以下是 HTML5 SVG爆裂式动画弹出窗口代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr.js"></script>
<title>HTML5 SVG爆裂式动画弹出窗口代码</title>
</head>
<body>
<main class="cd-main-content">
<section class="center">
<h1>SVG爆裂式页面弹出窗口特效</h1>
<a href="#0" class="cd-btn" id="modal-trigger" data-type="cd-modal-trigger">查 看 详 情</a> </section>
</main>
<div class="cd-modal" data-modal="modal-trigger">
<div class="cd-svg-bg"
data-step1="M-59.9,540.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L864.8-41c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3L-59.5,540.6 C-59.6,540.7-59.8,540.7-59.9,540.5z"
data-step2="M33.8,690l-188.2-300.3c-0.1-0.1,0-0.3,0.1-0.3l925.4-579.8c0.1-0.1,0.3,0,0.3,0.1L959.6,110c0.1,0.1,0,0.3-0.1,0.3 L34.1,690.1C34,690.2,33.9,690.1,33.8,690z"
data-step3="M-465.1,287.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L459.5-294c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3 l-925.4,579.8C-464.9,287.7-465,287.7-465.1,287.5z"
data-step4="M-329.3,504.3l-272.5-435c-0.1-0.1,0-0.3,0.1-0.3l925.4-579.8c0.1-0.1,0.3,0,0.3,0.1l272.5,435c0.1,0.1,0,0.3-0.1,0.3 l-925.4,579.8C-329,504.5-329.2,504.5-329.3,504.3z"
data-step5="M341.1,797.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L1265.8,216c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3L341.5,797.6 C341.4,797.7,341.2,797.7,341.1,797.5z"
data-step6="M476.4,1013.4L205,580.3c-0.1-0.1,0-0.3,0.1-0.3L1130.5,0.2c0.1-0.1,0.3,0,0.3,0.1l271.4,433.1c0.1,0.1,0,0.3-0.1,0.3 l-925.4,579.8C476.6,1013.6,476.5,1013.5,476.4,1013.4z"> <svg height="100%" width="100%" preserveAspectRatio="none" viewBox="0 0 800 500">
<title>SVG Modal background</title>
<path id="cd-changing-path-1" d="M-59.9,540.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L864.8-41c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3L-59.5,540.6 C-59.6,540.7-59.8,540.7-59.9,540.5z"/>
<path id="cd-changing-path-2" d="M-465.1,287.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L459.5-294c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3 l-925.4,579.8C-464.9,287.7-465,287.7-465.1,287.5z"/>
<path id="cd-changing-path-3" d="M341.1,797.5l-0.9-1.4c-0.1-0.1,0-0.3,0.1-0.3L1265.8,216c0.1-0.1,0.3,0,0.3,0.1l0.9,1.4c0.1,0.1,0,0.3-0.1,0.3L341.5,797.6 C341.4,797.7,341.2,797.7,341.1,797.5z"/>
</svg> </div>
<div class="cd-modal-content">
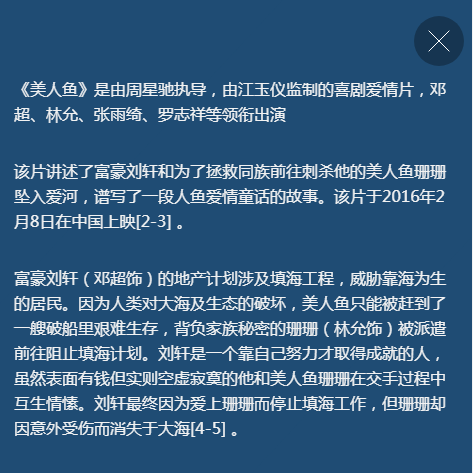
<p> 《美人鱼》是由周星驰执导,由江玉仪监制的喜剧爱情片,邓超、林允、张雨绮、罗志祥等领衔出演 </p>
<p> 该片讲述了富豪刘轩和为了拯救同族前往刺杀他的美人鱼珊珊坠入爱河,谱写了一段人鱼爱情童话的故事。该片于2016年2月8日在中国上映[2-3] 。 </p>
<p> 富豪刘轩(邓超饰)的地产计划涉及填海工程,威胁靠海为生的居民。因为人类对大海及生态的破坏,美人鱼只能被赶到了一艘破船里艰难生存,背负家族秘密的珊珊(林允饰)被派遣前往阻止填海计划。刘轩是一个靠自己努力才取得成就的人,虽然表面有钱但实则空虚寂寞的他和美人鱼珊珊在交手过程中互生情愫。刘轩最终因为爱上珊珊而停止填海工作,但珊珊却因意外受伤而消失于大海[4-5] 。 </p>
</div>
<a href="#0" class="modal-close">Close</a> </div>
<div class="cd-cover-layer"></div>
<script src="js/jquery-2.1.4.js"></script>
<script src="js/snap.svg-min.js"></script>
<script src="js/main.js"></script>
</body>
</html>JS代码(main.js):
jQuery(document).ready(function(){
var modalTriggerBts = $('a[data-type="cd-modal-trigger"]'),coverLayer = $('.cd-cover-layer');
/*convert a cubic bezier value to a custom mina easinghttp://stackoverflow.com/questions/25265197/how-to-convert-a-cubic-bezier-value-to-a-custom-mina-easing-snap-svg*/
var duration = 600,epsilon = (1000 / 60 / duration) / 4,firstCustomMinaAnimation = bezier(.63,.35,.48,.92,epsilon);
modalTriggerBts.each(function(){
initModal($(this));
}
);
function initModal(modalTrigger){
var modalTriggerId = modalTrigger.attr('id'),modal = $('.cd-modal[data-modal="'+ modalTriggerId +'"]'),svgCoverLayer = modal.children('.cd-svg-bg'),paths = svgCoverLayer.find('path'),pathsArray = [];
//store Snap objectspathsArray[0] = Snap('#'+paths.eq(0).attr('id')),pathsArray[1] = Snap('#'+paths.eq(1).attr('id')),pathsArray[2] = Snap('#'+paths.eq(2).attr('id'));
//store path 'd' attribute valuesvar pathSteps = [];
pathSteps[0] = svgCoverLayer.data('step1');
pathSteps[1] = svgCoverLayer.data('step2');
pathSteps[2] = svgCoverLayer.data('step3');
pathSteps[3] = svgCoverLayer.data('step4');
pathSteps[4] = svgCoverLayer.data('step5');
pathSteps[5] = svgCoverLayer.data('step6');
//open modal windowmodalTrigger.on('click',function(event){
event.preventDefault();
modal.addClass('modal-is-visible');
coverLayer.addClass('modal-is-visible');
animateModal(pathsArray,pathSteps,duration,'open');
}
);
//close modal windowmodal.on('click','.modal-close',function(event){
event.preventDefault();
modal.removeClass('modal-is-visible');
coverLayer.removeClass('modal-is-visible');
animateModal(pathsArray,pathSteps,duration,'close');
}
);
}
function animateModal(paths,pathSteps,duration,animationType){
var path1 = ( animationType == 'open' ) ? pathSteps[1]:pathSteps[0],path2 = ( animationType == 'open' ) ? pathSteps[3]:pathSteps[2],path3 = ( animationType == 'open' ) ? pathSteps[5]:pathSteps[4];
paths[0].animate({
'd':path1}
,duration,firstCustomMinaAnimation);
paths[1].animate({
'd':path2}
,duration,firstCustomMinaAnimation);
paths[2].animate({
'd':path3}
,duration,firstCustomMinaAnimation);
}
function bezier(x1,y1,x2,y2,epsilon){
//https://github.com/arian/cubic-beziervar curveX = function(t){
var v = 1 - t;
return 3 * v * v * t * x1 + 3 * v * t * t * x2 + t * t * t;
}
;
var curveY = function(t){
var v = 1 - t;
return 3 * v * v * t * y1 + 3 * v * t * t * y2 + t * t * t;
}
;
var derivativeCurveX = function(t){
var v = 1 - t;
return 3 * (2 * (t - 1) * t + v * v) * x1 + 3 * (- t * t * t + 2 * v * t) * x2;
}
;
return function(t){
var x = t,t0,t1,t2,x2,d2,i;
// First try a few iterations of Newton's method -- normally very fast.for (t2 = x,i = 0;
i < 8;
i++){
x2 = curveX(t2) - x;
if (Math.abs(x2) < epsilon) return curveY(t2);
d2 = derivativeCurveX(t2);
if (Math.abs(d2) < 1e-6) break;
t2 = t2 - x2 / d2;
}
t0 = 0,t1 = 1,t2 = x;
if (t2 < t0) return curveY(t0);
if (t2 > t1) return curveY(t1);
// Fallback to the bisection method for reliability.while (t0 < t1){
x2 = curveX(t2);
if (Math.abs(x2 - x) < epsilon) return curveY(t2);
if (x > x2) t0 = t2;
else t1 = t2;
t2 = (t1 - t0) * .5 + t0;
}
// Failurereturn curveY(t2);
}
;
}
;
}
);
CSS代码(style.css):
/* --------------------------------Primary style-------------------------------- */
*,*::after,*::before{box-sizing:border-box;}
html{font-size:62.5%;}
body{font-size:1.6rem;font-family:"Roboto",sans-serif;color:#1f4c74;background-color:#f2f2f2;}
a{color:#dab433;text-decoration:none;}
svg{max-width:100%;}
/* --------------------------------Patterns - reusable parts of our design-------------------------------- */
.cd-btn{display:inline-block;padding:1em 2em;color:#dab433;border:2px solid #dab433;font-weight:700;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
.no-touch .cd-btn:hover{background-color:#dab433;color:#f2f2f2;}
/* --------------------------------Main Content-------------------------------- */
.cd-main-content{position:relative;width:100%;height:300px;display:table;}
.cd-main-content .center{display:table-cell;vertical-align:middle;text-align:center;}
.cd-main-content h1{font-size:2.2rem;line-height:1;margin-bottom:1em;}
@media only screen and (min-width:768px){.cd-main-content h1{font-size:4rem;font-weight:300;}
}
/* --------------------------------Modal Window-------------------------------- */
.cd-modal{position:fixed;z-index:2;top:0;left:0;height:100%;width:100%;visibility:hidden;-webkit-transition:visibility 0s 0.6s;-moz-transition:visibility 0s 0.6s;transition:visibility 0s 0.6s;}
.cd-modal svg{position:absolute;top:0;left:0;}
.cd-modal svg > path{fill:#1f4c74;}
.cd-modal .modal-close{/* 'X' icon */
position:absolute;z-index:1;top:20px;right:5%;height:50px;width:50px;border-radius:50%;background:rgba(0,0,0,0.3) url(../img/cd-icon-close.svg) no-repeat center center;/* image replacement */
overflow:hidden;text-indent:100%;white-space:nowrap;/* Force hardware acceleration*/
-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden;visibility:hidden;opacity:0;-webkit-transform:scale(0);-moz-transform:scale(0);-ms-transform:scale(0);-o-transform:scale(0);transform:scale(0);-webkit-transition:-webkit-transform 0.3s 0s,visibility 0s 0.3s,opacity 0.3s 0s;-moz-transition:-moz-transform 0.3s 0s,visibility 0s 0.3s,opacity 0.3s 0s;transition:transform 0.3s 0s,visibility 0s 0.3s,opacity 0.3s 0s;}
.no-touch .cd-modal .modal-close:hover{background-color:rgba(0,0,0,0.5);}
.cd-modal.modal-is-visible{visibility:visible;-webkit-transition:visibility 0s 0s;-moz-transition:visibility 0s 0s;transition:visibility 0s 0s;}
.cd-modal.modal-is-visible .modal-close{visibility:visible;opacity:1;-webkit-transition:-webkit-transform 0.3s 0s,visibility 0s 0s,opacity 0.3s 0s;-moz-transition:-moz-transform 0.3s 0s,visibility 0s 0s,opacity 0.3s 0s;transition:transform 0.3s 0s,visibility 0s 0s,opacity 0.3s 0s;-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
.cd-modal-content{position:relative;height:100vh;overflow-y:auto;padding:3em 5% 4em;opacity:0;-webkit-transform:translateY(50px);-moz-transform:translateY(50px);-ms-transform:translateY(50px);-o-transform:translateY(50px);transform:translateY(50px);-webkit-transition:opacity 0.3s 0s,-webkit-transform 0.3s 0s;-moz-transition:opacity 0.3s 0s,-moz-transform 0.3s 0s;transition:opacity 0.3s 0s,transform 0.3s 0s;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
.cd-modal-content p{color:#f2f2f2;line-height:1.6;margin:2em 0;}
.modal-is-visible .cd-modal-content{opacity:1;-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);-webkit-overflow-scrolling:touch;-webkit-transition:opacity 0.3s 0.3s,-webkit-transform 0.3s 0.3s;-moz-transition:opacity 0.3s 0.3s,-moz-transform 0.3s 0.3s;transition:opacity 0.3s 0.3s,transform 0.3s 0.3s;}
@media only screen and (min-width:768px){.cd-modal-content{padding:3em 10% 4em;}
.cd-modal-content p{font-size:2.4rem;}
}
/* -------------------------------- Cover Layer - hide main content when modal is fired-------------------------------- */
.cd-cover-layer{position:fixed;z-index:1;top:0;left:0;height:100%;width:100%;background-color:#f2f2f2;visibility:hidden;opacity:0;-webkit-transition:opacity 0.3s 0.3s,visibility 0s 0.6s;-moz-transition:opacity 0.3s 0.3s,visibility 0s 0.6s;transition:opacity 0.3s 0.3s,visibility 0s 0.6s;}
.cd-cover-layer.modal-is-visible{opacity:1;visibility:visible;-webkit-transition:opacity 0.3s 0s,visibility 0s 0s;-moz-transition:opacity 0.3s 0s,visibility 0s 0s;transition:opacity 0.3s 0s,visibility 0s 0s;}


