以下是 jQuery下拉列表插件jQselectable js代码 的示例演示效果:
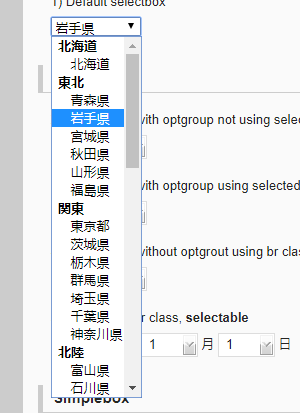
部分效果截图1:

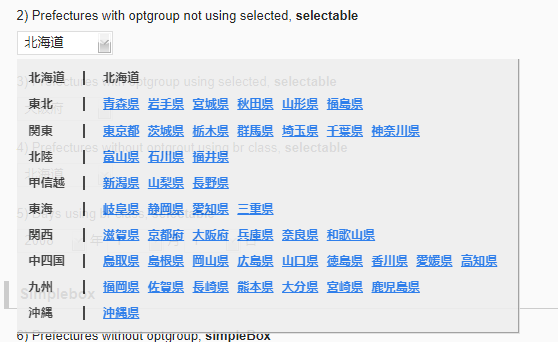
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>jQuery下拉列表插件jQselectable</title>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<link type="text/css" rel="stylesheet" href="skin/selectable/style.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jQselectable.js"></script>
<script type="text/javascript">
jQuery(function($){
$(".selectable").jQselectable({
set: "fadeIn",
setDuration: "fast",
opacity: .9
});
$(".simpleBox").jQselectable({
style: "simple",
set: "slideDown",
out: "fadeOut",
setDuration: 150,
outDuration: 150,
height: 150,
opacity: .9
});
$("#callback").jQselectable({
style: "simple",
height: 150,
opacity: .9,
callback: function(){
if($(this).val().length>0) window.location = $(this).val();
}
});
// change skins but not for IE
if(document.all){
$("#skin").remove();
}else{
var css = $("link[type='text/css']");
$("#skin a").click(function(){
var href = this.href.split("#")[1];
css[1].href = css[1].href.replace(/(skin\/)\w+(\/style.css)/,"$1"+href+"$2");
return false;
});
}
});
</script>
</head>
<body>
<div class="pagebody">
<h1>jQuery下拉列表插件jQselectable</h1>
<p id="skin">change styles:<a href="#selectable">selectable</a> | <a href="#natural">natural</a></p>
<h2>Default selectbox</h2>
<dl id="noapply">
<dt><label for="pref_noapply">1) Default selectbox</label></dt>
<dd>
<select id="pref_noapply" name="pref_noapply" class="">
<optgroup label="北海道">
<option value="01">北海道</option>
</optgroup>
<optgroup label="東北">
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
</optgroup>
<optgroup label="関東">
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14">神奈川県</option>
</optgroup>
<optgroup label="北陸">
<option value="15">富山県</option>
<option value="16">石川県</option>
<option value="17">福井県</option>
</optgroup>
<optgroup label="甲信越">
<option value="18">新潟県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
</optgroup>
<optgroup label="東海">
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
</optgroup>
<optgroup label="関西">
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
</optgroup>
<optgroup label="中四国">
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
</optgroup>
<optgroup label="九州">
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
</optgroup>
<optgroup label="沖縄">
<option value="47">沖縄県</option>
</optgroup>
</select>
</dd>
</dl>
<h2>jQselectable</h2>
<dl id="selectable">
<dt><label for="pref">2) Prefectures with optgroup not using selected, <strong>selectable</strong></label></dt>
<dd>
<select id="pref" name="pref" class="selectable">
<optgroup label="北海道">
<option value="01">北海道</option>
</optgroup>
<optgroup label="東北">
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
</optgroup>
<optgroup label="関東">
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14">神奈川県</option>
</optgroup>
<optgroup label="北陸">
<option value="15">富山県</option>
<option value="16">石川県</option>
<option value="17">福井県</option>
</optgroup>
<optgroup label="甲信越">
<option value="18">新潟県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
</optgroup>
<optgroup label="東海">
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
</optgroup>
<optgroup label="関西">
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
</optgroup>
<optgroup label="中四国">
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
</optgroup>
<optgroup label="九州">
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
</optgroup>
<optgroup label="沖縄">
<option value="47">沖縄県</option>
</optgroup>
</select>
</dd>
<dt><label for="pref2">3) Prefectures with optgroup using selected, <strong>selectable</strong></label></dt>
<dd>
<select id="pref2" name="pref2" class="selectable">
<optgroup label="北海道">
<option value="01">北海道</option>
</optgroup>
<optgroup label="東北">
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
</optgroup>
<optgroup label="関東">
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14">神奈川県</option>
</optgroup>
<optgroup label="北陸">
<option value="15">富山県</option>
<option value="16">石川県</option>
<option value="17">福井県</option>
</optgroup>
<optgroup label="甲信越">
<option value="18">新潟県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
</optgroup>
<optgroup label="東海">
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
</optgroup>
<optgroup label="関西">
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27" selected="selected">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
</optgroup>
<optgroup label="中四国">
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
</optgroup>
<optgroup label="九州">
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
</optgroup>
<optgroup label="沖縄">
<option value="47">沖縄県</option>
</optgroup>
</select>
</dd>
<dt><label for="pref_noopt">4) Prefectures without optgrout using br class, <strong>selectable</strong></label></dt>
<dd>
<select id="pref_noopt" name="pref_noopt" class="selectable">
<option value="01" class="br">北海道</option>
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07" class="br">福島県</option>
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14" class="br">神奈川県</option>
<option value="15">富山県</option>
<option value="16">石川県</option>
<option value="17" class="br">福井県</option>
<option value="18">新潟県</option>
<option value="19">山梨県</option>
<option value="20" class="br">長野県</option>
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24" class="br">三重県</option>
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30" class="br">和歌山県</option>
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39" class="br">高知県</option>
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
</dd>
<dt>5) Days using br class, <strong>selectable</strong></dt>
<dd>
<select name="date_year" id="date_year" class="selectable m_year">
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982">1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989" class="br">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999" class="br">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008" selected="selected">2008</option>
<option value="2009">2009</option>
</select> 年
<select name="date_month" id="date_month" class="selectable m_month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select name="date_day" id="date_day" class="selectable m_day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7" class="br">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14" class="br">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21" class="br">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28" class="br">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select> 日
</dd>
</dl>
<h2>Simplebox</h2>
<dl id="simpleBox">
<dt><label for="pref_noopt2">6) Prefectures without optgroup, <strong>simpleBox</strong></label></dt>
<dd>
<select id="pref_noopt2" name="pref_noopt2" class="simpleBox">
<option value="01">北海道</option>
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14">神奈川県</option>
<option value="15">富山県</option>
<option value="16">石川県</option>
<option value="17">福井県</option>
<option value="18">新潟県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
</dd>
<dt>7) Days, <strong>simpleBox</strong></dt>
<dd>
<select name="date_year2" id="date_year2" class="simpleBox s_year">
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982">1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
</select> /
<select name="date_month2" id="date_month2" class="simpleBox s_month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> /
<select name="date_day2" id="date_day2" class="simpleBox s_day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
</dd>
</dl>
<h2>Using Callback</h2>
<dl id="callbacks">
<dt><label for="callback">8) Selector, <strong>Callback</strong></label></dt>
<dd>
<select id="callback" name="callback" class="callback">
<option value="">select me</option>
<option value="#">moto-mono</option>
<option value="#">Goolge</option>
<option value="#">Gmail</option>
<option value="#">Google 画像検索</option>
<option value="#">Yahoo</option>
<option value="#">Livedoor</option>
</select>
</dd>
</dl>
</div>
</body>
</html>JS代码(jQselectable.js):
/*title:jQuery.jQselectable.js (ex jQuery.selectable.js)required:jQuery(tested on 1.4.2)encoding:UTF-8copy:Copyright 2008-2010 nori (norimania@gmail.com)license:MITauthor:5509 - http://5509.me/archive:http://jqselectable.googlecode.com/modified:2010-12-02 14:00rebuild:2009-09-16 22:48date:2008-09-14 02:34 */
(function($){
// jQuery.jQselectable// Make selectbox so usuful and accesible// @ 2010-01-09var jQselectable = function(select,options,temp){
this.conf ={
style:'selectable',// or 'simple'set:'show',// 'show','slideDown' or 'fadeIn'out:'hide',// 'hide','slideUp' or 'fadeOut'setDuration:'normal',// 'slow','normal','fast' or int(millisecond)outDuration:'normal',opacity:1,// pulldown opacitytop:0,left:0,callback:null}
this.temp ={
selectable:'<div class="sctble_cont"/>',simpleBox:'<div class="simple_cont"/>'}
// Extend confs and temps by user options$.extend(this.conf,options ||{
}
);
$.extend(this.temp,temp ||{
}
);
this.target = $(select);
this.matHeight = 0;
this.attrs ={
id:this.target.attr('id'),cl:this.target.attr('class')}
this.generatedFlg = false;
// Init startthis.init();
}
jQselectable.prototype ={
// Init selectable// @ 10-01-09 21:00init:function(){
// Build selectablethis.build();
// Event applythis.bind_events();
// Switch flag truethis.generatedFlg = true;
}
,// Rebuild selectable// @ 09-09-18 17:28rebuild:function(){
//console.log('called rebuild');
// unbind events from elements related selectablethis.m_input.unbind();
this.mat.unbind();
$('a',this.mat).unbind();
$('label[for="'+this.attrs.id+'"]').unbind();
// Build selectablethis.build();
// Event applythis.bind_events();
}
,// Building selectable from original select element// @ 2010-01-09 21:00build:function(){
// Declare flagvar has_optgroup = $('optgroup',this.target).length>0 ? true:false;
var _this = this;
var generate_anchors = function(obj,parent){
var _a = $('<a/>');
$(parent).append(_a);
_a.text(obj.text()).attr({
href:'#'+encodeURI(obj.text()),name:obj.val()}
);
if ( obj.is(':selected') ){
_this.m_text.text(obj.text());
_a.addClass('selected');
}
if ( obj.hasClass('br') ){
_a.after('<br/>');
}
}
if ( !this.m_input ){
this.m_input = $('<a/>');
this.m_text = $('<span/>');
var _style = this.conf.style.match(/simple/) ? 'sBox':'sctble';
this.m_input.append(this.m_text).attr({
id:this.attrs.id+'_dammy',href:'#'}
).addClass('sctble_display').addClass(_style).addClass(this.attrs.cl).insertAfter(this.target);
this.target.hide();
this.mat = $('<div/>');
// Customizedif ( _style == 'simple' ){
this.mat.append(this.temp.selectable);
}
else{
this.mat.append(this.temp.simpleBox);
}
// Customized endthis.mat.attr({
id:this.attrs.id+'_mat'}
).addClass(_style).addClass(this.attrs.cl);
}
// For rebuildingif ( this.generatedFlg){
this.mat.empty();
if ( _style == 'simple' ){
this.mat.append(this.temp.selectable);
}
else{
this.mat.append(this.temp.simpleBox);
}
}
this._div = $('<div class="body"/>');
if ( has_optgroup ){
this.mat.addClass('otpgroup');
var _optgroup = $('optgroup',this.target);
var _option = [];
for ( var i=0;
i<_optgroup.length;
i++ ){
_option[i] = $('option',_optgroup[i]);
}
var _dl = $('<dl/>');
for ( var i=0;
i<_optgroup.length;
i++ ){
var _dt = $('<dt/>');
_dt.text($(_optgroup[i]).attr('label'));
var _dd = $('<dd/>');
for ( var j=0;
j<_option[i].length;
j++ ){
generate_anchors($(_option[i][j]),_dd);
}
_dl.append(_dt).append(_dd);
}
this._div.append(_dl).addClass('optg');
$('div',this.mat).append(this._div);
}
else{
this.mat.addClass('nooptgroup');
var _option = $('option',this.target);
for ( var i=0;
i<_option.length;
i++ ){
generate_anchors($(_option[i]),this._div);
}
$('div',this.mat).append(this._div.addClass('nooptg'));
}
// For rebuildingif ( !this.generatedFlg ){
$('body').append(this.mat);
this.mat.addClass('sctble_mat').css({
position:'absolute',zIndex:1000,display:'none'}
);
$('*:first-child',this.mat).addClass('first-child');
$('*:last-child',this.mat).addClass('last-child');
}
// This is for IE6 that doesn't have "max-height" propertiesif ( document.all && typeof document.body.style.maxHeight == 'undefined' ){
if ( this.conf.height < this.mat.height() ){
$(this._div).css('height',this.conf.height);
}
// Other browsers}
else{
$(this._div).css('maxHeight',this.conf.height);
}
// get height of the matthis.mat.show();
this.matHeight = this.mat.attr('offsetHeight');
this.mat.hide();
}
,// Bind events// @ 09-09-17 22:59bind_events:function(){
var _this = this;
// Flag checking where the events was calledvar is_called = true;
var set_pos = function(){
var topPos,scrollTop = document.documentElement.scrollTop || document.body.scrollTop,clientHeight = document.documentElement.clientHeight || document.body.clientHeight,_pos = _this.m_input.offset();
if ( clientHeight/2 < (_pos.top - scrollTop) ){
topPos = _pos.top - _this.matHeight + _this.conf.top - 5;
}
else{
topPos = _pos.top + _this.m_input.height()*1.3 + _this.conf.top;
}
_this.mat.css({
top:topPos,left:_pos.left + _this.conf.left}
);
}
$(window).resize(function(){
set_pos();
}
);
// Hide all mats are displayedvar mat_hide = function(){
var _mat = $('.sctble_mat');
switch( _this.conf.out ){
case 'slideUp':_mat.slideUp(_this.conf.outDuration);
break;
case 'fadeOut':_mat.fadeOut(_this.conf.outDuration);
break;
default:_mat.hide();
break;
}
}
// Show the matvar mat_show = function(){
mat_hide();
if ( _this.conf.set == 'slideDown' ){
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop,clientHeight = document.documentElement.clientHeight || document.body.clientHeight,_pos = _this.m_input.offset(),balance = clientHeight/2 < (_pos.top - scrollTop);
if ( balance ){
_this.mat.css('top',_pos.top + _this.conf.top - 5);
}
}
if ( _this.conf.set == 'slideDown' ){
if ( balance ){
_this.mat.animate({
height:'toggle',top:parseInt(_this.mat.css('top')) - _this.matHeight}
,{
easing:'swing',duration:_this.conf.setDuration}
).css('opacity',_this.conf.opacity);
}
else{
_this.mat.slideDown(_this.conf.setDuration).css('opacity',_this.conf.opacity);
}
}
elseif ( _this.conf.set == 'fadeIn' ){
_this.mat.css({
display:'block',opacity:0}
).fadeTo(_this.conf.setDuration,_this.conf.opacity);
}
else{
_this.mat.show().css('opacity',_this.conf.opacity);
}
var _interval = isNaN(_this.conf.setDuration) ? null:_this.conf.setDuration+10;
if( _interval == null ){
if ( _this.conf.setDuration.match(/slow/) ){
interval = 610;
}
else if ( _this.conf.setDuration.match(/normal/) ){
interval = 410;
}
else{
interval = 210;
}
}
var _chk = setInterval(function(){
$('a.selected',_this.mat).focus();
clearInterval(_chk);
}
,_interval);
}
// Call selectablethis.m_input.click(function(event){
if ( _this.mat.is(':visible') ) return false;
set_pos();
$(this).addClass('sctble_focus');
$('a.sctble_display').not(this).removeClass('sctble_focus');
mat_show();
event.stopPropagation();
return false;
}
).keyup(function(event){
if( is_called ){
set_pos();
mat_show();
event.stopPropagation();
}
else{
is_called = true;
}
}
);
// Stop event propagationthis.mat.click(function(event){
event.stopPropagation();
}
);
// Hide the mat$('body,a').not('a.sctble_display').click(function(event){
$('a.sctble_display').removeClass('sctble_focus');
mat_hide();
}
).not('a').keyup(function(event){
if ( event.keyCode=='27' ){
$('a.sctble_focus').removeClass('sctble_focus');
is_called = false;
_this.m_input.blur();
mat_hide();
}
}
);
// Click value append to both dummy and change original select value$('a',this.mat).click(function(){
var self = $(this);
_this.m_text.text(decodeURI(self.attr('href').split('#')[1]));
$('option[value="'+self.attr('name')+'"]',_this.target).attr('selected','selected');
$('.selected',_this.mat).removeClass('selected');
self.addClass('selected');
_this.m_input.removeClass('sctble_focus');
is_called = false;
mat_hide();
if ( _this.conf.callback && typeof _this.conf.callback=='function' ){
_this.conf.callback.call(_this.target);
}
_this.m_input.focus();
return false;
}
);
// Be able to click original select label$('label[for="'+this.attrs.id+'"]').click(function(event){
set_pos();
_this.m_input.addClass('sctble_focus');
$('a.sctble_focus').not(_this.m_input).removeClass('sctble_focus');
mat_show();
event.stopPropagation();
return false;
}
);
}
}
// Extense the namespace of jQuery as method// This function returns (the) instance(s)$.fn.jQselectable = function(options,temp){
if ( $(this).length>1 ){
var _instances = [];
$(this).each(function(i){
_instances[i] = new jQselectable(this,options,temp);
}
);
return _instances;
}
else{
return new jQselectable(this,options,temp);
}
}
// If namespace of jQuery.fn has 'selectable',this is 'jQselectable'// To prevent the interference of namespace// You can call 'selectable' method by both 'jQuery.fn.selectable' and 'jQuery.fn.jQselectable' you likeif ( !jQuery.fn.selectable ){
$.fn.selectable = $.fn.jQselectable;
}
}
)(jQuery);
CSS代码(style.css):
@charset "utf-8";@import url("share/default.css");@import url("share/fonts.css");/* Clearfix=================================*/
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
/* Hide from Mac IE \*/
.clearfix{display:block;}
* html .clearfix{height:1%;}
/* Hide from Mac IE */
/* =========================================* COMMON* ========================================= */
html{height:100%;}
body{padding:1em;height:100%;color:#252525;background:#ccc;font-family:Helvetica;}
p.note{margin:0 auto;width:830px;padding:0 0 .5em;text-align:right;}
h1{text-align:center;}
h1:first-letter{}
h1 a{}
a{color:#00f;text-decoration:underline;}
a:hover{text-decoration:none;}
div.sctble_mat{font-size:93%;}
/* =========================================* FRAME* ========================================= */
div.pagebody{margin:0 auto 1em;padding:15px;width:800px;background:#fafafa;}
h2{margin-top:1em;border:solid #ccc 1px;border-top:none;border-right:none;border-left-width:5px;padding:.3em .7em;font-size:116%;}
p#skin{margin-top:1.5em;}
dl{padding:0 1em 1em;}
dl dt{padding-top:1.5em;}
dl dd{padding-top:.5em;}
p.copy{margin-top:1em;border-top:solid #ccc 1px;padding:1em 0 0;text-align:center;}
/* =========================================* jQuery selectable* ========================================= */
input#callback_dammy{width:9.5em;}


