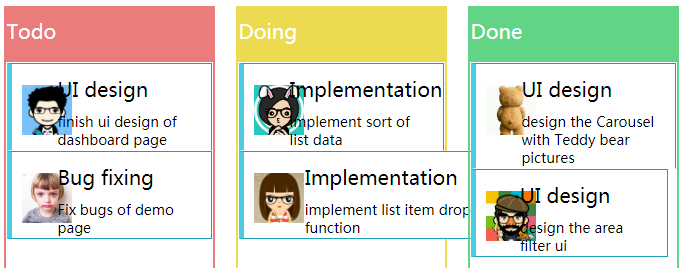
以下是 jQuery不同列表自由拖拽排序代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery不同列表自由拖拽排序代码</title>
<link rel="stylesheet" type="text/css" href="css/dragslot.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<br>
<section class="demo clearfix">
<div id="dragslot" class="container">
<div class="slot-title bg-red border-red">Todo</div>
<div class="slot-title bg-yellow border-yellow">Doing</div>
<div class="slot-title bg-green border-green">Done</div>
<div class="slot border-red">
<ul class="slot-list">
<li class="slot-item" id="a"><div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar1.jpg"/>
</div>
<div class="content">
<div class="item-title">UI design</div>
<p>finish ui design of dashboard page</p>
</div>
</div></li>
<li class="slot-item"><div class="slot-handler">
<div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar2.jpg"/>
</div>
<div class="content">
<div class="item-title">Bug fixing</div>
<p>Fix bugs of demo page</p>
</div>
</div>
</div></li>
<li class="slot-item"><div class="slot-handler">
<div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar3.jpg"/>
</div>
<div class="content">
<div class="item-title">Implementation</div>
<p>implement list item drop function</p>
</div>
</div>
</li>
</ul>
</div>
<div class="slot border-yellow">
<ul class="slot-list">
<li class="slot-item"><div class="slot-handler">
<div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar5.jpg"/>
</div>
<div class="content">
<div class="item-title">UI design</div>
<p>design the area filter ui</p>
</div>
</div>
</div></li>
<li class="slot-item"><div class="slot-handler">
<div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar6.jpg"/>
</div>
<div class="content">
<div class="item-title">Implementation</div>
<p>implement sort of list data</p>
</div>
</div>
</div></li>
</ul>
</div>
<div class="slot border-green">
<ul class="slot-list">
</li>
<li class="slot-item"><div class="slot-handler">
<div class="slot-handler clearfix">
<div class="avator">
<img src="img/avatar4.jpg"/>
</div>
<div class="content">
<div class="item-title">UI design</div>
<p>design the Carousel with Teddy bear pictures</p>
</div>
</div>
</div></li>
</ul>
</div>
</div>
</section>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/dragslot.js"></script>
<script>
jQuery(function($){
$('#dragslot').dragslot({
dropCallback: function(el){
// alert(el);
}
});
});
</script>
</body>
</html>
JS代码(dragslot.js):
;
(function($,window,document,undefined){
var eStart = 'mousedown',eMove = 'mousemove',eEnd = 'mouseup';
var clientX,clientY;
var defaults ={
slotItemClass:'slot-item',placeholderClass:'placeholder',dragItemClass:'drag-item',slotListClass:'slot-list',slotHandlerClass:'slot-handler',emptySlotClass:'empty-slot',slotClass:'slot',slotItem:'li',slotList:'ul',dropCallback:null}
function Dragslot(element,options){
this.element = $(element);
this.options = $.extend({
}
,defaults,options);
this.init();
}
Dragslot.prototype ={
init:function(){
var slotContainer = this;
slotContainer.placeholder = $('<div class="'+ slotContainer.options.placeholderClass +'"/>');
var dragStartEvent = function(e){
var item = $(e.target);
if(!item.closest('.' + slotContainer.options.slotItemClass)){
return;
}
e.preventDefault();
slotContainer._dragStart(e);
}
;
var dragMoveEvent = function(e){
if(slotContainer.dragElement){
e.preventDefault();
slotContainer._dragMove(e);
}
}
;
var dragEndEvent = function(e){
if(slotContainer.dragElement){
e.preventDefault();
slotContainer._dragEnd(e);
}
}
;
slotContainer.element.on(eStart,dragStartEvent);
$(window).on(eMove,dragMoveEvent);
$(window).on(eEnd,dragEndEvent);
}
,_dragStart:function(e){
var target = $(e.target),dragItem = target.closest('.' + this.options.slotItemClass);
this.placeholder.css('height',dragItem.height());
this.dragElement = $(document.createElement('div')).addClass(this.options.dragItemClass);
this.slotlist = target.closest('.' + this.options.slotListClass);
dragItem.after(this.placeholder);
dragItem.css('width',dragItem.width() + 'px');
if(dragItem[0].parentNode){
dragItem[0].parentNode.removeChild(dragItem[0]);
}
dragItem.appendTo(this.dragElement);
$(document.body).append(this.dragElement);
clientX = e.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
clientY = e.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
this.dragElement.css({
'left':clientX,'top':clientY}
);
}
,_dragMove:function(e){
var newClientX = e.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft),newClientY = e.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
var left = parseInt(this.dragElement[0].style.left) || 0;
var top = parseInt(this.dragElement[0].style.top) || 0;
this.dragElement[0].style.left = left + (newClientX - clientX) + 'px';
this.dragElement[0].style.top = top + (newClientY - clientY) + 'px';
clientX = newClientX;
clientY = newClientY;
this.dragElement[0].style.visibility = 'hidden';
this.pointEl = $(document.elementFromPoint(e.pageX - (document.body.scrollLeft || document.documentElement.scrollLeft),e.pageY - (document.body.scrollTop || document.documentElement.scrollTop)));
this.dragElement[0].style.visibility = 'visible';
if (this.pointEl.closest('.' + this.options.slotHandlerClass).length || this.pointEl.closest('.' + this.options.slotItemClass).length){
this.pointEl = this.pointEl.closest('.' + this.options.slotItemClass);
var before = e.pageY < (this.pointEl.offset().top + this.pointEl.height() / 2);
parent = this.placeholder.parent();
if (before){
this.pointEl.before(this.placeholder);
}
else{
this.pointEl.after(this.placeholder);
}
}
else if (this.pointEl.hasClass(this.options.emptySlotClass)){
list = $(document.createElement(this.options.slotList)).addClass(this.options.slotListClass);
list.append(this.placeholder);
this.pointEl.append(list);
}
else if(this.pointEl.hasClass(this.options.slotClass)){
this.pointEl = this.pointEl.children(this.options.slotList).children().last();
this.pointEl.after(this.placeholder);
}
else{
return;
}
this.toSlot = this.pointEl.closest('.' + this.options.slotClass);
}
,_dragEnd:function(e){
var self = this;
var el = self.dragElement.children('.' + self.options.slotItemClass).first();
el[0].parentNode.removeChild(el[0]);
this.placeholder.replaceWith(el);
self.dragElement.remove();
if($.isFunction(self.options.dropCallback)){
var itemInfo ={
dragItem:el,sourceSlot:self.slotlist.closest('.slot'),destinationSlot:self.toSlot,dragItemId:el.attr('id')}
self.options.dropCallback.call(self,itemInfo);
}
self.dragElement = null;
self.pointEl = null;
if (self.toSlot.hasClass(self.options.emptySlotClass)){
self.toSlot.removeClass(self.options.emptySlotClass);
}
if(self.slotlist.children().length==0){
self.slotlist.closest('.' + self.options.slotClass).addClass(self.options.emptySlotClass);
self.slotlist[0].parentNode.removeChild(self.slotlist[0]);
}
}
}
$.fn.dragslot = function(options){
new Dragslot(this,options);
}
}
)(window.jQuery,window,document);
CSS代码(dragslot.css):
.slot{width:30%;min-height:600px;float:left;border:2px solid #0abebf;padding:1px;}
.empty-slot{border:1px dashed #ddd;}
.slot-list{list-style:none;padding:0;font-size:20px;cursor:pointer;margin:0;}
.slot-item{padding:1px 10px;border:1px solid #18a0b7;}
.slot-item:not(:last-child){border-bottom-color:transparent;}
.slot:not(:last-child){margin-right:3%;}
.drag-item{position:absolute;opacity:.8;}
.placeholder{border:2px dashed #349ce4;}
CSS代码(style.css):
body{font-family:'Microsoft Yahei';margin:0;}
ul,li{list-style:none;}
h1{font-size:40px;}
dd{font-style:italic;color:#666;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.container{width:80%;min-height:500px;background:#fff;margin:0 auto;}
.demo-header{margin-bottom:80px;height:350px;color:#fff;background-color:#0abebf;padding:10px 150px;}
#download{background-color:#b7d06c;color:#fff;height:20px;display:block;width:180px;text-align:center;padding:10px;box-shadow:1px 1px 5px #ccc;border-radius:3px;text-decoration:none;}
#download:hover{text-decoration:none;background-color:#9dc509;}
.demo{padding-bottom:80px;}
li.slot-item{padding:1px 10px;border:1px solid #18a0b7;border-left:5px solid #4bcce2;background-color:#fff;}
li.slot-item:not(:last-child){border-bottom-color:transparent;}
.item-title{font-size:20px;line-height:48px;}
.slot-handler p{margin:0;font-size:14px;}
.avator{width:20%;float:left;}
.avator>img{width:50px;margin-top:20px;}
.content{width:80%;float:left;line-height:18px;}
.border-yellow{border:2px solid #ecdb50;}
.border-red{border:2px solid #ea7c7c;}
.border-green{border:2px solid #61d486;}
.bg-yellow{background-color:#ecdb50;}
.bg-red{background-color:#ea7c7c;}
.bg-green{background-color:#61d486;}
.slot-title{float:left;width:30%;color:#fff;padding:10px 1px;min-height:30px;font-size:20px}
.slot-title:not(:nth-child(3)){margin-right:3%;}
.code{min-height:500px;background-color:#b7d06c;padding:20px 150px;}


