rounded border*/
position:relative;margin-top:20px;width:700px;margin-right:auto;margin-left:auto;padding-left:20px;padding-right:30px;padding-top:20px;padding-bottom:20px;}
* html #dropWrap{padding-bottom:0px;padding-right:10px;}
#FormContainer h1{text-align:center;font-size:1.6em;color:#148C14;margin-bottom:0;font-weight:bolder;}
#Ribbon{position:absolute;top:-12px;right:-11px;width:176px;height:175px;background:url(images/EAFormRibbon.png) no-repeat 0 0;z-index:1000;}
* html #Ribbon{/*Take out ribbon for IE6*/
display:none;}
form{margin-left:25px;}
.subHead{margin-top:.8em;text-align:center;margin-bottom:2em;}
.req_input{color:red;font-size:.8em;}
label{/*Gives consistent width to all form labels.*/
display:block;width:150px;margin-bottom:.8em;}
input[type="text"],select{/*input[type="text"] not supported in IE6,text input will display at default IE6 width*/
width:200px;}
textarea{width:410px;height:100px;}
#SubmitButton{/*Pushes the submit button under the last input area (in this case the <textarea> and aligns it*/
clear:both;margin-left:150px;margin-top:1.5em;}
#Ajax_Disclaimer{position:absolute;bottom:15px;}


