以下是 html5适合手机日期和时间选择器特效代码 的示例演示效果:
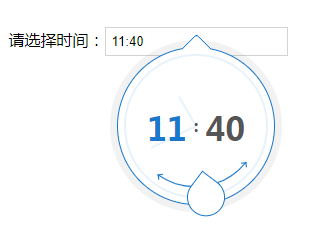
部分效果截图1:

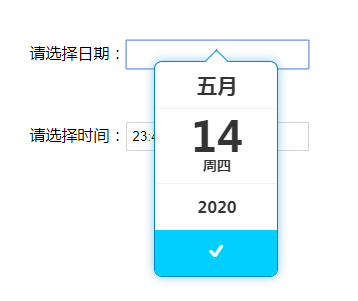
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>html5适合手机日期和时间选择器</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="datedropper.css">
<link rel="stylesheet" type="text/css" href="timedropper.min.css">
<style type="text/css">
.demo{margin:80px auto 40px auto;width:320px}
.input{padding:6px;border:1px solid #d3d3d3}
</style>
</head>
<body>
<div id="main">
<div class="demo">
<p>请选择日期:<input type="text" class="input" id="pickdate" /></p><br/>
<p>请选择时间:<input type="text" class="input" id="picktime" /></p>
</div>
</div>
<script type="text/javascript" src="jquery-1.12.3.min.js"></script>
<script src="datedropper.min.js"></script>
<script src="timedropper.min.js"></script>
<script>
$("#pickdate").dateDropper({
animate: false,
format: 'Y-m-d',
maxYear: '2020'
});
$("#picktime").timeDropper({
meridians: false,
format: 'HH:mm',
});
</script>
</body>
</html>

