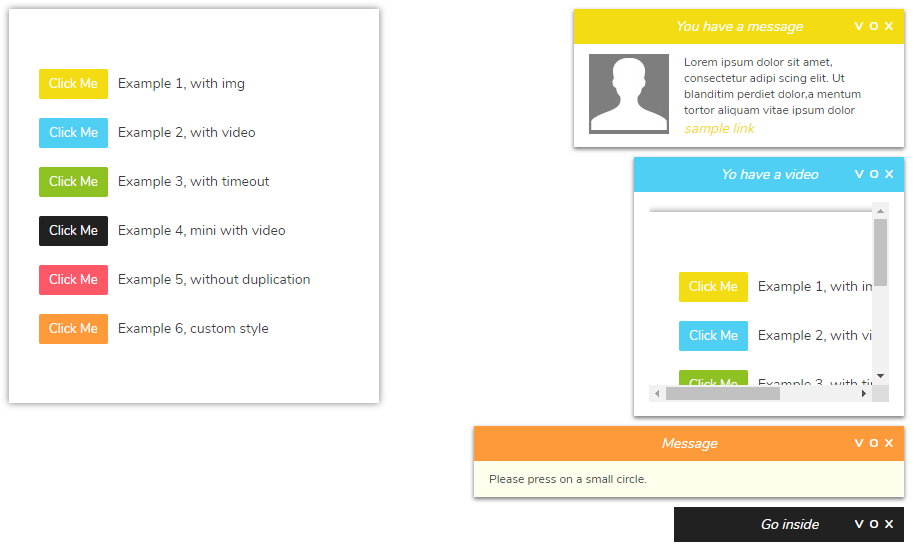
以下是 jquery智能弹窗提醒特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jquery智能弹窗提醒</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/smartnoti.style.css" type="text/css" media="screen">
<link href="http://fonts.googleapis.com/css?family=Nunito:400,700,300" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="js/jquery.zlab.smartnoti-0.1-min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#note_1").smartNotification({
mainTitle: 'You have a message',
mainContent: '<a href="#"><img src="img/user.jpg"></a> Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor<br><a href="#" class="link_1">sample link</a>',
hiddenContent: 'Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae.Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae. '
});
$("#note_2").smartNotification({
mainTitle: 'Yo have a video',
mainContent: '<object width="560" height="315"><param name="movie" value="#"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="#" type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>'
});
$("#note_3").smartNotification({
mainTitle: 'You have a message',
mainContent: ' Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae. ',
timerGo: true
});
$("#note_4").smartNotification({
mainTitle: 'Go inside',
mainContent: '<a href="#"><img src="img/up.png"></a> Please press on a small circle.',
hiddenContent: '<object width="640" height="360"><param name="movie" value="#"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="#" type="application/x-shockwave-flash" width="640" height="360" allowscriptaccess="always" allowfullscreen="true"></embed></object>',
toggleSwitch : 'on'
});
$("#note_5").smartNotification({
mainTitle: 'Awesome',
mainContent: 'Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipi scing elit. Ut blanditim perdiet dolor,a mentum tortor aliquam vitae ipsum dolor.Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
hiddenContent: '<object width="480" height="360"><param name="movie" value="#"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="#" type="application/x-shockwave-flash" width="480" height="360" allowscriptaccess="always" allowfullscreen="true"></embed></object>',
onlyOne: true
});
$("#note_6").smartNotification({
mainTitle: 'Message',
mainContent: 'Please press on a small circle.',
hiddenContent: '<a href="#"><img src="img/twitter.png"></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut blandit imperdiet dolor,a fermentum tortor aliquam vitae.'
});
});
</script>
</head>
<body>
<div id="container_p">
<!-- container open --><span class="screw"></span>
<div id="note_1" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 1, with img</span><br>
<div id="note_2" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 2, with video</span><br>
<div id="note_3" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 3, with timeout</span><br>
<div id="note_4" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 4, mini with video</span><br>
<div id="note_5" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 5, without duplication</span><br>
<div id="note_6" class="btn">
Click Me</div>
<!-- click btn --><span class="text_span">Example 6, custom style</span><br>
</div>
</body>
</html>
JS代码(jquery.zlab.smartnoti-0.1-min.js):
eval(function(p,a,c,k,e,r){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
if(!''.replace(/^/,String)){
while(c--)r[e(c)]=k[c]||e(c);
k=[function(e){
return r[e]}
];
e=function(){
return'\\w+'}
;
c=1}
;
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
return p}
(';
(5($,o,13){
$.23.24=5(1C){
3 8=$.22({
1v:\'\',1m:\'\',1L:\'\',1c:\'j\',A:1w,1y:1w,1z:1V,1B:0.7,1M:1O,1P:14,16:\'28\',1g:f,2e:2h}
,1C);
3 d=9.n(\'E\');
3 $l=$(\'l\');
3 $I=$(\'I\');
6(!$(\'#R\').M){
$("<b E=\'R\'></b>").N($l)}
;
6(!$(\'#y\').M){
$("<b E=\'y\'><B E=\'15\' 2f=\'C\'><17 18=\'19/1a.1b\' 1e=\'B/1b\'><17 18=\'19/1a.1f\' 1e=\'B/1f\'></B></b>").N($l);
$l.h(\'k.2l\',\'#y\',5(){
3 1n=$(9).H(\'[4-i]\');
K(1n,\'L\')}
)}
;
3 Z=$(\'#y\');
3 t=$(\'#R\');
t.j(\'k.1I\').h(\'k.1I\',\'[4-r]\',5(){
3 g=$(9);
3 z=g.H(\'[4-Q]\').c();
3 12=\'4-r\';
3 m=\'4-T\';
6(!g.n(m)||g.n(m)==\'j\'){
g.n(m,\'h\');
g.D(\'[4-i]\').a(\'c\',z).F(\'S-p\')}
1U 6(g.n(m)==\'h\'){
g.n(m,\'j\');
g.D(\'[4-i]\').2r(\'S-p\').a({
\'c\':\'\',\'1Y\':\'20\'}
)}
}
);
5 K(1d,w){
1d.x(f).u(1O,0).1h(5(){
$(9).1i().1j();
$(9).1k()}
).1l(\'[4-10]\').11();
3 1o=w;
6(1o==\'L\'){
Z.x(f).u(8.1P,0).a(\'1W\',\'1X\');
$I.a(\'1p\',\'C\')}
}
;
$l.j(\'k.1q\').h(\'k.1q\',\'[4-1r]\',5(){
3 1s=$(9).D(\'[4-i]\');
K(1s,\'L\')}
);
t.j(\'k.1t\').h(\'k.1t\',\'[4-1u]\',5(){
3 J=$(9);
3 v=J.D(\'[4-i]\');
6(v.a(\'1x\')<1){
v.a(\'1x\',\'1\')}
;
J.H(\'[4-10]\').2g();
(8.1g==f)?v.N(\'l\').F(\'s\').a({
\'1A\':\'1R%\',\'c\':\'C\'}
):v.N(\'l\').F(\'s\').a(\'c\',\'C\');
$I.a(\'1p\',\'1S\');
J.11().H(\'[4-r]\').11();
$(o).1T(\'U.W\');
Z.x(f).u(8.1M,8.1B)}
);
$(o).j(\'U.W\').h(\'U.W\',5(){
3 1D=$(o).c();
3 1E=$(o).1A();
3 1F=$(\'.s\').1Z();
3 1G=$(\'.s\').21();
3 1H=1D/2-1F/2;
3 1J=1E/2-1G/2;
$(\'.s\').x(f).25({
\'26\':1H,\'27\':1J}
,14,8.16)}
);
3 1K=$("#15")[0];
29 9.2a(5(){
3 $9=$(9);
$9.k(5(){
$("<b 4-i=\'"+d+"\'><b 4-Q=\'"+d+"\'>"+8.1v+"</b><q 4-r=\'"+d+"\' 4-T=\'j\'>V</q><q 4-1u=\'"+d+"\'>O</q><q 4-1r=\'"+d+"\'>X</q>"+8.1m+"<b 4-10=\'"+d+"\'>"+8.1L+"</b></b>").2b(t).u(2c,1);
3 P=$(\'[4-i]\');
3 1N=t.c();
3 z=$(\'[4-Q]\').c();
3 12=\'4-r\';
3 m=\'4-T\',G=$("[4-i = \'"+d+"\']");
6(8.1c==\'h\'){
G.a(\'c\',z).F(\'S-p\').1l("[4-r = \'"+d+"\']").n(m,\'h\')}
;
5 Y(e){
e.2i(-1).x(f).u(2j,0).1h(5(){
$(9).1i().1j();
$(9).1k()}
)}
;
5 A(){
6(G.M>1){
Y(G)}
}
;
6(1N>$(o).c()&&P.M>1){
Y(P)}
;
6(8.A==f){
A()}
;
6(8.1y==f){
2k(5(){
3 1Q=$(\'[4-i=\'+d+\']\');
3 w=\'2m\';
6(P.n(\'2n\')==\'s\'){
w=\'L\'}
;
K(1Q,w)}
,8.1z)}
;
6($.2o.2p==f){
1K.2q()}
}
)}
)}
}
)(2d,o,13);
',62,152,'|||var|data|function|if||setting|this|css|div|height|getAttrVal||true|dataToggle|on|case|off|click|body|attrDataSwitch|attr|window||span|toggle|auto_center|casePress|fadeTo|thisParentDataCase|swi|stop|general_overlay|ptopHeight|onlyOne|audio|auto|parent|id|addClass|thAttrCase|siblings|html|dataOpen|removeOverCase|yes|length|appendTo||dataCase|ptop|case_press|clear|switch|resize||noteResize||remover|genOverlay|hidcont|hide|attrDataToggle|document|1000|bepp_on|easingEffect|source|src|sound|3beeps|ogg|toggleSwitch|bro|type|mp3|autoResizeBox|queue|empty|remove|dequeue|find|mainContent|genThis|switchClose|overflow|noteClose|close|dataCaseParent|noteOpen|open|mainTitle|false|opacity|timerGo|timerGoTime|width|overlayOpacity|options|thWinH|thWinW|xheight|ywidth|caly|noteToggle|calx|myaudio|hiddenContent|overlayShowSpeed|caseHeight|500|overlayHideSpeed|timeDat|30|hidden|triggerHandler|else|3000|display|none|visibility|innerHeight|visible|innerWidth|extend|fn|smartNotification|animate|top|right|easeOutExpo|return|each|prependTo|800|jQuery|caseShow|preload|show|700|eq|100|setTimeout|noteOverlay|no|class|support|style|play|removeClass'.split('|'),0,{
}
))CSS代码(smartnoti.style.css):
#case_press{position:fixed;top:10px;right:10px;display:block;list-style:none;padding:0;margin:0;}
[data-case]{width:240px;position:relative;top:0;right:0;margin-bottom:10px;padding:45px 15px 10px 15px;float:right;clear:right;font-size:12px;overflow:hidden;-moz-box-shadow:0 2px 5px rgba(0,0,0,0.5);/* Firefox */
-webkit-box-shadow:0 2px 5px rgba(0,0,0,0.5);/* Safari and Chrome */
box-shadow:0 2px 5px rgba(0,0,0,0.5);background:#fff;display:none;}
[data-case] img{float:left;margin-right:15px;border:0px none;}
[data-case] iframe,[data-case] object,[data-case] embed{width:100%;height:200px;max-height:200px;z-index:1;}
[data-close],[data-open],[data-toggle]{color:#fff;height:35px;line-height:35px;}
[data-close]:hover,[data-open]:hover,[data-toggle]:hover{line-height:34px;}
[data-close]{position:absolute;top:0;right:5px;width:20px;text-align:center;cursor:pointer;font-weight:bold;font-size:12px;visibility:visible;}
[data-open]{position:absolute;top:0;right:20px;width:20px;text-align:center;cursor:pointer;font-weight:bold;font-size:12px;visibility:visible;}
[data-toggle]{position:absolute;top:0;right:35px;width:20px;text-align:center;cursor:pointer;font-weight:bold;font-size:12px;visibility:visible;}
[data-hidcont]{display:none;float:left;width:100%;overflow:hidden;margin-top:10px;overflow:auto;scrollbar-3dlight-color:#fff;scrollbar-arrow-color:#000;scrollbar-highlight-color:#fff;scrollbar-face-color:#cbcbcb;scrollbar-shadow-color:#fff;scrollbar-darkshadow-color:#fff;scrollbar-track-color:#fff;}
[data-hidcont] img{clear:both;}
.clear-p{padding-bottom:0px;padding-top:0px;visibility:hidden;}
.clear-p iframe,.clear-p object,.clear-p embed{visibility:hidden;}
.auto_center{position:fixed;z-index:999;padding-top:45px;padding-bottom:10px;min-width:200px;visibility:visible;}
.auto_center iframe,.auto_center object,.auto_center embed{width:100%;height:100%;visibility:visible;height:auto;min-height:350px;display:block;}
#general_overlay{width:100%;height:100%;position:absolute;top:0;left:0;background:#000;display:none;}
[data-ptop]{background:#f4dc12;color:white;width:100%;height:35px;position:absolute;top:0;right:0;text-align:center;line-height:35px;font-style:italic;font-size:14px;visibility:visible;}
/* USER STYLES*/
/* header the container notices */
[data-ptop='note_1']{background:#f4dc12 url(img/mail.png) no-repeat;background-position:3% 50%;}
[data-ptop='note_2']{background:#4fcff4 url(img/camera.png) no-repeat;background-position:3% 50%;}
[data-ptop='note_3']{background:#8EC122 url(img/info.png) no-repeat;background-position:3% 50%;}
[data-ptop='note_4']{background:#212121 url(img/chat.png) no-repeat;background-position:3% 50%;}
[data-ptop='note_5']{background:#FF5866 url(img/info.png) no-repeat;background-position:3% 50%;}
[data-ptop='note_6']{background:#FF9A3A url(img/mail.png) no-repeat;background-position:3% 50%;}
.link_1{font-size:14px;line-height:16px;margin-top:3px;display:block;font-style:italic;color:#f4dc12;}
/* container notices */
[data-case='note_1']{background:#fff;width:300px;}
[data-case='note_2']{background:#fff;}
[data-case='note_3']{background:#fff;}
[data-case='note_4']{width:200px;background:#fff;color:#000;}
[data-case='note_5']{width:200px;background:#fff;color:#000;}
[data-case='note_6']{width:400px;background:#FFFFED;color:#454536;}
CSS代码(style.css):
html{direction:ltr;}
body{background:url(img/bg.png);font-family:arial;color:#3b3b3b;font-size:14px;margin:0;margin-top:10px;font-family:'Nunito',sans-serif;}
.screw{width:29px;height:27px;position:absolute;top:5px;left:160px;background:url(img/screw.png);}
a{text-decoration:none;}
biockquote,q{quotes:none;}
:focus{outline:0px;}
#container_p{/* Container Styles Open */
position:relative;width:350px;height:100%;background:#fff;margin-right:auto;margin-left:auto;margin-top:0;margin-bottom:0;padding-top:60px;padding-bottom:40px;padding-left:20px;-moz-box-shadow:0 0 10px rgba(0,0,0,0.5);/* Firefox */
-webkit-box-shadow:0 0 10px rgba(0,0,0,0.5);/* Safari and Chrome */
box-shadow:0 0 10px rgba(0,0,0,0.5);filter:progid:DXImageTransform.Microsoft.shadow(direction=120,color=#000000,strength=4);}
/* Container Styles Close */
.text_span{display:block;height:20px;padding:5px;line-height:20px;}
.btn{height:20px;background:#f4dc12;color:#fff;line-height:20px;text-align:center;margin-right:10px;margin-left:10px;padding:5px 10px;float:left;cursor:pointer;border-radius:2px;font-size:13px;}
#note_1{background:#f4dc12;}
#note_2{background:#4fcff4;}
#note_3{background:#8EC122;}
#note_4{background:#212121;}
#note_5{background:#FF5866;}
#note_6{background:#FF9A3A;}


