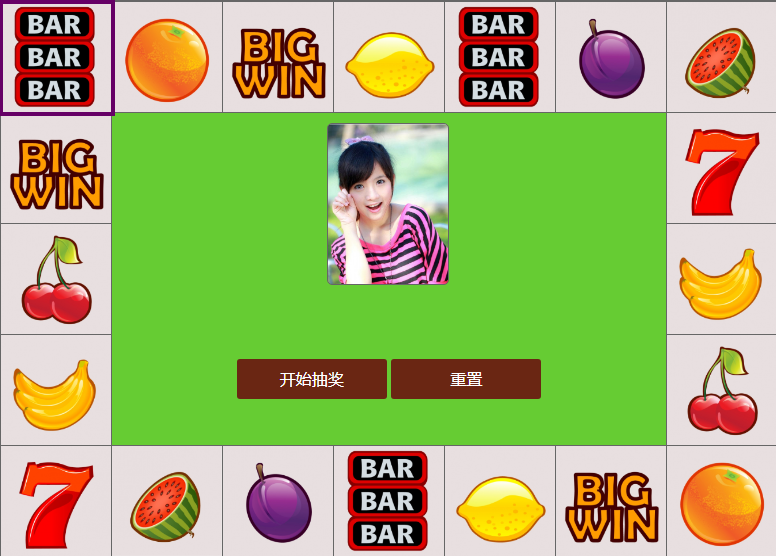
以下是 jQuery老虎机抽奖代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>jQuery老虎机抽奖代码</title>
<!--游戏样式-->
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
background:#666;
}
table{
background:#666;
margin:30px auto;
}
table tr td{
width:110px;
height:110px;
}
div.button{
width:150px;
height:40px;
line-height:40px;
display:inline-block;
color:#fff;
font-family:"Microsoft Yahei";
background-color:rgb(106,38,19);
position:relative;
border-radius:3px;
cursor:pointer;
top:100px;
}
div.button:hover{
background-color:#481305;
}
.target{
border:4px solid #660066;
width:108px;
height:108px;
position:absolute;
top:0;
left:0;
}
.Img{
width:120px;
height:160px;
position:absolute;
left:365px;
top:10px;
border:1px solid #666;
border-radius:5px;
background:url("images/mv.jpg");
background-size:cover;
margin-left:-150px;
}
</style>
</head>
<body>
<!--游戏区域开始-->
<table border="0" cellpadding="0" cellspacing="1">
<tr>
<td id="0" style="background:url(images/0.png);background-size:cover;"></td>
<td id="1" style="background:url(images/1.png);background-size:cover;"></td>
<td id="2" style="background:url(images/2.png);background-size:cover;"></td>
<td id="3" style="background:url(images/3.png);background-size:cover;"></td>
<td id="4" style="background:url(images/4.png);background-size:cover;"></td>
<td id="5" style="background:url(images/5.png);background-size:cover;"></td>
<td id="6" style="background:url(images/6.png);background-size:cover;"></td>
</tr>
<tr>
<td id="19" style="background:url(images/19.png);background-size:cover;"></td>
<td colspan="5" rowspan="3" style="background:#66cc33;text-align:center;position:relative;">
<div class="Img"></div>
<div class="button staBtn" onclick="startRun()">开始抽奖</div>
<div class="button czBtn" onclick="init()">重置</div>
</td>
<td id="7" style="background:url(images/7.png);background-size:cover;"></td>
</tr>
<tr>
<td id="18" style="background:url(images/18.png);background-size:cover;"></td>
<td id="8" style="background:url(images/8.png);background-size:cover;"></td>
</tr>
<tr>
<td id="17" style="background:url(images/17.png);background-size:cover;"></td>
<td id="9" style="background:url(images/9.png);background-size:cover;"></td>
</tr>
<tr>
<td id="16" style="background:url(images/16.png);background-size:cover;"></td>
<td id="15" style="background:url(images/15.png);background-size:cover;"></td>
<td id="14" style="background:url(images/14.png);background-size:cover;"></td>
<td id="13" style="background:url(images/13.png);background-size:cover;"></td>
<td id="12" style="background:url(images/12.png);background-size:cover;"></td>
<td id="11" style="background:url(images/11.png);background-size:cover;"></td>
<td id="10" style="background:url(images/10.png);background-size:cover;"></td>
</tr>
</table>
<!--游戏区域结束-->
<!--目标游戏开始-->
<div class="target"></div>
<!--目标游戏结束-->
<!--引入外部jquery类库文件-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
//变量
//数据类型
//条件判断
//循环
//API
//对象
//json
var n=0;
init();
function init(){
moveToNext(0);
}
function moveToNext(i){
var $target = $('div.target');//代表找到div.target的元素
var offset = $('#'+(i%20)).offset();
$target.animate({top:offset.top-2,left:offset.left-2},50);
n = i;
}
function startRun(){
var randomNumber = Math.random(10)*20;//随机生成0-20之间的数字
randomNumber = Math.ceil(randomNumber)+50;//+上一个50的基数
var m = n;
for(var i=m;i<randomNumber+m;i++){
moveToNext(i);
}
}
</script>
</body>
</html>

