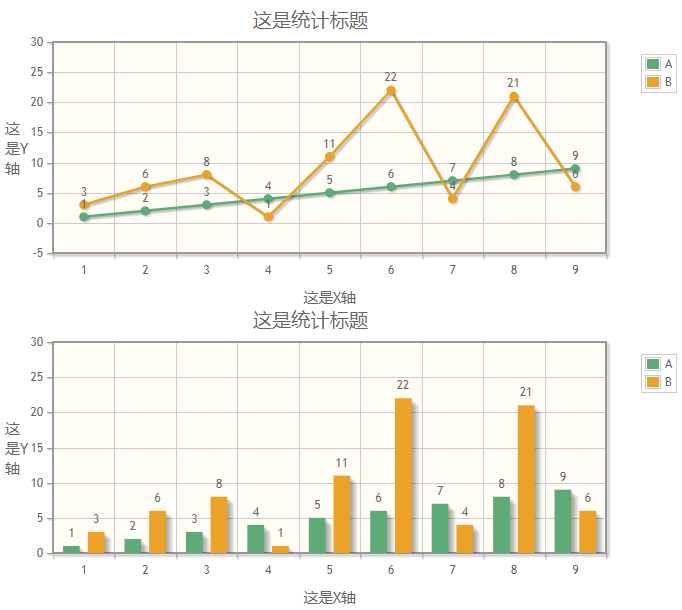
以下是 html5曲线柱形统计图表代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>html5曲线柱形统计图表代码</title>
<script type="text/javascript" src="jQuery.js"></script>
<script type="text/javascript" src="jqplot.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var data = [[1,2,3,4,5,6,7,8,9],[3,6,8,1,11,22,4,21,6]];
var data_max = 30; //Y轴最大刻度
var line_title = ["A","B"]; //曲线名称
var y_label = "这是Y轴"; //Y轴标题
var x_label = "这是X轴"; //X轴标题
var x = [1,2,3,4,5,6,7,8,9]; //定义X轴刻度值
var title = "这是标题"; //统计图标标题
j.jqplot.diagram.base("chart1", data, line_title, "这是统计标题", x, x_label, y_label, data_max, 1);
j.jqplot.diagram.base("chart2", data, line_title, "这是统计标题", x, x_label, y_label, data_max, 2);
});
</script>
</head>
<body>
<div id="chart1"></div>
<div id="chart2"></div>
</body>
</html>JS代码(jqplot.js):
var d ={
base:""}
;
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/jquery.jqplot.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/examples/syntaxhighlighter/scripts/shCore.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/examples/syntaxhighlighter/scripts/shBrushJScript.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/examples/syntaxhighlighter/scripts/shBrushXml.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.logAxisRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.canvasTextRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.canvasAxisLabelRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.canvasAxisTickRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.dateAxisRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.categoryAxisRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.barRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.pointLabels.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.dateAxisRenderer.min.js\"><\/script>");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"jqplot/plugins/jqplot.dateAxisRenderer.min.js\"><\/script>");
document.write("<link class=\"include\" rel=\"stylesheet\" type=\"text/css\" href=\"jqplot/jquery.jqplot.min.css\" />");
document.write("<link type=\"text/css\" rel=\"stylesheet\" href=\"jqplot/examples/syntaxhighlighter/styles/shCoreDefault.min.css\" />");
document.write("<link type=\"text/css\" rel=\"stylesheet\" href=\"jqplot/examples/syntaxhighlighter/styles/shThemejqPlot.min.css\" />");
document.write("<script language=\"JavaScript\" type=\"text/javascript\" src=\"m_jqplot.js\"><\/script>");


